An Ultimate Guide for Web Application Development in 2024

Key takeaways
- Learn about the advantages of web application development and why developing one can be beneficial for you.
- While web applications are powerful business tools, they also may not always be the best choice when it comes to product creation. Find out the specifics and limitations of such products.
- Discover real-life examples of popular web applications to examine successful implementations of web apps and their application areas.
- Explore our step-by-step guide to the web application development process and get the best development practices to get the idea of what is the right path to successful app creation.
- Want your web app to be performant, scalable, and attractive? Read our selection of frameworks and languages ideal for building such a product.
Long gone are the days when simple websites and apps were the only options for businesses to establish their web presence. Now there are lots of opportunities to create robust web applications and platforms to improve processes and increase revenue generation. However, the problem is that in a field overflowing with various technologies, dynamic trends, and numerous already established products, those who want to enter the web app market have an uphill task of making correct choices regarding all these aspects.
The vast variety of options for innovative production means that there are just too many things to keep up with, and entrepreneurs have to smartly make their way around the mazes between technology decisions and market forces. So, let’s find out how to develop an advanced web app that can meet your business needs and expectations of modern users in 2024.
We prepared a guide for you, where we’ll consider the most important aspects that concern web app development — from technology to its influence on reshaping our interconnected digital world. Further readings will help understand the details of web applications and learn how to develop a successful product.
Understanding web applications and their significance
Web applications are systems that run in web browsers and present users with dynamic content and interactive options. Web applications include simple utilities like emails and checkout tools to sophisticated systems that could be social networking or e-commerce platforms. Most of them play an essential and significant role in the IT sphere, where their functionality allows the automation of operations to increase productivity and provide easy access to products and services. Web applications are different from other types of software in that they do not simply initiate a calculation but perform functions and respond to user input in real time, as well as provide personalized content.
Common features of the web app include:
- Require a browser & internet connection
- Real-time updates
- Doesn’t need a separate download
- Platform-agnostic
- Complex security mechanism
- Responsive design
- Analytics & reporting
- Tools for content management
- User feedback & support
To delve deeper into all the nuances of the essence of such solutions, let’s take a look at common characteristics and advantages of web applications.
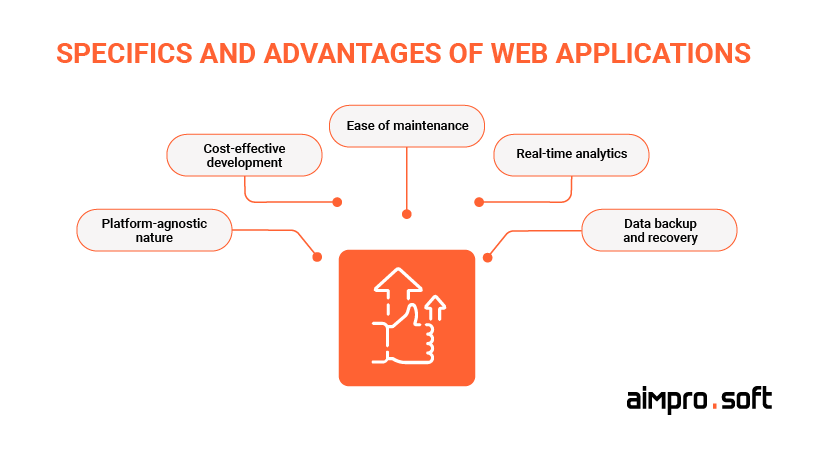
Specifics and advantages of web applications
Web applications are dynamic software solutions that benefit both average users and entrepreneurs. Let’s take a look at the multiple aspects that make them a driving force in the field of information technology.

Specifics and advantages of web applications
Platform-agnostic nature
Without barriers of devices, web applications provide accessibility on any platform with an internet connection. Users can interact with the application easily on desktops, laptops, tablets, and smartphones. Universal access can increase user engagement to allow businesses to reach a wider audience with the ability for flexibility and consistent function regardless of device or browser.
Cost-effective development
Web application development often proves more cost-effective than building native applications for different platforms. Developers can utilize a single codebase, reducing the time and resources required for individual platform development. This cost efficiency is particularly advantageous for startups and businesses with budget constraints.
Ease of maintenance
Centralized maintenance is a key advantage of web applications. Updates and patches can be implemented centrally, providing universal deployment of changes to all users. This simplifies the maintenance process, reducing the challenges associated with managing multiple versions and providing a consistent and uninterrupted user experience instead.
Real-time analytics for informed decision-making
The real-time analytics capabilities built into web applications serve not only to track user behavior and preferences but also as a powerful compass for entrepreneurial endeavors. Entrepreneurs gain a deep understanding of their audience by constantly monitoring user interactions, their behavior, and overall performance metrics. Such data-driven insights allow businesses to quickly adapt to changing market conditions, identify opportunities for product enhancements, and proactively address challenges.
Data backup and recovery
Web applications often include robust data backup and recovery mechanisms. Entrepreneurs can rest assured knowing that valuable business data is regularly backed up and can be swiftly recovered in the event of unforeseen issues. This proactive approach safeguards against data loss and ensures business continuity.
Clarifying web app development boundaries
Many people often confuse web apps with other types of applications, and websites, in particular, often fall under the rubric. And for those who want to navigate the intricacies of digital development, understanding the differences between web apps, websites, and mobile apps is paramount. Let’s break down these differences to get a clearer picture of what web apps are and how they differ from other solutions:
| Parameter | Web apps | Websites | Mobile apps |
|---|---|---|---|
| Definition | An internet-accessible collection of interconnected web pages is called a website. Websites are primarily static and provide different types of content for viewing, such as text, images, and multimedia. | An internet-accessible collection of interconnected web pages is called a website. Websites are primarily static, and provide different types of content for viewing, such as text, images, and multimedia. | Mobile apps are specialized software applications developed for use on mobile devices such as smartphones and tablets. These apps extend beyond browser-based experiences, offering a wide range of functionalities that cater to diverse user needs. |
| Interactivity | Web applications prioritize dynamic user interactions, facilitating responsive and immersive experiences. | Websites primarily serve static content, aiming to provide information without extensive user interaction. | Varied interactivity levels offering rich user experiences since such apps can use device-specific features. |
| Popular technologies | Python, PHP, JavaScript, CSS, HTML5, and frameworks like Laravel, Django, React, Vue, Angular, etc. | Python, PHP, JavaScript, CSS, HTML5, and frameworks like Laravel, Django, React, Vue Angular, etc. | Native apps: Objective-C or Swift (iOS), Kotlin or Java (Android) Cross-platform: Flutter, Ionic, React Native |
| Complexity of functionality | Developers engage in a broader spectrum, implementing intricate features like real-time updates, complex security mechanisms, and sophisticated workflows. | Any type of apps that are either native apps, hybrid apps, or cross-platform. | Designed for usage on smartphones and tablets to offer a diverse array of complex features. Functionalities are tailored specifically for mobile use, exploiting capabilities such as GPS, camera integration, and touch gestures. |
| Types of apps | Single-page applications (SPA), progressive web apps (PWA), CRM systems, and content management systems. | Static websites, blogs, informational sites. | Any types of apps that are either native apps, hybrid apps, or cross-platform. |
| Navigation | Dynamic navigation with interactive menus, sidebars, and single-page application flow. | Hierarchical navigation with menus and links. | Gesture-based navigation, tab bars, and bottom navigation for a seamless user experience. |
| Best used for | Complex business tools, interactive platforms, and collaborative environments. | Informational hubs, blogs, marketing, and content sharing. | Task-specific utilities, games, and enhanced user experiences on mobile devices. |
| Performance | Performance is influenced by browser capabilities and network conditions. | Faster loading times due to static content. | Optimized performance for specific devices, taking advantage of hardware capabilities. |
| Platform Compatibility | Platform-agnostic web applications are accessible through standard web browsers across various devices and platforms. Have the highest level of platform compatibility. | Universal compatibility across browsers. Often poorly adapted to various devices. | Native apps are platform-specific (iOS, Android). Cross-platform apps have a higher level of compatibility since the code is deployed it across multiple platforms. |
Considering the option of developing a mobile application? Explore our detailed guide on developing such a product in 2024.
