How to Hire React.js Programmer to Build Your Dream Development Team

Key takeaways
- Learn why React.js is so popular, what kinds of apps you can make with it, and why you may require particularly a React developer.
- Continue reading to learn about the responsibilities and skills required from a React developer.
- Learn ways to hire React.js developers and where to find them.
- Find out valuable tips to conduct a React developer interview properly.
- Explore all stages that are a part of a React developer hiring process.
- Check out why you should choose Aimprosoft when looking for the right React.js expert.
Did you know that React.js is one of the most popular and well-liked libraries for creating innovative web applications and even mobile ones? React is used by 10,418,340 active websites. There are an increasing number of React.js software development firms in the market these days. The technology has already been used in many successful products and will most certainly continue to be used in the future. For instance, popular products like Amazon, Twitter, and Uber use React. If any of these facts pique your curiosity, keep reading to learn more about this tool and React.js experts, and figure out the right approach to hire a React developer who will breathe life into your project.
So what is good about React.js?

Jordan Walke, a Facebook software developer, created React.js, and it was soon included in the network in 2011. This library now powers hundreds of thousands of websites, with many more launched every day. So why is it gaining such rabid popularity?
First, high performance of projects built on React.js For such an advantage, React.js owes to the Virtual (Document Object Model). Since DOM is tree-structured, even a minor change at the upper layer may cause a significant problem. To solve the issue, Facebook developers introduced Virtual DOM which is a virtual representation of the document object model, that ensures all the changes are applied to it first, and after that, the real DOM is updated correspondingly with a minimum time consumed. Such an advantage of React.js makes complex software products run fast and handle a high load.
Another plus of React.js is that it is easy to maintain. Because of its modular nature, React.js code is significantly easier to update than code written in other programming languages. This makes React.js application development much easier. Businesses save a lot of time and money as a result of this benefit.
Also, React has a huge community. The React community provides tons of libraries that facilitate the development process, opening up new ways and opportunities to implement the product’s functionality seamlessly.
What applications can you build with React.js?
React.js is a fully universal library that can be used to create lifestyle applications, e-commerce applications, real-time applications, such as chat with a great user experience, and many others. Thanks to the technology’s component reusability, and fast re-rendering of components that ensure data updating in real-time, React.js is a perfect tool for building complex dashboards and data visualization solutions as well. Also, React is perfect for creating single-page apps like Pinterest.

This library is ideal for cross-platform applications and apps that allow users to view movies, store photographs, receive notifications about other users’ updates, and share their own. That is why, for example, this library was chosen to develop Netflix and Instagram.
Is React.js still a good choice to build websites?
To give the finest customer service, one of the most important aims of every startup is to develop a web product that is quick and scalable. React.js is what you need to achieve this goal. The above-mentioned virtual DOM takes relatively less space and refreshes itself fast, improving website speed. Virtual DOM allows a page to receive responses from the server and display updates immediately. For example, Facebook uses virtual DOM technology to update users’ chats and feeds without reloading the page.
React.js is a good solution if a website has a complicated structure that would be difficult to manage with a traditional, strict approach. As the app grows, React will make it easier to keep track of all the interactions.
Thanks to the numerous advantages that React.js offers, the technology is an excellent choice for the front-end development of quick, scalable, and user-friendly websites. For instance, e-commerce websites can significantly benefit from such a technology behind them. Filters, sophisticated search, and integration with APIs are standard features of such sites. Developers may easily integrate these functionalities and construct fully functional online stores using React.js.
In what situations would it be great to hire a React.js developer?
For startups
For a startup, the high performance that can be provided by React.js can be a big plus. Choosing this library is a great investment in the future. Your site or application can handle a large number of users and possible network loads. The capabilities of React.js can help developers significantly reduce development time, which is very important for startups that need to save money and time.
For medium businesses
You can create a reliable application with React.js. Since libraries with ready-made components are commonly shared over the Internet, it is always possible to incorporate some of them into a project, significantly reducing the time spent developing user interfaces. Facebook is in charge of React.js updates and security fixes, so mid-sized businesses don’t have to worry about the platform’s reliability.
For enterprises
Many large companies choose React for the development of their enterprise applications because of its significant advantages in terms of scalability, reusability, and reliability. And here are a few examples of the React usage by enterprises:
- Airbnb 一 switching to the library was motivated by the advantages offered by React.js, namely, its components and straightforward code restructuring and iteration. Now it is employed in the web page and mobile applications internal architecture.
