How to Outsource Angular Development in 2024 for a Project of Different Stages
Key takeaways
- Discover what makes Angular one of the most popular frameworks among developers and businesses, despite the competition in the market of frameworks.
- Learn the main business and tech-beneficial features of Angular that helped it win the hearts of millions.
- Find out which projects Angular is best suited for and for which it is not the right choice.
- Explore the top popular and successful Angular projects for your inspiration and why such famous companies as Forbes, Tesla, and Netflix use this technology.
- Know how to understand that your project needs Angular and how to choose the right tech stack without the corresponding technology knowledge and background.
If you are at the stage of exploring successfully implemented products with Angular, we assume that you have plans to begin a project development and wonder whether this technology is the right fit for you. It’s true that selecting an efficient front-end technology for your project is quite difficult these days as the variety of technologies on the market is staggering.
Moreover, not every highly popular and praised for its efficiency technology is a one-size-fits-all solution. To help you make up your mind, we’ll talk about why Angular is a good option for your project, why it’s one of the most useful frameworks for web and mobile development, and what are the main reasons why businesses of different sizes prefer it.
Angular’s unique position: why the framework continues to lead the market
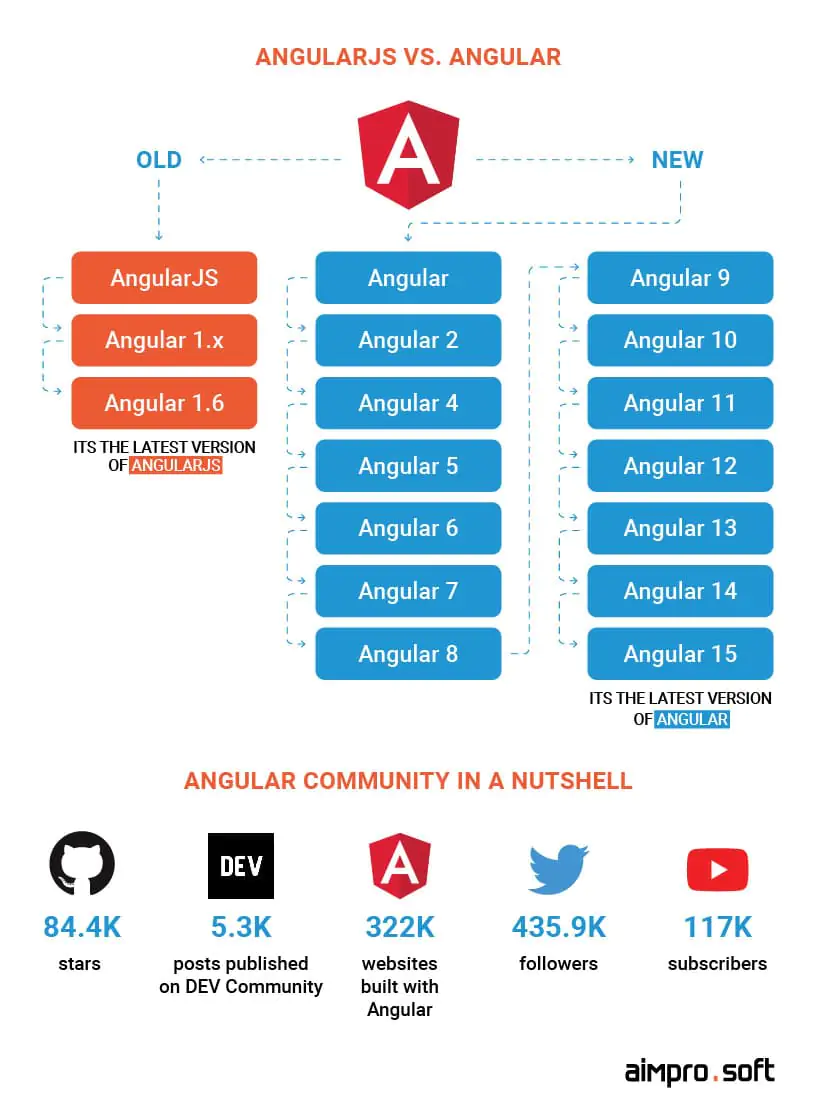
Angular was released in 2016 and, over the years, has earned the love of businesses and programmers around the world. According to the survey conducted by Statista, Angular is one of the first on the list of the most popular frameworks among developers. It is also known that 322,000 live websites globally use Angular. On GitHub alone, there are 2,3 million programmers who utilize Angular.