Web applications, websites, and mobile apps are often used for different goals, each designed to satisfy specific user needs. Web applications are not static; they are dynamic and interactive, enabling complex functions, data processing, and real-time interaction with users. They are appropriate for jobs that involve smooth collaboration, intricate work processes, and more dynamic involvement with content. Unlike web apps, websites concentrate on giving all types of information and are great for static content such as personal blogs or business pages.
Now, given that you are familiar with the basis, let’s examine the most inspiring examples of popular web applications.
Real-world examples of web applications
To help you understand how to build a comprehensive web application, let’s first look at a few real-life examples of web applications that have succeeded in the market and gained a large customer base.
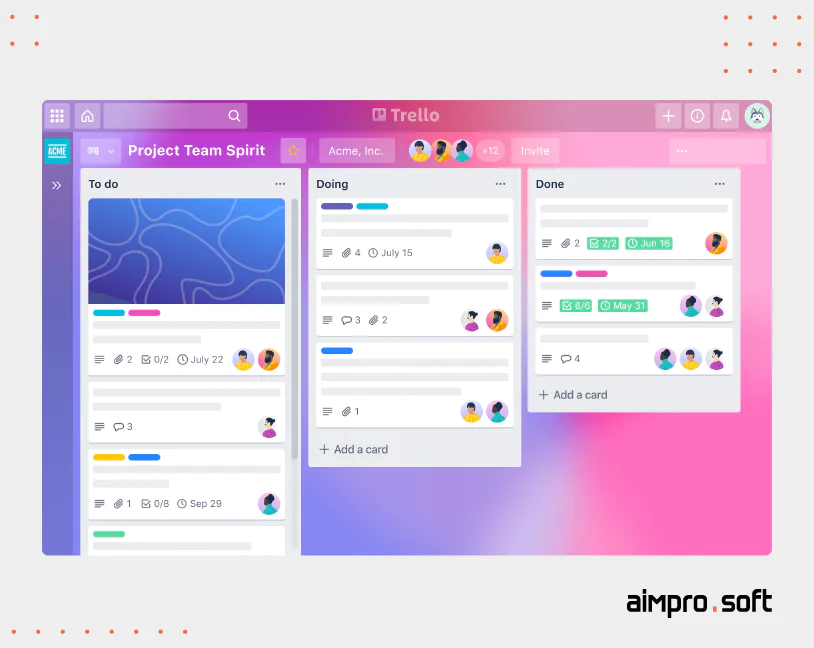
Trello
Trello is a visual project management tool that allows you to streamline the organization of tasks and the work of different teams. Trello uses boards, lists, and cards to provide a flexible and intuitive project and task management platform. Teams can add files and lists to their tasks and even automate specific processes to increase productivity. With its user-friendly interface, Trello is becoming popular for project management across various industries.

Trello interface
- Number of users: Over 90 million users as of 2021.
- Revenue: Trello’s estimated annual revenue is $19.3 million.
- Key technologies behind the product: JavaScript, Node.js, MongoDB, GitHub, Amazon CloudFront, Redis, CoffeeScript, and Backbone.js.
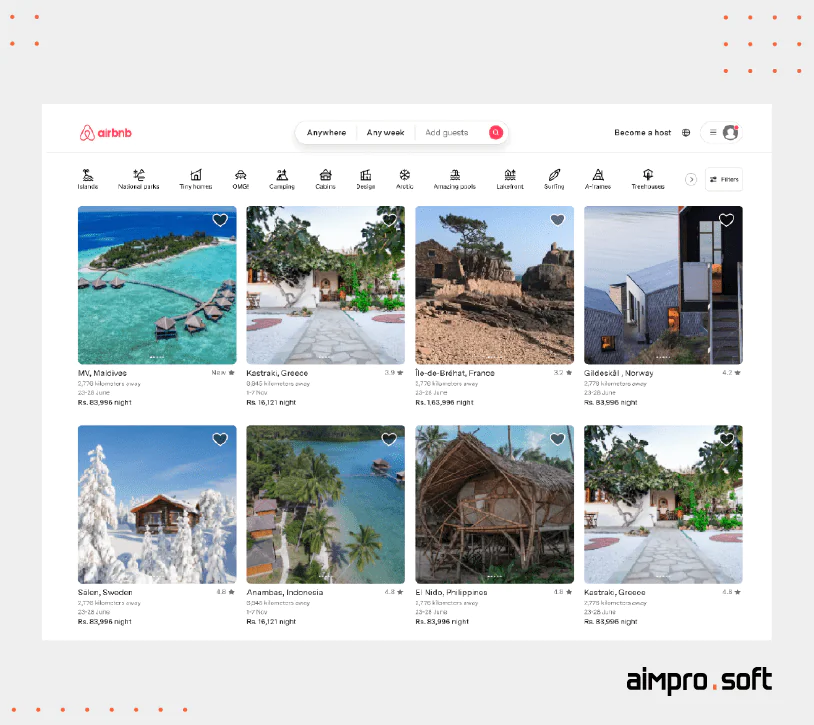
Airbnb
Airbnb is a well-known online marketplace that provides an opportunity for users to find accommodation and rental options around the world. The platform allows hosts to rent out their properties, ranging from private homes and flats to rental properties such as even tree houses. Travelers can explore different accommodation options and book apartments prepared by local hosts. Airbnb has changed how people travel, making it easier and faster to choose accommodation.

Airbnb interface
- Number of users: 393 million bookings were made on Airbnb in 2022.
- Revenue: With $8.4 billion in revenue in 2022, Airbnb reported a significant rise in revenue year over year of 40%.
- Key technologies behind the product: JavaScript, NGINX, React Native, GraphQL, MySQL, Firebase, Ruby on Rails.
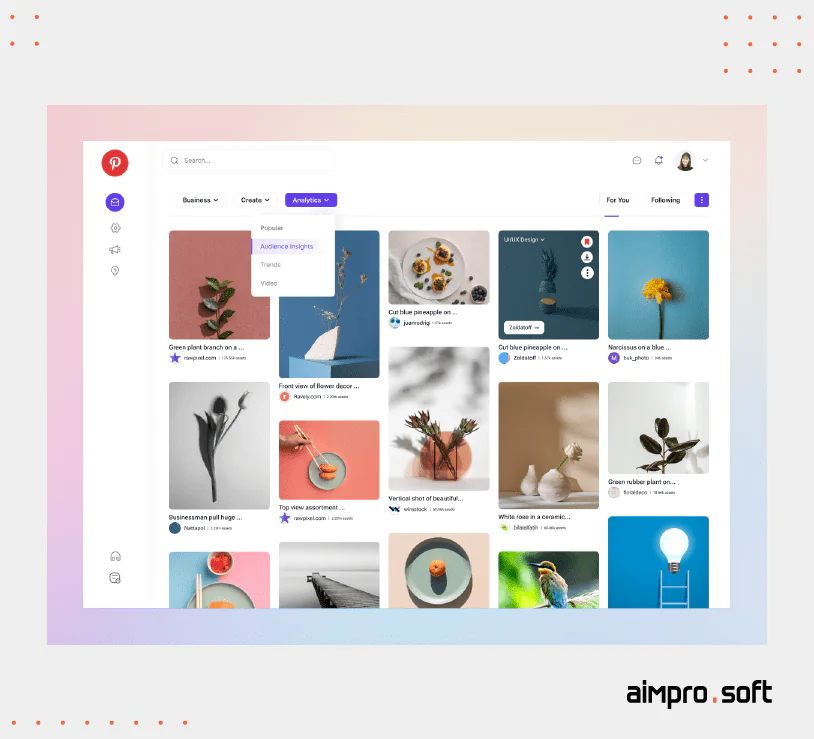
Pinterest is a visual content upload platform that serves as a virtual board for finding and saving ideas. Users can create boards and post images or content related to their interests, from recipes to photos of famous personalities and interior design ideas. By focusing on visual content, Pinterest provides users with a unique space to shape and share their preferences and contemplate the vast amount of creative ideas shared by others.