- Netflix 一 Netflix picked React.js because of its clean programming style and one-way data binding.
- Instagram 一 the library aided in the optimization of the web app, allowing users to access the social network quickly and easily, and enjoy the seamless functioning of its UI/UX design.
So, now we know why React.js is so popular and in which situations it can be the best option. Now, let’s move on to the part about how to employ a React developer to implement your project and what points have to be considered during the hiring process.
It’s critical to select the most appropriate technology for your project. Are you curious about why?
Time to hire a React developer: requirements and responsibilities
All developers are usually categorized as: junior, middle, and senior specialists, each with its own set of skills and years of experience. Below are a few examples of what skills React developers in different categories should have.

Junior React developer
Years of experience: 1-1,5+ years
Must have knowledge: React, as well as Angular, HTML, CSS, ES6+, Git, RxJS, or Redux.
Nice to have: Bootstrap or Material UI.
English: intermediate and higher
Middle React developer
Years of experience: 2+ years
Must have knowledge: Of react or Angular, RxJS\MobX\Redux, ES6+/TypeScript, HTML5, and CSS3, Git, Bootstrap, or Material UI.
Nice to have: Docker, CI\CD, Cloud Services (GCP, AWS, Azure, etc), Redux-Saga
English: intermediate and higher
Senior React developer
Years of experience: 4+ years
Must have knowledge: of React.js and TypeScript, RxJS\MobX\Redux, Redux-Saga, ES6, SASS, Bootstrap, and Material UI WebPack, experience with Javascript frameworks like jQuery, Vue, and Angular, Docker, CI\CD
Nice to have: Cloud Services (GCP, AWS, Azure, etc) + Kubernetes, Experience with app optimization
English: upper-intermediate, advanced
Requirements
Note that the responsibilities of each category may vary depending on the project’s complexity or the demands of your business as a whole. Based on the type of your project, your requirements, and your budget limitations, you can choose which developer is right for you. Let’s look at what responsibilities React developers should perform based on the degree of their experience.
Junior React developer 一 works on the project, implementing simple, in terms of complexity, tasks set by the manager or the client. As a rule, a junior developer cannot perform such a wide range of tasks as a mid-level or senior developer.
Middle React developer 一 not only solves the problems related to the existing project but can also start a project from scratch and deploy it. Also, such a specialist can take on mentoring less experienced employees.
Senior React developer 一 can start the project from the ground up, set it up, and deploy it completely. Has enough expertise to mentor both junior developers and middle developers. The senior developer is expected to lead the team, but this entirely depends on the developer’s initiative and relevant skills; it is not a mandatory option.
Also, expectations for code quality are different depending on the expertise level. The junior developer should not be expected to deliver a perfectly clean code. The code of junior developers frequently needs optimization. While a mid-level developer must produce clean code on his own, a senior developer may not only write clean code but also optimize the code of less-experienced engineers.
Perhaps you don’t require a highly-experienced specialist to do the basic React tasks for your project (e.g., bug fixing of moderate complexity, product maintenance). A mid-level developer, for example, will suffice for start-ups because such a developer does not need to be constantly supervised and already has extensive skills and knowledge.
Employment models: ways to hire a React.js developer?
Before we proceed to examine options of where to look for the right React developer, let’s explore hiring models, their pros and cons, and when one of these solutions is preferable.
Hire React developers from an outsourcing partner
Outsourcing is gaining popularity every year, and according to Deloitte, the global outsourcing market will exceed $10 trillion in 2022. Outsourcing companies like Aimprosoft can offer you either outsourcing or outstaffing collaboration models based on your needs. Outsourcing will be great if you have a project that needs a large number of different specialists, including React.js software development team React.js developers, and you need a trustworthy partner who can completely handle all project-related activities.
The other collaboration model with an outsourcing company is outstaffing which will work for you in case you need to hire React programmer or to hire a React.js development team that will be a part of your in-house team for a certain period of time. This option is more suitable in case the project is managed on your side, but all activities related to hiring and maintaining developers by your software engineering services provider. Let’s look at the benefits and drawbacks of hiring such a specialist from the outsourcing company in more detail.
Advantages:
- The team can easily be expanded if your project requires it;
- All activities related to recruiting, hiring, and interviewing React.js specialists are handled by your outsourcing partner;
- All expenses related to administrative, operational activities, and project management are handled by the chosen outsourcing company.