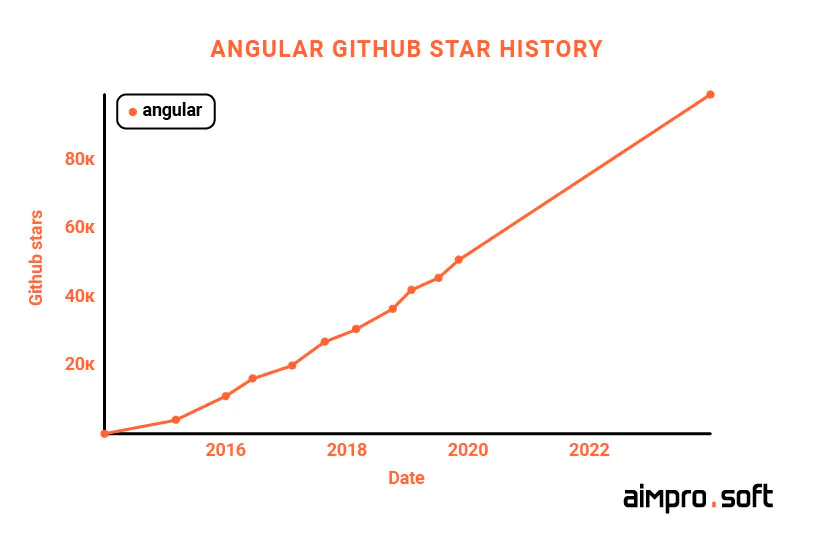
The fact that Angular now has over 80,000 stars on GitHub compared to 20,000 back in 2016 is another intriguing statistic, indicating the growth of Angular-based project development. Given this, let’s find out what contributes to such popularity of the framework and why an increasing number of companies build their projects using this technology.

Angular star history. Source: Star History
First things first: Angular vs. Angular.js
To get started, you need to know the difference between Angular and AngularJS technologies. These names are similar but are not interchangeable, despite what you might have thought. The term “AngularJS” is used to refer to all 1.x versions of the JavaScript front-end framework, which was first introduced in 2009. AngularJS only supports JavaScript and has an MVC architecture. However, in 2016, Angular 2, a TypeScript-written open-source framework for creating dynamic web applications, was introduced as a sort of an improved AngularJS alternative.

Difference between AngularJS and Angular
Simply put, the correct term is Angular, which is the updated framework used for building modern projects, while AngularJS is its obsolete predecessor.
The great features and benefits of Angular that make it stand out from the crowd
It is not a secret that Angular has been in demand in all the years of its existence on the market and will remain so, considering its popularity statistics. It is used by famous companies like Microsoft, Paypal, UpWork, Forbes, and many others. Let’s take a closer look at the reasons for such popularity of the framework among not only big but also small companies.

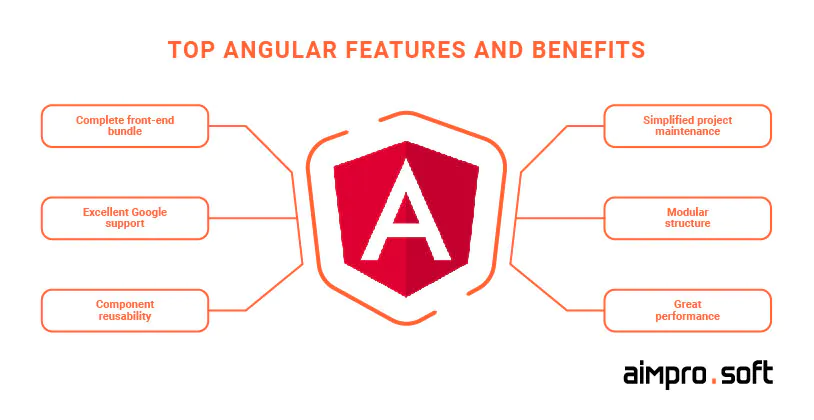
Features and benefits of Angular for your business
Complete front-end bundle
The MEAN technology stack, which includes Angular, gives developers all the resources necessary to create applications. All the tools required to build dynamic web products and speed mobile development are provided by the MEAN technology stack. This means that you don’t have to include additional tools for front-end development; Angular a priori carries everything you need.