Pinterest interface
- Number of users: As of 2023, Pinterest had 482 million active monthly users.
- Revenue: In the third quarter of 2023, Pinterest brought nearly $763 million in revenue.
- Key technologies behind the product: Java, Python, JavaScript, C++, Django, Kafka, Objective-C, MySQL, React.
Alibaba
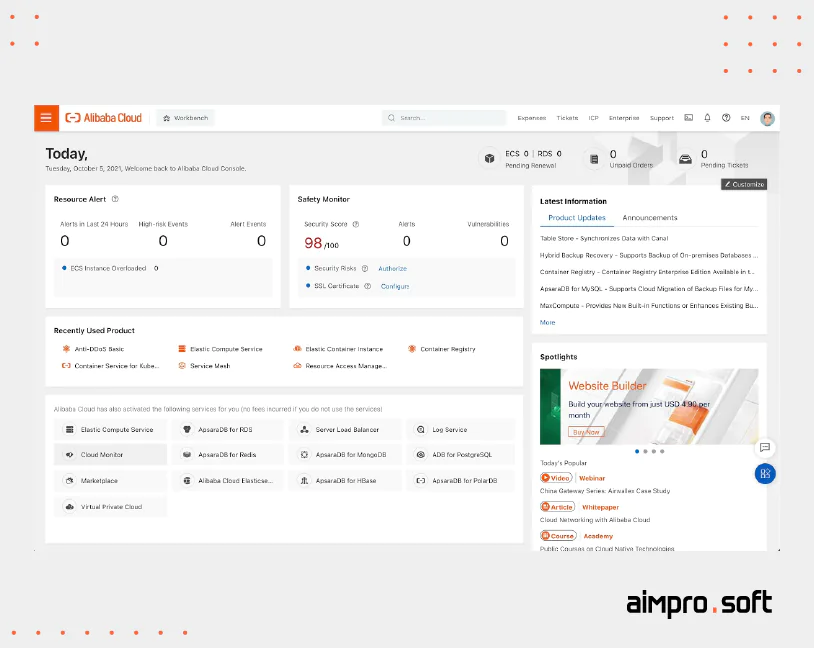
Alibaba is a multiservice e-commerce platform providing online retailing, computing tools, digital media, and other services. It links businesses with manufacturers, wholesalers, and consumers. Alibaba’s platform enables B2B transactions making it easy for companies to locate goods and services.

Alibaba interface
- Number of users: As of 2022, Alibaba reported 903 million annual active consumers.
- Revenue: In fiscal year 2023, Alibaba Group’s overall revenue reached RMB 50 billion.
- Key technologies behind the product: Java, Docker, Kubernetes, Hadoop, Spark, Flink, Spring, Nginx.
So, now, inspired by real examples of successful web applications, let’s delve into the process of developing such a product from scratch, ensuring that you know how to approach the completion of every key step. So, how to develop web applications?
The roadmap to a successful web application development
Application web development is a rather complex and incremental process. That’s why we’ve compiled a small guide for you on the key steps of the development cycle to help you understand better what’s ahead of you.

Step-by-step guide on web application development
Step 1: Ideation and market research
Start by clearly defining the purpose of your web application. What problem will it solve, and how will it benefit users? This initial step lays the foundation for the entire development process. However, generating an original idea poses challenges due to intense industry competition. Various activities should be conducted to form your idea, such as identifying specific problem-solving solutions, analyzing trends, researching the target market, examining competitors, identifying user preferences and pain points, and defining desired functionality.
As a result of this stage, you will have the deliverables of a detailed market analysis outlining user needs, preferences, and competitor landscape. This analysis is crucial for a clear idea formation, ensuring that the developed product effectively addresses market demands, leading to its success and informed decision-making throughout the subsequent stages of development.
Step 2: Feasibility check & discovery phase
The discovery stage is one of the initial development stages aimed at comprehensive project planning, market-fit analysis, and requirements gathering. It includes defining the scope, objectives, and deliverables of the project. The benefits of this stage include creating a software requirements specification (SRS) that serves as a blueprint for the development team and developing a prototype to visualize the proposed solution. To conduct this stage, you can engage a vendor’s BA or conduct it yourself.
Skipping this stage can lead to misunderstandings, misalignment with business objectives, and costly revisions to the solution later in the development process. Investing in a thorough discovery phase is a proactive measure that saves time and resources in the long term by ensuring a clear roadmap and alignment with business objectives from the start of the project.
In turn, proof of concept (PoC) is the verification stage of the development process, where the technical feasibility of the proposed idea is scrutinized, and it’s also part of the discovery stage. At this stage, the PoC allows developers to assess the viability of the core functionality. It acts as a demonstration to allow stakeholders to assess the technical feasibility of the proposed solution before proceeding to full-scale development. This process is necessary to mitigate risks associated with unforeseen technical issues and ensures that the intended solution meets the project objectives and can be successfully implemented.
Want to learn more about the benefits of the discovery stage and how it can prevent your product from failure? Find out more in our article on the topic.
Step 3: Crafting an effective design
User Interface (UI) design
The UI design phase focuses on crafting visually appealing interfaces that align with your brand identity and resonate with the target audience. Specific elements such as color schemes, typography, and graphic elements are carefully chosen to enhance the overall aesthetic appeal. This phase aims to create a seamless and visually engaging user experience, contributing to brand recognition and user satisfaction.
User Experience (UX) design
UX design prioritizes the functionality and usability of the web application. It delves into creating an intuitive and user-friendly design, emphasizing factors such as navigation flow, information architecture, and overall user satisfaction during interactions. Prototyping, one of the components of UX, is used to analyze the usability, routing, and overall functionality of a web application. Interactive prototypes give stakeholders and development teams a tangible representation of the expected user journey, allowing for iterative improvements.
Investing in robust and engaging UI and UX design benefits businesses. A well-designed web application increases user satisfaction, which leads to boosting user acquisition, positive brand perception, and competitive advantage in the market. Moreover, user-centered design, including careful prototyping, increases revenue by attracting and retaining a loyal user base.
Step 4: Iterative development
This stage is a dynamic and collaborative process where developers bring the project to life based on the established design and technical specifications. It includes both frontend and backend development, each of which has its own specifics. The correct choice of the tech stack is of utmost importance since it has a direct impact on the performance, speed, scalability, and fault tolerance of the app. The right technologies ensure efficient development, seamless integration of functions, and smooth adaptation to changes.