Disadvantages:
- There might be time zone discrepancies between you and the team location;
- In case of choosing an outstaffing collaboration model, you have to handle the project on your side.
Workflow
First and foremost, the outsourcing company makes a candidate selection based on your requirements and the developer’s availability. When the candidate is selected, the next step is a technical interview either with you or your technical lead. If the candidate is suitable, the contract is signed. The process of hiring React developers from an outsourcing company takes less time than it usually takes when you have to find and hire an in-house specialist by yourself.
Costs to hire a React engineer
The price range may vary depending on the country your outsourcing partner is from. For example, in the U.S., the price of a React developer varies from $70 一 130. In Eastern Europe, for example, in Ukraine, the cost per hour of work will range from 35 to 55 dollars.
Want to know more about the benefits of outsourcing to Ukraine?
Hire a React.js developer as a part of your in-house team
In the case of employing a developer from an outsourcing business, recruiting a developer in-house is ideal if you want a direct and timely connection with the hired specialists. This solution can help you if you already have a development team in-house and require additional developers to be a part of it on a constant basis.
Advantages:
- You have total control over your team and the entire development process;
- An in-house employee can better understand the company’s workflow and engage with colleagues directly;
- An in-house developer may faster fix possible issues since you don’t have time zone differences, instead, your communication is direct and immediate.
Disadvantages:
- You may run into the fact that there are no suitable candidates in your location;
- You must pay a large sum in taxes for each new in-house employee;
- You have to handle all activities related to recruiting, interviewing, hiring, onboarding, and maintaining specialists yourself.
Workflow
If you have a recruiter on board, this specialist will be responsible for searching for a suitable candidate. Once the candidate is found, they give the resume to the team leader or the one responsible for selecting the specialist for the current project, and the team leader decides whether to conduct the interview or not. The technical interview with the team leader comes next, after the HR interview. If the interview is successful, the candidate receives a job offer. Then begins the onboarding stage and a probation period in each company, which may vary from 1 to 3 months.
Costs to hire a React engineer
In-house React.js developer salaries can be biting. For example, in the United States, the average React.js developer salary is $122,850 per year or $63 per hour. But, in European countries, the salary will be lower, for example in Ukraine it may reach $27,200 per year.
How quickly can you hire an in-house React developer?
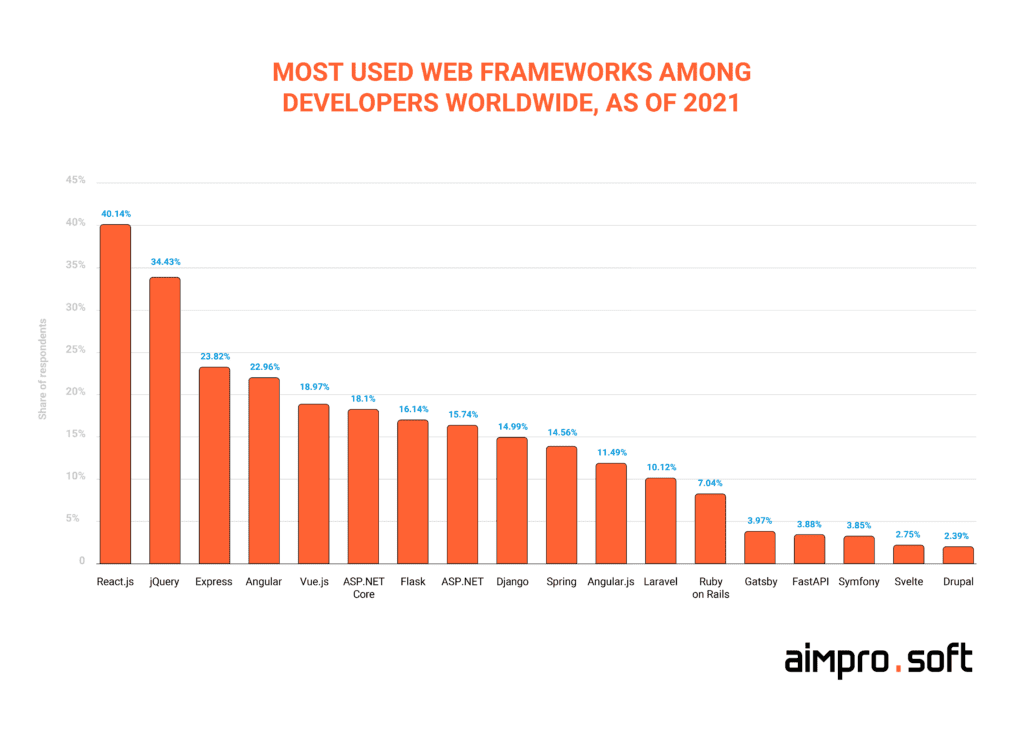
If we rely on statistics, React.js is the most popular framework at the moment. And, as we all know, the more popular a technology becomes, the more developers and experts you have on the market. Given this factor, there will be many talents for your position, allowing you to complete the hiring process relatively rapidly.