Excellent support from Google
Angular was created by Google developers, and many companies’ applications are built on Angular. So, the Angular team at Google is constantly creating new Angular framework improvements. Thanks to the corporation’s support, Angular has gained credibility and nurtured a large community of developers. This means that you will be selecting specialists from a very wide talent pool, always being able to find the one with the necessary expertise, expand the existing team or find replacements easily.
Moreover, such corporate support means that you are choosing a stable technology. You won’t need to switch your product to some other tool because the framework will remain on the market for a very long time which we can also conclude from the market overview in the previous section.
Reusable components
Component reusability speeds up the development process, as there is no need to write code from scratch, allowing developers to focus on creating new features. Component reuse also ensures consistency in design, functionality, and behavior across different parts of the application. This creates a better user experience and reduces the risk of errors. This benefit also reduces costs, requiring less time and effort to develop new components.
Simplified project maintenance
The modular structure of Angular makes it simpler to maintain and update the application over time, ensuring its success in the long run. Without starting from scratch, you may keep improving your applications and adapt them to changing client needs. Also, the thorough documentation provided by Angular speeds up the engagement of new engineers and helps them become familiar with the project’s structure and codebase.
Modular structure
Because Angular is modular, developers can efficiently separate code into modules. This enables simple app feature categorization and the production of reusable code chunks, which can significantly cut down on development time and expense. Moreover, modules enable effective division of development tasks among workers, preserving the organization and cleanliness of the code and facilitating smooth application scaling.
Great performance
A firm depends mainly on the network’s functionality and accessibility to conduct numerous business operations. Because of this, web server optimization is essential to boost efficiency and speed and satisfy consumers. Angular developers may lessen the load on server processors by using features like caching and many other procedures, which reduces traffic and improves performance.
Robust features to build SPAs
There are various reasons why single-page applications are frequently designed entirely with Angular. A single-page app made with Angular loads quickly, is cross-platform compatible, offers a great user experience, and is considerably simpler to maintain.
Do you want to know how to employ an Angular developer so that your project can use all of Angular’s advantages?
Angular: to use or not to use? That is the question
We’ve now covered the key Angular features and advantages that account for the widespread adoption of this technology. Let’s examine which projects Angular is best suited for and which ones shouldn’t be developed with it.

Cases when Angular is a good decision, and when it’s a bad one
When should you use Angular for your project?
Enterprise-grade applications
The ability to complete complex operations, scale, and provide high performance under the load are key features that characterize enterprise apps. And almost all JavaScript frameworks will not be a good fit for these kinds of apps. We don’t claim that developing large-scale with JavaScript frameworks like React or Vue is impossible; we want to highlight how much more effectively this work is handled by Angular, which is written in TypeScript.
TypeScript uses object-oriented programming, which is perfect for complex programs and data security. Enterprise web development can produce desired outcomes thanks to OOP characteristics like structured code, protected classes, static typing, etc.
Dynamic content-rich applications
As one of the main focus areas of Angular is creating single-page web applications, it provides many tools for SPA development. It is also the best solution for websites whose content needs to be changed dynamically. Angular’s dependency injections ensure that if you change one component, all related components will also change automatically.
Progressive web apps
Progressive web applications are the type of products where Angular can be used to improve efficiency. These are user-centric applications designed to run on various hardware and operating systems. The Angular team at Google has focused on making Angular simplify PWAs development after taking note that such applications are getting popular. Also, you can integrate native mobile app features like push notifications and offline functionality into such apps. Moreover, Angular includes several CLI commands that allow you to transform any Angular-based application into a progressive web solution.
User-friendly apps with beautiful animations
An increasingly common source of competitive advantage for web apps is impressive user interface (UI) animations. You may use Angular to design a beautiful and understandable interface that offers an excellent user experience because it provides an easy-to-use module for user interaction.
Use cases when Angular can be the wrong choice
Angular is a fairly versatile framework and can be used for the creation of almost any kind of application and website, but there are exceptions where Angular won’t be the right choice to meet your business needs.
Small websites with static content
Angular is perfect for websites with dynamic content; however, it’s not the best fit for creating small static pages. Adding Angular in this scenario will raise the project’s overall size and dramatically lengthen the load time. Because of this, we strongly advise against using Angular for landing pages and websites with static content.