Selecting the right tech stack
When choosing technologies, developers focus on factors such as scalability, performance, security, and the overall goals of your project. One crucial determinant is the project’s scope, as larger, more complex applications may require advanced technologies and frameworks to meet specific requirements. The type of web application, whether it’s an e-commerce platform, a social networking site, or a content management system, also plays a pivotal role. Additionally, the complexity of UI/UX design and the desired features contribute to the choice of technologies.
Do you want to know more about how to choose the right tech stack and what influences the choice of technologies? Read more in our guide on the topic.
Frontend and backend development
The web application development stage is a dynamic and collaborative process where developers bring the project to life based on the established design and technical specifications. This phase involves both frontend and backend development, each with its distinct responsibilities.
Frontend development:
- Coding the User Interface (UI)
Developers start by translating the UI design into actual code using technologies such as HTML, CSS, and JavaScript.
- Implementing interactivity
Interactive elements and features are added to enhance user engagement. JavaScript frameworks like React, Angular, or Vue.js are commonly employed for this purpose.
- Ensuring responsiveness
Frontend developers ensure that the application is responsive, adapting seamlessly to various devices and screen sizes.
Backend Development:
- Setting up servers
Backend developers configure servers and databases to handle data storage, retrieval, and processing.
- Writing server-side logic
The core functionality of the application is implemented on the server side using languages like Node.js, Python, Ruby, or PHP.
- Establishing database connectivity
Backend developers establish connections with databases, choosing the most suitable database management system for the project’s requirements.
- Implementing security measures
Security protocols, authentication, and authorization mechanisms are integrated to safeguard the application against potential threats.
Step 5: Launch and testing phase
Launching a web application is a thorough process that involves extensive testing to ensure its functionality, security, and performance. The initial phase involves thorough testing that includes unit, integration, system, and acceptance testing. Each testing method allows QA engineers to identify and fix problems, ensuring a smooth user experience. Performance testing follows, evaluating the application’s behavior under various conditions using load, stress, and scalability testing to ensure optimal performance even during peak loads.
In the digital landscape, security is paramount. Hence there is a high need for dedicated security testing. This includes identifying vulnerabilities, securing data, and protecting against potential cyber threats through penetration testing and code analysis.
Launching a product does not mark the end of the journey; instead, it marks the beginning of a critical phase where continuous monitoring and improvement are paramount. Post-launch metrics should continue to be collected, providing information that allows you to continually analyze, refine, and improve the product in line with changing user needs and industry trends.
Step 6: Release & continuous monitoring
After launch, continuous monitoring and maintenance should be ensured, using monitoring tools to track performance, identify anomalies, and promptly resolve issues that arise, ensuring that the web apps development is secure and up-to-date.
We’ve covered the basic stages of web application development, and you know your product’s path. Armed with this knowledge, don’t forget to figure out how to keep your product up to date by keeping up with emerging trends in the web app market.
Trends and cutting-edge web applications in 2024
In the ever-changing IT world, staying ahead of the curve is not just an advantage, it’s a necessity. After all, the field of web application development is undergoing changes driven by technological innovations and changing user demands. Knowing these trends gives you the tools to create a cutting-edge application that is powered by modern technologies, offers seamless experiences to its users, and is created with innovative development principles. Continue reading to uncover the top trends in web application development.
Trends in web application development
1. WebAssembly maturity
WebAssembly (WASM) is poised for significant advancement in 2024, bringing about a transformative impact on the speed and efficiency of web applications. Serving as a binary instruction format, WASM facilitates the execution of high-performance code in web browsers, overcoming the constraints associated with conventional JavaScript. This development paves the way for the creation of more intricate and resource-demanding applications, ensuring a smooth and effective user experience across diverse platforms.
2. Progressive web applications (PWAs)
PWAs are prominent among current web development trends, leveraging cutting-edge technologies to deliver user experiences akin to platform-specific apps. For instance, the global PWA market will reach approximately $7,6 million by 2026. These versatile apps are meticulously crafted to seamlessly operate across various devices, ensuring a consistent user journey on desktops and mobiles. PWAs amalgamate the finest attributes of traditional websites and native apps to offer enhanced capabilities, reliability, and installability.
Key advantages include platform-specific functionalities, an omnichannel experience, improved performance through JavaScript service workers, heightened user engagement facilitated by offline availability, and a straightforward installation process devoid of third-party dependencies.
3. Voice User Interfaces
(VUIs) have become a transformative innovation in web design, offering alternative and inclusive means of interaction. These interfaces, based on voice recognition technology, allow users to navigate and interact with web applications using voice commands. One notable benefit is accessibility for visually impaired users. VUIs can be customized to provide a seamless web browsing experience by integrating voice commands for tasks such as navigating an application, searching for product information, or booking services.
4. Sustainableweb development
The burgeoning emphasis on sustainability extends its reach into the realm of web development applications, giving rise to the concept of green web development. This approach aims to reduce the environmental impact of websites through measures such as code optimization, the use of green hosting solutions and energy-efficient development methods, minimizing server power consumption, and the use of renewable energy sources. A noticeable upward trend can be seen in 2024 as businesses increasingly adopt and integrate green web development practices into their strategies, aligning them with environmental conservation goals.
5. AI-enhanced chatbot solutions for customer support
In the evolving landscape of customer interactions, the infusion of artificial intelligence (AI) and machine learning is elevating the intelligence and proficiency of chatbots. Chatbots could drive retail sales growth. As a result, e-commerce transactions using chatbots reached $112 billion in 2023. Anticipated for 2024 is a surge in the integration of AI-powered chatbots across numerous web apps, aiming to enhance customer support, address user queries, and even facilitate online shopping experiences. These advanced chatbots contribute to an improved user journey and serve as efficient business tools, resulting in time and resource savings.
Examples of innovative web applications in 2024
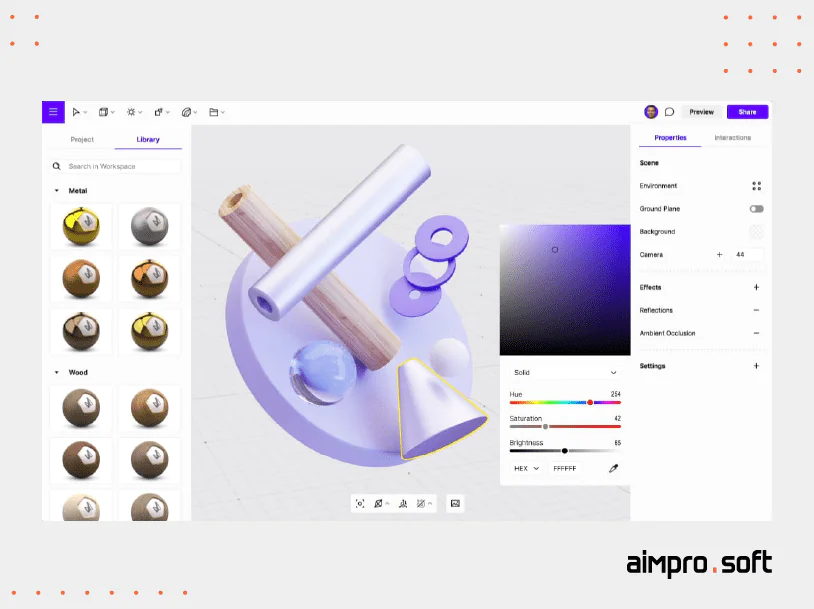
1. Web applications for 3D modeling in the browser
In 2024, we should expect to see a surge in the popularity of web-based 3D modeling applications driven by the growing demand for affordable tools in the virtual and augmented reality era. These applications, accessible directly from browsers, offer customizable templates, a library of 3D assets, and easy model export. Imagine real-time collaboration with integrated social features that promote efficient processes and an active community of creators. As virtual and augmented reality gains momentum, web-based 3D modeling applications are becoming a transformative force, changing how content is created and interacted with.