What are the best places to look for React developers?
After we’ve examined the most common hiring approaches, let’s now figure out where to hire a React programmer in case you decide to choose the second option and employ the developer by your own means instead of turning to an outsourcing software development company.
Hire React.js developers from job-posting sites
Searching for developers on job posting websites is still the most popular hiring method. Regardless of the type of developer you’re hoping to employ, job posting sites reach out directly to your target audience. Some popular job-posting sites boast an abundance of candidates to hire, such as Stack Overflow has more than 100 million visitors each month.
The most significant and important advantage of this recruiting strategy is that it is a quick way to find a React.js developer. Because people on these platforms are already trying to find a job, you may be able to do less screening work than with other ways like reaching out to candidates who are not currently looking for a job but you intend to offer such a specialist more beneficial work conditions.
The most trustable sites to hire:
- Stack Overflow 一 is a popular online developer community. Over five million people have signed up for Stack Overflow. Stack Overflow, like GitHub Jobs, has a lot of niche job positions.
- Dice 一 is a tech career website specializing in finding software engineers and other IT professionals.
- Guru 一 is an employment and expertise database that spans a wide range of industries, but development is the most popular section of the site.
- Upwork 一 a freelancing site with a large number of developers and a focus on teamwork. Some of them may be from your location and interested in a full-time job.
Hire a React developer from social networks
The search for professionals in social networks is beginning to gain huge popularity. It happened that developers were even offered jobs on Tinder. Funny, isn’t it? Of course, Tinder isn’t the ideal location to find React.js developers; it’s just a funny scenario of how you shouldn’t let anything stop you from searching for good talent. Yes, looking to hire Reactjs developers on social networks is not as popular as searching on specific job-posting websites, but don’t forget that even the well-known LinkedIn is a social network.
What are social networks good for finding a React.js developer?
- LinkedIn 一 is the world’s largest professional social network, making it a must-visit for every hiring manager – even if it isn’t dedicated solely to development like some other sites.
- Facebook 一 there are entire communities on Facebook where people are looking for work. You can specify the technical skills you desire, and CVs from software specialists will appear in your mailbox.
- Twitter 一 You can find some developers with the appropriate expertise by searching for good tech stacks on Twitter and clicking on the “People” tab.
It doesn’t matter which path you take; what matters is that you can find a truly skilled professional. But how exactly do you assess the quality of React.js app developers’ abilities? Let’s take a closer look at what questions to ask at the interview and what points to consider.
Interview questions to ask when looking for React.js developers for hire
Before we get into some relevant question samples, it’s important to note that a React developer generally has to go through two interviews. HR interview and technical interview with a team leader or a tech-savvy person. We’ll separate the questions into two categories: soft skill questions, which the HR manager usually asks, and hard skill questions, which the team leader asks.
Soft skills questions

-
What is a dream job for you?
This question is usually asked to compare your expectations and those of the developer and whether the candidate will be able to realize his ambitions on your project.
-
What exactly are your responsibilities in a current job/was in a previous company? What role are you convenient with most?
It’s important to know if the developer is solely completing tasks related to the implementation of the product’s functionality, is also mentoring less experienced specialists, or maybe even acting as the tech leader. You need to understand the current responsibilities of the candidates to understand the breadth of experience they have.
-
What was the most serious issue you resolved at work?
This question is often asked to find out the developer’s approach to solving problems. After such a question, it is ideal to hear an example of such a case and how the applicant solved the problem.
-
Is it more comfortable for you to work independently or in a team?
This question can be asked to understand how ready the candidate is for teamwork and whether, in the future, they will be able to take on mentorship or, moreover lead a team.