Websites with SEO optimization
When trying to rank highly in search results, you should avoid utilizing Angular because it is not at all SEO-friendly, unlike React.js, for instance. If not, prepare to put forth more effort to improve your web application’s search engine optimization.
We’ve explored the basics of the Angular framework so that you can form a clear picture of this technology’s key advantages and features, from Google support to two-way data binding, CLI support, etc., and see what benefits it can bring to you. All the pros of Angular make the selection of projects you can develop with the framework so diverse.
And now, let’s examine some of Angular’s most notable and brilliant use cases so that you can draw inspiration from these bright examples for your own Angular project, find out why the companies used Angular in the first place, and what benefit it brought.
Fantastic six: a look at 6 popular apps and websites that will inspire you to build your product with Angular
Digital solutions from a vast range of industries use Angular in their tech stacks. For instance, the developer portal of Deutsche Bank uses Angular to display vital API information, and Gmail, one of the most well-known email services in the world, uses Angular to present its one-page inbox to its more than 1.5 billion active monthly users globally. And now, we’ll look at some of Angular’s most popular and acclaimed use cases.
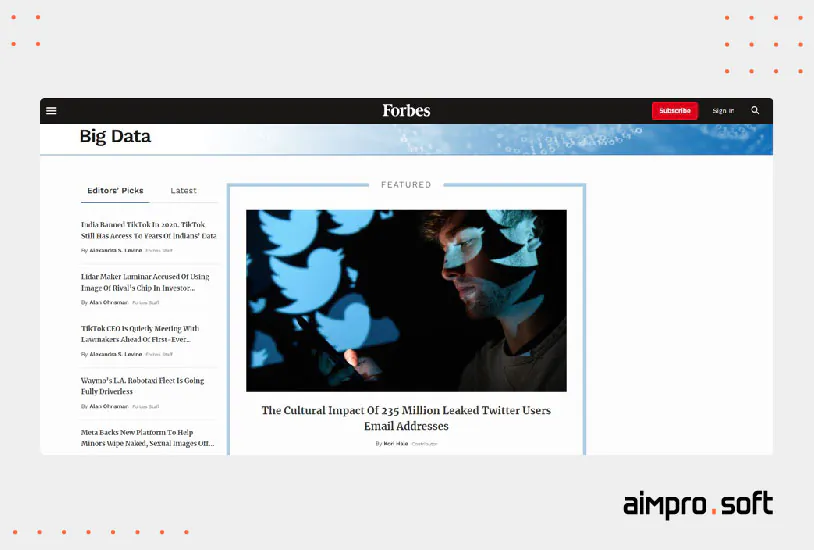
Forbes
One of the most reputable and well-known economic American magazines in the world is Forbes which covers finance and business topics. Bertie Charles Forbes founded it in 1917. Of course, nowadays, Forbes has moved to a web format, and the official Forbes website successfully uses Angular. Forbes, a major subscription-based online magazine, broke the record with 173.5 million page views in just April 2020. As one of the major publishing businesses embracing Angular, Forbes has clearly established a precedent.

Top projects built with Angular: Forbes
Core technologies behind Forbes
- JavaScript
- Java
- MongoDB
- Angular
- Sass
- Kotlin
Key features
- Permanent subscription option
- Ability to buy subscriptions and printed versions of the magazine
- Rankings and lists
- Personal opinions and editorial content
- Newsletters
- Content search
What project needs did Angular help meet?
Via utilizing Angular in its front-end, the publishing company offers quick page loads and a responsive user experience. After being published, stories and articles are automatically updated for subscribers and can be seen in just a few seconds. This is how Angular copes with the basic demands of journalism in the 21st century.