Example of web applications interface for 3D modelling
2. Web application for language translation with AI
In a world of enhanced global communication, artificial intelligence-assisted language translation web applications will be popular in 2024. This application, powered by artificial intelligence, provides the accurate translation in real-time. Among the features of such a product are text-to-speech, offline translation, and saving frequently used phrases for quick retrieval. In addition, the chat feature provides seamless communication in users’ preferred languages, breaking down language barriers. This advanced tool will significantly benefit businesses and individuals engaged in international trade or traveling.
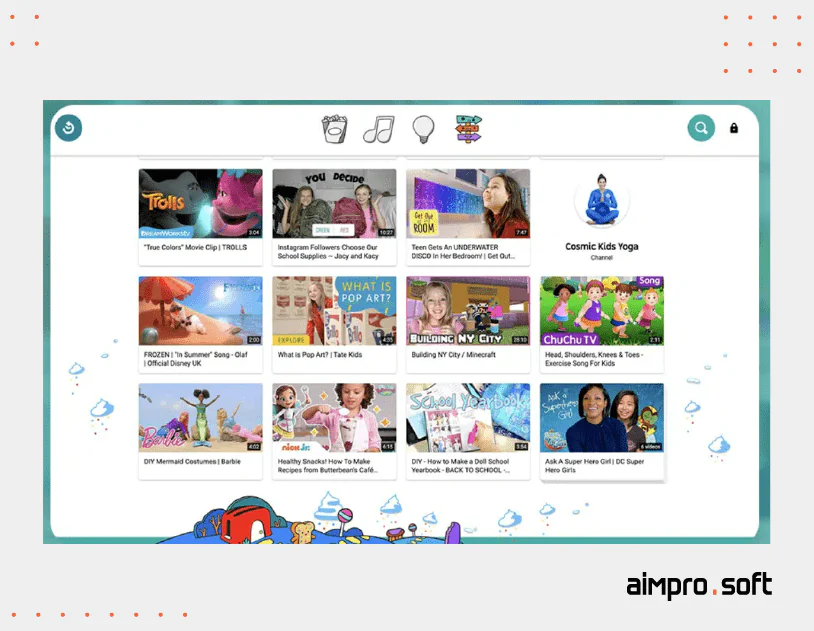
3. E-learning web apps with children-focused content
In the current digital landscape, children extensively use mobile devices for various activities, posing concerns about inappropriate content on conventional video applications. Demand for kid-centric web apps featuring engaging and colorful content has emerged. Busy parents grappling with the challenges of involvement and contentment for their children see potential solutions in such platforms. These web apps, if developed by startups or companies, could address parental concerns and prove lucrative, offering a mix of entertainment and educational content. This ensures a wholesome experience for youngsters while mitigating exposure to offensive material.

Example of interface of web apps with children-focused content
4. Web app for virtual event planning
In 2024, developing web-based virtual event planning applications will be crucial due to the growing demand for online virtual meetings. In today’s world, there has been a surge in innovative platforms, such as Zoom, offering a variety of features for organizing virtual meetings. Benefits such as increased accessibility, cost-effectiveness, and a wide range of features are fuelling the growing popularity of virtual events.
These platforms provide interactive elements, simplify registration, and increase audience engagement, making them indispensable tools for event organizers. As virtual events evolve, developers are leveraging advanced technologies to create user-centric and robust solutions that support the dynamic needs of event organizers and attendees.
5. Blockchain-enabled web apps
Integrating blockchain technology into web applications will gain popularity due to the increased focus on data security, transparency, and decentralized solutions. In 2024, more enterprises will adopt blockchain technology to enhance transaction security, transparency, and protection against cyberattacks. Blockchain provides secure data storage, enables secure transactions, and builds trust in applications, especially in finance, healthcare, and supply chain.
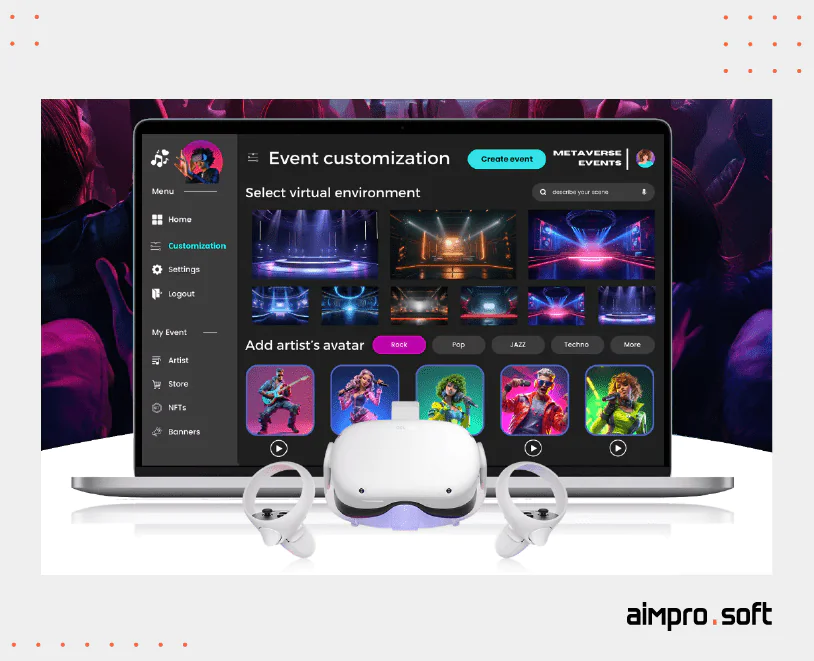
6. Metaverse-powered virtual event organizing web application
A cutting-edge idea for web app development in 2024 is creating a Virtual Event Organizing App powered by the Metaverse. As the Metaverse gains prominence, this app enables the seamless organization of immersive and interactive events in the digital realm. For instance, it is anticipated that the worldwide metaverse market will grow to $936.57 billion by 2030.
These innovative web applications use metaverse technology to create virtual worlds, providing space for conferences, trade shows, and other exciting events. Users can explore virtual spaces and communicate with event participants from any part of the world. With the power of web-based applications such as 3D exhibits and interactive presentations, the application turns event organization into an accessible and engaging experience, making such applications attractive for today’s users.

Example of metaverse-powered web application interface
7. NFT marketplaces
NFT Marketplaces are structures where the idea of NFTs goes a step further, enabling its users to create, buy, sell, and transact tokens. These marketplaces leverage blockchain technologies to enable secure and transparent transactions by tracking them. NFT marketplaces are exemplary, innovative web applications bringing the concept of personalizing digital property to life. They provide an interactive and non-centralized atmosphere where artists, designers, and users can take part together without involving intermediates. NFT marketplaces are examples of innovative web applications based on blockchain because they offer transparency and security.
We’ve looked at trends and innovative app examples, and this should help you understand the picture of the modern web app industry. This way, you can understand the current market demands and create a cutting-edge product. But what technologies will help you create such an innovative web application? Let’s look at the best and most advanced web frameworks in the next section of our article.