-
How do you handle last-minute changes to deadlines?
This type of question is required to determine how the potential employee will deal with challenges and unpredictable situations during the product development process.
-
How many projects do you work on at a time?
To figure out how much work the developer can manage. Perhaps the developer is burned out from the heavy workload and isn’t ready to overwork.
Hard skills questions

The list of questions below isn’t limited to all possible questions that can be asked to evaluate the hard skills of a React.js developer. These are one of the most popular ones that we normally ask during the tech interviews despite the level of expertise of such a specialist.
-
How would you optimize a React application’s performance?
Expected answer: you can use stateless components and React PureComponent, using immutable data structures, multiple Chunk files, or spreading props on DOM elements.
-
Can you compare React and Angular?
Expected answer: React is a library, whereas Angular is a framework. React.js uses the virtual DOM and one-way data binding, while Angular uses the real DOM and two-way data binding. There’s also a variation in speed. There is a difference in bundle size: React’s is smaller; therefore, it works faster.
-
What are the main limitations of React.js?
Expected answer: some standard functions in React will not be able to leverage state properly, so we’ll use ES6 instead. React technology is so quick that it is impossible to document the project properly. Some developers see JSX as a hurdle, particularly new developers, who complain about the learning curve’s complexity.
-
What occurs throughout a React component’s lifecycle?
Expected answer: the React Components’ lifecycle passes through four stages: Initialization, Mounting, Updating, and Unmounting.
-
What is Redux?
Expected answer: library for manipulating data flow in JavaScript. Allows adding a layer to an application where the state is described in a JavaScript object needed for more convenient code writing.
Other points to consider while hiring React.js programmers
Check out other points you should pay attention to during the job interview. We’ve got some no-fail tips for you below.
Recommendations
You can always check recommendations from clients who have worked with the developer you invited to the interview. Client’s feedback may be found on LinkedIn profiles and online IT communities. There you may see how productive this developer has been at work, and examine the weaknesses and strengths of the candidate.
Cases and reviews
It’s essential to evaluate past roles and the developer’s background in connection to the position for which the candidate is being interviewed. Typically, this information may be found on a candidate’s Linkedin profile. A LinkedIn profile might be even more detailed than a resume.
Number and type of projects
While hiring a developer, the question of the number and the type of projects is critical. The number of projects and their essence will show s the level of the developer’s experience, the sorts of tasks they can complete, and the results of their work.
What other aspects should be considered?
It will help if you ask open-ended questions with no right or wrong answers. For instance, you could ask why pages on a hypothetical website take so long to load. In this case, it would be better if the developer could clearly explain why this problem exists and how to solve it. The developers must think logically and explain their thoughts correctly because they may have to work in a team and explain something to less experienced employees.
6 Steps to hiring and retaining a dedicated React.js developer
So, now that you already know what questions to ask at a job interview, let’s look at the hiring process and break it down into key steps. We want to demonstrate how the hiring process works at the outsourcing company Aimprosoft. Below are 6 steps to successfully hiring dedicated React.js programmers.

Step №1 Opening a vacancy
First and foremost, the request for a new position comes from the team lead. After that recruiting team lead appoints the recruiter responsible for the task, and the recruiter finalizes the job description. At the end of this stage, the recruiter creates a vacancy and publishes it on job-posting sites.
Step №2 Research
At this stage begins an active search for a candidate, the selection among hundreds of resumes. In case the search fails to deliver the desired results, the recruiter may turn to third-party hr-agencies. Next, they have to check active candidates, reserve candidates, and job posting sites.
Step №3 Pre-screening
When a recruiter finds a suitable candidate, they set up an online interview. If the call is successful and the candidate is appropriate, the recruiter sends the interviewer (in our case, the team leader) a letter with information about the candidate. The team leader decides whether or not to invite the candidate for an interview.
Step №4 Interview
If the team leader decides that the candidate passes, the potential employee will have two interviews. The first step is a technical interview with the team leader, during which the candidate is usually given a small technical task to complete. If the candidate passes, an hr-interview awaits.
Step №5 Job offer
If both interviews go well, the recruiter communicates to the team leader about the details of the offer. The recruiter arranges for a call with the candidate and presents the terms. The recruiter sends an offer to the candidate’s email, and the applicant accepts the invitation in a positive scenario.
Step №6 Closing a position
In the last stage, the recruiter informs the team leader whether the candidate has accepted the job offer and then begins onboarding. The recruiter will close the position on the candidate’s release date. Congratulations, a React developer has been hired!