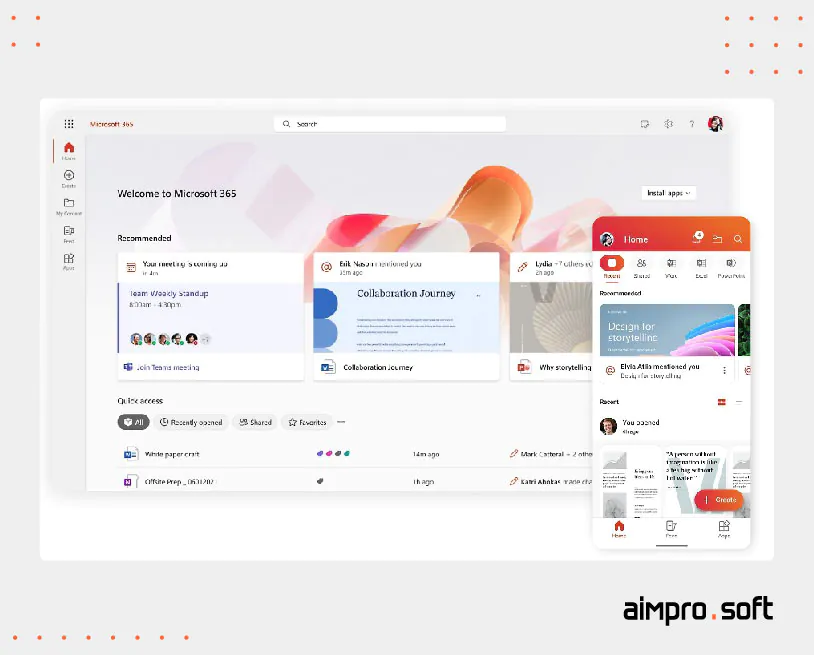
Microsoft Office
The Office productivity suite market is known for being highly competitive, forcing even such giants as Microsoft to adapt rapidly to market changes and user demands. Microsoft released two new standalone online applications in August 2014 that utilize the Office 365 API and the Angular framework. The Xbox homepage and Microsoft’s Office 365 online program both employ Angular. Both applications provide customers with a stunning yet very useful interface directly in the browser by utilizing Angular features like two-way data binding.
More than a million businesses worldwide utilize Office 365, with 145,844 companies in the United States alone. Also, Google Workspace (formerly G Suite) and Office 365 each have a 40% market share in the United States.

Top projects built with Angular: Microsoft Office
Core technologies behind Microsoft Office 365
- C#
- Visual Studio
- Angular
- Dynamics 365 Business Central
- Docker
- NGINX
Key features
- Researcher
- Real-time collaboration
- The hub for teamwork
- Cutting-edge security features
- One-click forecasting
- Helpful versioning
- Document conversion into PDF
What project needs did Angular help meet?
With the help of Angular, developers were able to leverage HTML as the base template language and expand HTML syntax to describe application components succinctly and unambiguously in only a few lines of code. Using Angular’s data binding and dependency injection features, developers are spared from writing unnecessary code. It enables fast project development and bug fixing. Also, two-way data binding is ideal for creating dynamic Microsoft Office interfaces.
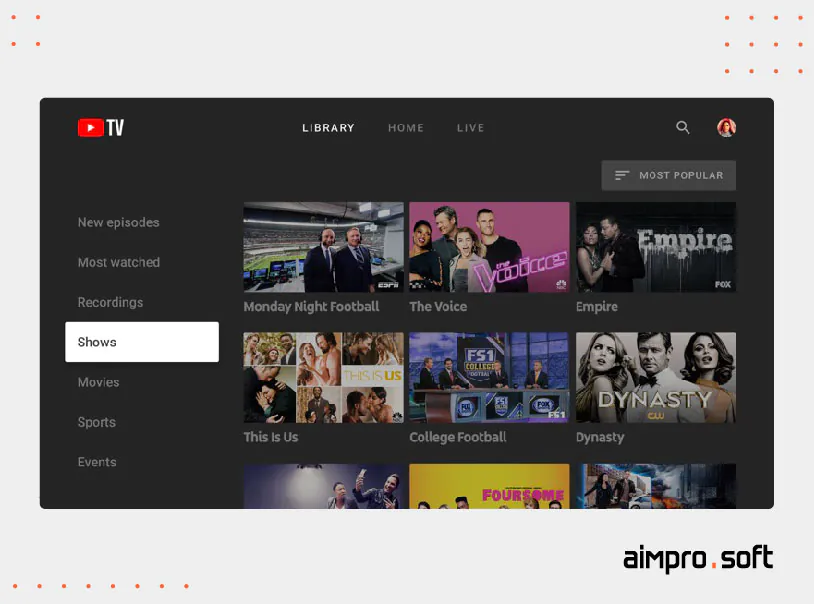
YouTube TV
Google’s streaming TV service, YouTube TV, was developed for people who don’t want to use cable or satellite TV. The YouTube TV app for PlayStation is developed using the Angular framework. YouTube TV is the number one service in the USA in terms of paid customers, with over 5 million subscribers as of June 2022 — an increase of almost 2 million since the service’s latest update in October 2020. According to connected TV viewership data provided by Google, more than 100 million Americans watch YouTube and YouTube TV.