Embracing the right tools: web application development frameworks
Over the last decade, web applications have advanced significantly in their development. This is now achievable thanks to a wealth of reliable frameworks that make creating strong, feature-rich web applications easier. With prewritten code for standard functions, these frameworks have proven essential to contemporary web development. However, choosing the proper framework can be complicated and confusing, given the wide selection. In this section, we will help you navigate through the best web frameworks to build your own web application.
Frontend frameworks and libraries

1. React
2013 saw the introduction of React, developed by Facebook in order to facilitate the easier creation of dynamic and easy-on-the-user websites and web applications. Think of it as a collection of instruments that allow developers to design web interfaces more effectively. The great thing about React is the way it handles updates to web pages: it’s like an intelligent assistant that tidies up without creating a mess. Developers love React because, with it, they can create parts of a website and web applications – components that have reusable features, which makes the latter process seamless. React’s component-based architecture and JSX(JavaScript XML) simplify developing user interfaces, making programming a more efficient yet enjoyable experience.
When to choose:
- Dynamic user interfaces
If your application requires dynamic and interactive user interfaces that seamlessly update in response to user actions without reloading the entire page, React’s virtual DOM efficiently handles this, providing a smoother user experience.
- Single page applications (SPAs)
React is well-suited for building SPAs, where content dynamically updates as users interact with the app. SPAs deliver a more fluid user experience by loading only the necessary content, enhancing performance.
- The uncertain future of your project
It is worth choosing React if there is significant uncertainty about future functionality because the React community has many ready-made solutions. So, if your project requires new features using React, they can be quickly implemented into the product.
2. Angular
Angular is a robust web application programming framework developed and maintained by the Angular Team at Google. Angular is built on TypeScript, a superset of JavaScript, which has enabled the introduction of static typing and improved code usability.
One of Angular’s strengths is its structured architecture, which offers a declarative approach to building user interfaces. It supports two-way data binding, simplifying synchronization between model and view. Angular encourages modularity, allowing the creation of reusable components and scalable applications. Its robust ecosystem, backed by Google support, provides developers with a comprehensive set of tools, libraries, and extensions.
When to choose:
- If you plan to hire developers from different providers
If you are planning a project with a large “turnover” of developers, Angular allows to create a rather unified code, which can be adapted by any developer with different practices that were there before.
- Large-scale and enterprise-level projects
Angular’s structured architecture and powerful features make it well-suited for managing complex, large-scale projects. Its modularity and component-based development approach make building scalable and maintainable applications accessible.
- For real-time applications
If your application requires real-time updates and seamless synchronization between model and view, Angular’s two-way data binding simplifies the development process. This is especially useful for dynamic applications with frequent data changes.
3. Svelte.js
Svelte.js is a modern framework for creating web applications with an unconventional approach. Unlike conventional models, Svelte makes the burden of work in the browser shift to the build process. Compiling Svelte components into optimized JavaScript makes applications light and performant.
The simplicity and ease of use are among the key features that make Svelte stand out. The framework avoids including runtime library in the final package so that file sizes can be reduced and loading speeds increased. Apart from that, Svelte’s reactive programming style simplifies state control which makes it an appealing option to build contemporary and lightweight user interfaces.
When to choose:
- For small and medium-sized projects
Svelte’s lightweight output and absence of a runtime library make it an excellent fit for small to medium-sized projects. With Svelte, you can achieve robust functionality without compromising on performance, as the framework optimizes code during compilation, resulting in smaller bundle sizes.
- For fast-loading user interfaces
If the goal is to deliver a fast and responsive user interface, Svelte’s approach to compiling components during build time contributes to reduced initial load times. This makes it an optimal choice for applications where quick user interaction and seamless navigation are critical.
- For ECMA script projects
Svelte should be chosen for a project where most developers have a high level of knowledge of pure JS – allowing you to create a product that relies heavily on the original ECMA script specification.
4. Vue.js
Vue.js is the open-source JavaScript library for front-end development. Vue.js was conceived out of the need to address some issues in existing frameworks and quickly gained popularity due to its simplicity and ease of use. Vue.js adopts a model view-model (MVVM) architecture and is ideal for building user interfaces as well as single-page applications. What makes Vue.js unique is that it has a progressive nature.
Vue js can be implemented incrementally, which means that developers will not have an issue adding it to projects already in progress. The reactivity system of the framework makes data binding simple, efficient, and intuitive. Vue.js is praised for the availability of clear documentation, actively supported community, and growing ecosystem, including tools like Vue Router as a navigation tool and such architecture state management solution kit – denoted via a public entity called repository named Vuex.
When to choose:
- For interactive and dynamic web applications
Vue.js is great for creating interactive and dynamic user interfaces. Its flexibility and efficiency allow developers to implement real-time updates, making it suitable for applications that require a seamless user experience.
- For applications with component-based architecture
Vue.js uses a component-based architecture, which increases the maintainability and reusability of code. This feature makes it particularly useful for projects where creating and managing reusable components is critical to development efficiency.
Backend frameworks

1. NestJS
NestJS is a server-side Node.js framework for building scalable web applications. NestJS was born from the need for a robust, modular, and efficient framework for building enterprise-grade applications. Inspired by Angular and built on top of Express, NestJS uses TypeScript to bring strong typing, decorators, and other features to ensure robust Node.js development.
It has adopted some features from Angular, providing a familiar structure for developers moving from frontend to backend development. Modularity, TypeScript support, and consistency with Angular concepts make NestJS attractive for developing scalable and maintainable applications.
When to choose:
- For microservice development
NestJS is considered an ideal framework for the development of microservices. Its suitability for this architectural style stems from the fact that NestJS supports a modular approach to development, making it easy to organize code into separate, reusable modules. This fits well with microservices architecture, where each microservice runs independently.
- If you need robust scalability
NestJS’s modular architecture, based on Angular-like modules, makes it easy to develop scalable and maintainable applications. The framework encourages the use of decorators for dependency injection, which increases testability.
- For real-time applications
NestJS, combined with libraries such as Socket.io, is well-suited for developing real-time applications. Support for WebSockets and Server-Sent Events makes it a solid option when building applications that require instant data updates and bi-directional communication.
2. HTMX
HTMX is a handy JavaScript library embeds powerful technologies like AJAX, CSS Transitions, WebSockets, and Server-Sent Events directly into HTML. Rather than juggling multiple tools, HTMX neatly integrates them using HTML attributes, making it indispensable for creating sleek and modern interfaces.
What’s impressive is that HTMX makes dynamic web interfaces a simple matter. With minimal JavaScript and an emphasis on HTML, it simplifies the development process and offers a friendly alternative to Vue and React. In a nutshell, HTMX is an all-in-one solution for tech-savvy and user-friendly web development. It combines simplicity with powerful features, making your product development process much easier.
When to choose:
- Dynamic forms processing
It does an excellent job of building dynamic forms, presenting an ideal solution for scenarios where dynamic content updates are required without the complexities of traditional approaches.
- Single-page applications (SPA)
For projects where using a single HTML page and applying AJAX for dynamic updates is desirable, HTMX offers a more straightforward approach to development, resulting in faster website application development.
- For SaaS and e-commerce projects
HTMX has implementations for many OOP programming languages and is well-suited for SaaS and e-commerce projects. This framework can write frontend on the backend using the “embedded” HTMX syntax, which means the developer doesn’t have to know any js framework, so fast reloads of content through the backend are available.
3. Laravel
Laravel, a PHP web framework, was created to develop web applications efficiently. Laravel follows the Model-View-Controller (MVC) architectural pattern, which helps to organize code and greatly simplifies the development process. Laravel is a robust and feature-rich framework facilitated by an active community and regular updates. The Laravel ecosystem includes packages and tools that simplify common tasks such as authentication, routing, and caching. Due to its development productivity orientation, Laravel is a popular choice for building modern web applications.