Please don’t hesitate to contact Aimprosoft and we can offer you an experienced and qualified specialist.
Salary of React developers for hire to estimate the budget of your project
First and foremost, it is crucial to understand that the compensation of a React developer depends on their location. North American prices are typically substantially higher than Western European ones. Below you will see the amount of compensation for developers by country.

Many startup owners turn to outsourcing companies to find suitable React developers for hire at a lower cost. The price normally does not affect quality in case you decide to hire a dedicated React.js developer from the other country. For example, the developers from Ukraine are no less professional, even though their hourly rates are lower than in America.
Why choose Aimprosoft when you need to hire a React.js programmer?
Almost nothing has as big of an impact on overall employee productivity and desire to work as the atmosphere of within the team and at the workplace. Aimprosoft, in turn, can boast exactly the excellent working environment which favorably affects our specialists. Net Promoter Score (eNPS) is 56%, which is an excellent result. Also, with 16+ years on the market, we have extensive expertise working with React, having worked on it from its first versions. So let’s take a closer look at why you should turn to our company to hire React developers.

-
Pleasant working environment
Earlier, we mentioned how the workplace might influence performance, mood, and motivation. Our employees are surrounded by a pleasant and trustworthy atmosphere, supportive colleagues, and essential conveniences to ensure their job runs well. We often have lectures and workshops for our employees to loosen up, so our workspace has an atmosphere of inspiration. Also, our back-end programmers often express a desire to learn and become full-stack developers. Many developers have improved their skills working with us.
-
Support for initiatives
All of our employees’ initiatives are facilitated to put into action by us. We encourage all types of self-expression whether it’s the writing of technical articles, lectures, or recommendations for improving internal processes. In our company, we also support the desire to lead new directions. One of our Scala trainees quickly realized that data science, machine learning, and artificial intelligence were his calling. Now, he is the founder and Team Lead of a Data Science department.
-
Great experience with React
We have pretty extensive experience working on React. We’ve been working on it from the very first versions. We have expertise both in expanding and maintaining the existing React.js projects as well as building projects from scratch with the help of this technology. We can quickly support and upgrade older React applications since we have a huge community of React developers (we have 60 React developers onboard). Our specialists work well as a team, and anyone can get help with any issue as quickly as possible.
-
Successful React projects in our portfolio
With the help of React technology, we have successfully built a wide range of projects. To name a few: Kubkaf is a Kafka-as-a-Service platform that enables the deployment of Kafka clusters on Microsoft Azure Cloud without any deep setup. Genesys PGR is a website that collects and provides data on plant genetic resources for food, and pr.business is a B2B-focused digital platform for public relations and marketing companies.
Based on the above, our company has been working with React technology for many years, and our developers have all the necessary skills and knowledge to help you with your request. If the above-mentioned aspects were convincing enough and you got interested in hiring a qualified React.js developer from Aimprosoft, please contact us.
Conclusion
So as we already know, React.js is one of the most popular libraries, which continues to gain popularity rapidly. And this popularity is due to valid reasons, such as the fact that React.js reduces go-to-market time, has a large developer community, and is used by top brands. Because of its speed, React is particularly useful for startups that need to cut down on development time.
Thus, if your firm intent is to develop a product using this technology but you lack experienced specialists, use those valuable tips that we provided above based on the obtained experience. If you are considering hiring such a specialist from an outsourcing company like Aimprosoft, you can always contact us, and we’ll find the right candidate for you.
FAQ
Is it possible to migrate from other frameworks/libraries to React?
It’s more challenging to switch from a JavaScript framework to React than to move from a server template language. With a little more attention and patience, it is still achievable. The migration should be done gradually, one component at a time.
Is React.js good for startups?
For startups, choosing a suitable library is primarily a business issue. React is a trendy solution for startups these days because startups are constantly seeking methods to use technology to help them finish software projects on time and within budget. React.js comes with several reusable components that make it easier and faster for developers to create and maintain applications.
How to hire a React.js programmer in Ukraine?
You can find and hire a dedicated React.js developer through job boards, turn to a React.js development company or on social networks, and you can set filters to get candidates from Ukraine or directly ask outsourcing agencies like Aimprosoft for help. You can also find the answers to this question in one of our articles about outsourcing from Ukraine.