Top projects built with Angular: YouTube TV
Core technologies behind YouTube TV
- Apache
- Python
- JavaScript
- Linux (SuSe)
- MySQL
- Psyco
- Angular
Key features
- Limitless recordings
- The ability to watch YouTube TV on three different devices
- Voice control
- Picture-in-picture for mobile
- Must-see shows and live sports
- Subscription plans
What project needs did Angular help meet?
By linking the most prominent web platforms with renowned brand TV sets, Angular facilitates watching TV in a modern format. Also, using an Angular-based app to watch beloved TV series saves a lot of data. This app is incredibly user-friendly, as everyone would agree. Additionally, it can provide a customized and optimal experience by using a particular device’s attributes. And the credit goes to Angular because the framework was designed with declarative programming, which is best suited for creating user interfaces.
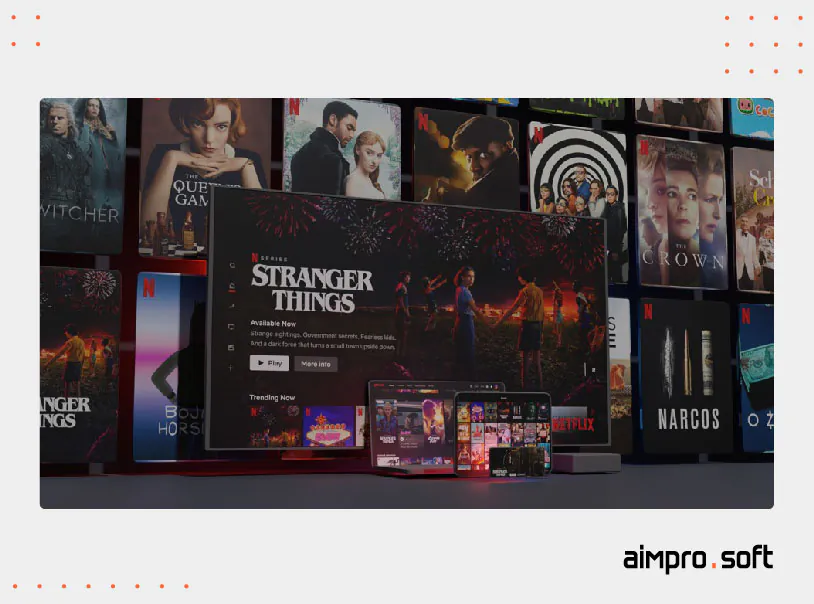
Netflix
Netflix is a subscription-based streaming platform that allows users to watch TV shows and movies on a device connected to the Internet. Netflix is one of the leading streaming services today. For example, more than 21.3 million people downloaded the Netflix mobile app for Android and iOS in 2022. Also, in a survey conducted by Statista, Netflix was ranked among the most profitable companies in the world. It was Angular that helped to create an easy and comfortable experience for users across various platforms.

Top projects built with Angular: Netflix
Core technologies behind Netflix
- Python
- Node.js
- Angular
- Java
- Amazon S3
- Hadoop
- CloudBees
Key features
- Various profiles and accounts
- Ability to download media to watch offline
- Parent control
- Multi-device support
- Compatibility with various devices
- Personalized recommendations
- Rating system
- Automatic playback
- Advanced search
What project needs did Angular help meet?
In order to maintain a modern design and a dynamic user interface that can accommodate a range of user needs and preferences, Netflix employs Angular to build animations and various themes for each of its streaming options.