When to choose:
- For B2B web applications
Laravel is excellent for building business-to-business (B2B) applications. Its features, such as the Object-Relational Mapping (ORM) system, allow you to manage database interactions efficiently, making it an ideal backend framework for B2B platforms.
- For enterprise-level applications
Laravel is an excellent choice for companies that need robust, enterprise-class web applications. Its expressive syntax and modular structure make developing large-scale and complex systems easy.
- For microservices
Laravel is suitable for applications with a microservices architecture. Its flexibility and support for creating independent, managed services make it favorable for microservices development.
4. Django
Django is an open-source web framework that simplifies web development and follows the Model-Template-Views (MTV) architectural pattern. Django is written in Python and focuses on rapid development, providing a high-level syntax that allows developers to create scalable and easily maintainable web applications. Django includes an ORM (Object-Relational Mapping) system for interacting with databases and a powerful interface for content management. Django’s priority is security, with built-in protection against common web vulnerabilities.
When to choose:
- For content management systems (CMS)
Django’s built-in features and high-level abstractions make it an excellent choice for CMS development. Its admin interface, ORM, and template system make creating robust and customizable content-driven platforms easy.
- For data analytics applications
Django’s scalability and support for data-related features make it suitable for developing data analysis and reporting tools. Its robust architecture allows you to solve complex data processing problems efficiently.
- For educational web applications
Django is ideal for building educational websites and web applications. Its ease of development, combined with user authentication and content organization features, makes it suitable for creating e-learning platforms, course management systems, etc.
We have given you a list of frameworks ideally suited for backend and frontend web application development. In fact, each of these technologies can be chosen for your web application; we have only indicated for which types of applications these technologies are best suited. We should consider the best programming languages for creating web applications.
Programming languages for web app development
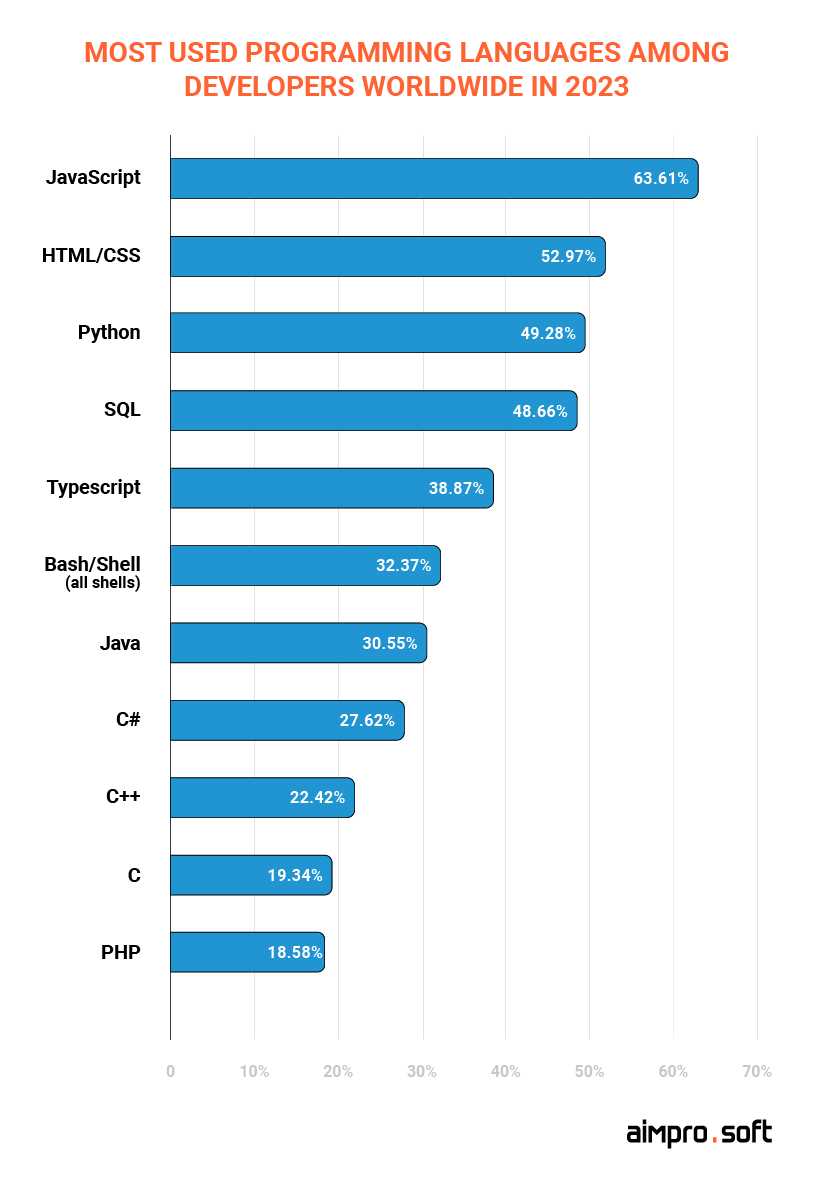
Over the years, many programming languages have come and gone in their popularity. According to Statista, JavaScript is the most popular web development language in 2023. However, in 2024, this could change, and Python or another language will take the top spot, so we’ll look at other options with you for the big picture. Among the significant number of programming languages available on the market, choosing the most suitable one can be challenging. Let us explore a list of the most popular programming languages that will be the perfect choice for web application development.

Statistics of the most popular programming languages. Source: Statista
Python
Python is a versatile and powerful programming language well suited for web application development. Its simplicity, readability, and extensive libraries make it popular among developers. Various Python frameworks, such as Django and Flask, contribute to its effectiveness in creating a wide range of web applications. One of the advantages of this language is the clean and straightforward syntax. Python reduces development time and makes the code base easy to maintain. This is especially useful for collaborative web development projects. Python boasts a large and active community. Abundant documentation and many third-party libraries help simplify the development process.
For which wich web applications is it better to use Python?
- Content Management Systems (CMS)
Python is excellent for developing CMS applications due to the Django CMS, a robust content management system built on the Django framework.
- E-commerce platforms
Python is suitable for e-commerce applications, especially with frameworks like Django Oscar, designed specifically for building scalable and customized online stores.
- Startups and MVPs
Python’s rapid development capabilities make it perfect for startups and Minimum Viable Products (MVPs). Frameworks like Flask enable quick prototyping and validation of ideas.
JavaScript
JavaScript is a versatile and powerful programming language that plays a crucial role in web application development. One fundamental property that makes JavaScript the preferred choice for web applications is its asynchronous programming capabilities. JavaScript allows non-blocking operations. This is essential for performing multiple tasks simultaneously, making it ideal for real-time web applications, chat systems, and live streaming.
For which wich web applications is it better to use JavaScript?
- Single page applications (SPAs)
JavaScript and frameworks such as Angular and React are well-suited for creating SPAs. SPAs provide a seamless user experience by dynamically loading content without needing a full page reload.
- Multimedia web applications
JavaScript is used to create animations, multimedia applications, and interactive content on the web. It is helpful for creating visually appealing and exciting web applications, especially in areas such as gaming and education.
- Real-time collaboration tools
JavaScript plays a vital role in developing real-time collaboration tools such as document editors and project management applications. Its ability to handle asynchronous events facilitates seamless user collaboration.
PHP
PHP is a language for server-side development, widely used for web solutions. PHP is compatible with many operating systems, including Windows, Linux, and macOS. It supports many web servers, such as Apache and Nginx, which provides flexibility in deployment. PHP also integrates easily with databases, especially MySQL, often used in web development. This integration simplifies database management and speeds up the product development process.
For which wich web applications is it better to use PHP?
- Content Management Systems (CMS)
PHP is widely used to create CMSs such as WordPress, Joomla, and Drupal. These systems make it easy to create and manage content-rich websites, blogs, and online platforms. PHP’s server-side capabilities, open-source code, ease of learning, and compatibility make it well-suited for many web applications.
- Educational platforms
Educational platforms like Moodle are based on PHP, offering course management, student registration, grading, and content delivery features. It provides a solid foundation for online learning.
- Custom web applications
The versatility of PHP makes it suitable for developing custom web applications to meet specific business needs. It provides a flexible and scalable environment for various projects.
TypeScript
TypeScript has experienced an amazing surge in popularity in recent years, as seen in the statistics we’ve cited above. TypeScript is a JavaScript extension that offers advanced tooling capabilities for different scales of projects. Notably, TypeScript can detect a more significant number of errors that often go undetected in traditional JavaScript. This advantage makes TypeScript code more favorable for seamless refactoring.
For which wich web applications is it better to use TypeScript?
- API-intensive applications
Web applications relying heavily on APIs for data exchange can use TypeScript’s static typing to ensure data structures match the expected types. This reduces the risk of runtime errors caused by data mismatches.
- Long-term projects
TypeScript contributes to code maintainability by providing a clear and structured way to define data types and interfaces. This is advantageous for long-term projects where readability and maintainability are crucial.
- Large-scale web applications
TypeScript is helpful for a wide range of web applications, especially those that require scalability, support, and collaboration. This then makes it ideally suited for large scale projects and enterprise level applications.
C#
C#, created by Microsoft to improve security and speed over C and C++, remains one of the most sought-after programming languages for web applications even two decades after its introduction. Its versatile applications range from creating server-side applications to developing engaging mobile games. As an object-oriented and user-friendly language designed for the Common Language Infrastructure (CLI), C# includes executable code and runtime parameters. Robust type safety protects developers from both compile-time and runtime errors, and automatic rubbish collection efficiently cleans code of unnecessary elements.
For which wich web applications is it better to use C#?
- Server applications
C# is widely used for developing server applications. Its powerful features and ability to create scalable and efficient server solutions make it the best choice for building robust back-end systems.
- Enterprise-level applications
Due to its object-oriented nature, C# is ideal for creating large-scale enterprise applications. It provides a structured and organized approach to development, making it easy to create complex and feature-rich enterprise solutions.
- Dynamic web applications
C# is used in web application development, often in conjunction with ASP.NET, to create dynamic and interactive web resources. Strong typing and extensive libraries facilitate the creation of secure and scalable web applications.
So, now we know which technologies are the best to choose for developing your solution and the most appropriate frameworks and languages. But well-chosen technologies are not the universal key to success; let’s consider the best practices for developing a modern and demanded web application together.
Contact us, and our web developers will help you select the best stack for your needs.
CONTACT USBest practices to navigate web application development
Web development relies on many best practices, which are a set of principles and techniques carefully designed to create web applications that are effective, easy to maintain, and secure. Beyond ensuring code quality, these practices ensure a robust development process by providing a framework beyond mere functionality and embodying a holistic approach to building a web application. Let’s take a look at top dev practices that our web specialists advise following.
Build user-friendly interface
Creating an attractive design is fundamental to capturing user interest and fostering positive interactions. It involves thoughtful use of color schemes, typography, and visual elements that align with the brand identity. The balance between attractiveness and functionality is very important to make the design look aesthetically pleasing and improve overall user interaction.
Create responsive design
Responsive design is a crucial web development practice that ensures a seamless device experience. It involves using fluid layouts with relative units of measurement, allowing you to adapt to different screen sizes dynamically. For example, how flexible images, controlled by CSS properties such as max-width: 100%, respond adequately to different sizes. Media queries allow targeted style changes based on device characteristics, optimizing the interface.
Ensure high speed and productivity
Optimizing speed and performance is important for maintaining user engagement. This practice includes techniques such as efficient code structure, content caching, and minimizing server requests. This can be done by using content delivery networks (CDNs) and optimizing media files to speed up page loads and improve user satisfaction.
Focus on scalability
Ensure your application is scalable, this is a critical factor in its lifecycle. As your user base expands, you need to ensure that your application can effectively handle the growing traffic. Choose a technology stack specifically designed for application scalability, providing the flexibility to upgrade or optimize as required seamlessly.
Develop modular and easy-to-maintain code
Developing modular and maintainable code involves breaking an application into smaller, reusable components. This practice improves code readability, promotes scalability, and simplifies maintenance tasks. Using design patterns, clean coding practices, and documentation ensures that developers can easily collaborate and extend the application’s functionality.
Implement version control
Version control, typically through systems like Git, is essential for tracking code changes, collaborating effectively, and maintaining code integrity. Version control allows developers to work on features concurrently, revert to previous states when problems arise, and make integrating new features into the codebase easier.
Enable visibility to search engines
Optimizing for search engines involves using search engine optimization (SEO) strategies to increase the visibility of an application in search results. This practice includes optimizing keywords, creating SEO-friendly URLs, and meta tags. A well-SEO-optimised app increases visibility in Google searches, increases organic traffic, and leads to a broader user reach.
Before implementing these practices, tailored individually for each project, it’s crucial to contemplate the usage, audience, and accessibility of your application. By considering these aspects from the outset and incorporating the necessary practices, you enhance the likelihood of creating a successful web application.
Conclusion
Here we are, at the end of our guide for web application development. However, what is the end of an exploratory guide is just the beginning of actual product creation. We hope that you are convinced that creating an innovative product and gaining a loyal audience in the current years is possible. The key to success is to adapt your web application to the modern user’s needs, choose the right technologies, and not be afraid to experiment.
And if you are in search of an ideal vendor who will be able to bring your idea to life, you can always turn to Aimprosoft. Aimprosoft is a company with over 18 years of IT experience with 350+ specialists with a wide range of experience in web app development. Contact us, and our experts will help you create innovative web applications.
FAQ
Which programming languages are commonly used in web application development?
Several programming languages are commonly used in web application development. JavaScript is widely used for frontend development, providing interactive user interfaces using frameworks like React and Angular. Python, known for its readability, is widely used in backend development with frameworks such as Django. Java, a versatile language, is used for both frontend and backend development, often using frameworks such as Spring (Java EE). PHP is commonly used for server-side scripting with frameworks like Laravel and Symfony. Ruby emphasizes simplicity and performance and is used for backend development, with Ruby on Rails being prominent among them.
How can I initiate the development process for a web application?
To initiate the web application development process, begin by defining clear objectives and conducting market research to understand your target audience and competitors. Choose a suitable tech stack, including programming languages, frameworks, and databases. Design wireframes to conceptualize the application’s structure before diving into front-end development using HTML, CSS, and JavaScript. Proceed to back-end development, where server-side logic is implemented, databases are managed, and communication between front and back ends is established. Thorough testing is essential to identify and fix bugs, ensuring a stable and secure application.
What are the significant advantages of opting for web application development?
Firstly, web applications are very accessible, and they can be accessed from any device that has a browser and an internet connection. They are cross-platform compatible, functioning seamlessly across different operating systems. The scalability of web applications allows them to keep up with growing user traffic and changing business needs. In addition, web development is often cost-effective compared to native applications, especially for cross-platform solutions. All these advantages combine to make web application development the preferred choice for businesses.