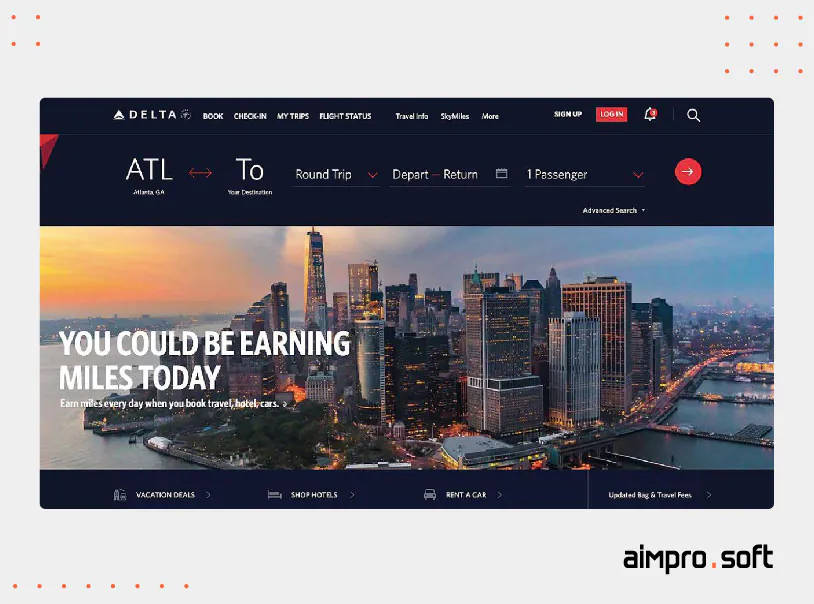
Delta
One of the largest American airlines and a legacy carrier is Delta Air Lines. Delta, one of the oldest operating airlines in the world, has its corporate headquarters in Atlanta, Georgia. Delta has gained a good reputation in the market; for example, according to Fortune, Delta is the most admired airline in the world. The website of this world-famous company is written using Angular.

Top projects built with Angular: Delta
Core technologies behind Delta
- HTML5
- jQuery
- Google Analytics
- Angular
- Salesforce CRM
Key features
- Ability to shop and book flights
- Track your class of service
- Manage your travel preferences and payment options
- Save a travel companion in your profile
- Check-in for your flight
- View, change, or upgrade your seat
What project needs did Angular help meet?
Angular was chosen by this company mainly because the framework can cope with a high load on the site, facilitating the fast performance of the pages. Also, as Angular is written with TypeScript, this makes it a secure technology by default, so the personal data of Delta’s clients remain reliably protected.
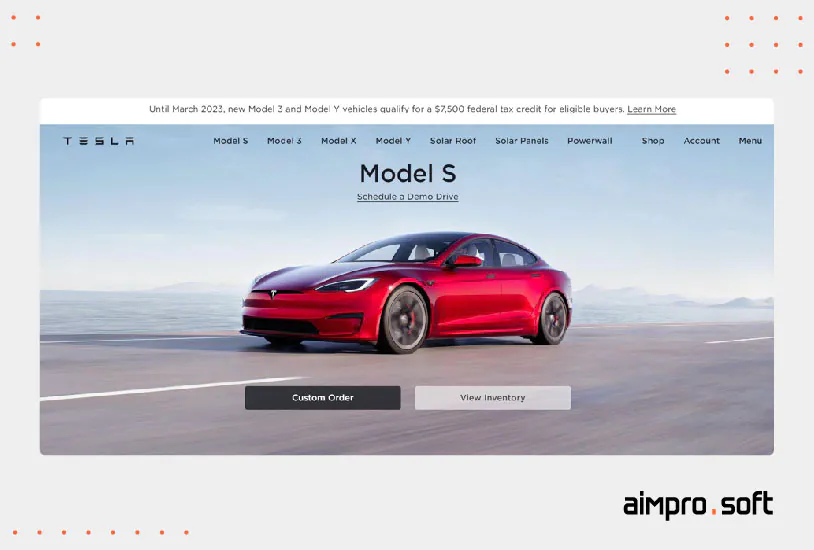
Tesla
Tesla is an American manufacturer of electric vehicles and the creator of solutions for storing electrical energy. The company began operations in 2003. Tesla reported $81.462 billion in revenue in 2022, a 51.35% increase from the previous year. The Tesla website is built on Angular.

Top projects built with Angular: Tesla website
Core technologies behind Tesla
- JavaScript
- Jenkins
- Angular
- MySQL
- Node.js
- Objective-C
Key features
- Online ordering
- Product information
- Charging network
- Support and resources
- Investor information
- News and events
What project needs did Angular help meet?
The multi-functionality of Angular enables Tesla to design and develop responsive user interfaces for various media, screen sizes, and device types. Dynamic applications are another area where Angular is widely used, which was exactly what Tesla required.
Some of the biggest and most reputable businesses in the world use Angular. Whether you plan the creation of a solid and secure web platform like Netflix or implement stunning user experiences similar to Tesla`s website, Angular can assist you in building robust web apps for any user type. Angular should always be considered an option if a visual interface and effective code deployment are needed. You can’t go wrong if you follow the example of the top businesses utilizing Angular.
Advanced tips and tricks for a non-technical business owner on how to determine the proper framework for your project
Determining which framework is suitable for your future project can take time, as countless of them are on the market. But we’re here to give you some helpful tips on choosing the proper framework and understanding whether or not you need an Angular.
One of our Aimprosoft developers believes that the first and most obvious question should be:

Because it is easier to use a framework designed to serve a specific purpose than to adapt another to your needs.
What are the main features to consider when choosing a framework?
- Timeframe
- Technical features and characteristics
- Community involvement
- Consequences of the choice
- Type of product it’s more suited
Let us now discuss each of these points in detail.
Timing
Deadlines can often be tight, especially for young projects (start-ups). Therefore, such projects should choose a framework that is not too complicated in product development and is easy to use. Angular has many out-of-the-box solutions that can significantly reduce development time and make your development team’s life easier. The framework’s complexity also impacts how successfully it can be integrated.
Technical specifications and features
The choice of the framework should be primarily based on technical aspects. It’s important to find out whether the framework is good in terms of performance or whether it can contribute to the high scalability of the project in the future. Here are some of the characteristics that the ideal framework should have.
- Easy to use
- Scalability
- Traceability
- Maintainability
- Reusability
- Reduced manual intervention
- Сross-browser compatibility
Community engagement
What defines the framework? The people who use it. What advantages does a “crowded” framework offer? An active community significantly shortens the time it takes to implement a technology by providing lots of helpful documentation about it. Also, because of the widespread use of the framework, it will be much simpler to find developers who are familiar with it if your business starts to grow.
To understand community involvement in a given technology, consider the following factors:
- How frequently is it discussed online?
- How many users are using it currently?
- How regularly do forum posts about issues receive responses from developers?
- How many requests for improvements are there?
- Is it supported by a corporation? Does this organization regularly update the framework and implement improvements?
It can be difficult to find out which companies utilize a given technology, but frequently popular businesses talk about the technologies they use via different channels, corporate blogs, for instance. Whenever this happens, you should investigate the provided info to see how and why they use the technology, just like we did in the previous section.
Think about the consequences of your choice
For example, even if you initially plan a small project, there is no guarantee that you won’t expand it in the future. This is why choosing a framework with good scalability in advance and, of course, high performance is essential. The ability of the frameworks to solve issues quickly is also important. One of the advantages of using robust development frameworks is that they can make debugging easier. The code structure is already defined, making identifying and correcting errors easier. This can save you a lot of development time as well as further maintenance of the project.
It’s always worth remembering that it’s not about finding the best framework; it’s about finding the right framework. You can choose yourself using our tips above, but we recommend doing a discovery phase first. This is the phase where the basic requirements of your project are gathered, the business goals are analyzed, and the tech stack is chosen to fit perfectly.
Want to know more about discovery stage and how it can benefit your business?
Aimprosoft’s experience in building projects with Angular
If you are still hesitant regarding the choice of the proper framework, Aimprosoft as a proven IT vendor, is ready to help you select the tech stack and plan further product development. We are an outsourcing software development company with more than 17 years of expertise in the IT sector and more than 600 projects that have been successfully released. We have an impressive experience with Angular, as we’ve been working with this framework since the very first versions, and we also work with other JS technologies.
The quality of the code has won the satisfaction of our customers. Clients are pleased with the fact that our developers are responsive, courteous, willing to help, proactive, and on top of any updates.
Why do Amprosoft developers prefer Angular?
We conducted a survey among our developers who are skilled not only in Angular but also in React, Vue, and other frameworks, and they shared their unbiased insights:

Aimprosoft developers’ opinions on Angular
Our projects built with Angular
Let’s look at some of our exciting projects built on Angular. And see why our customers and technical specialists chose this technology and how it could meet the main needs of the business.
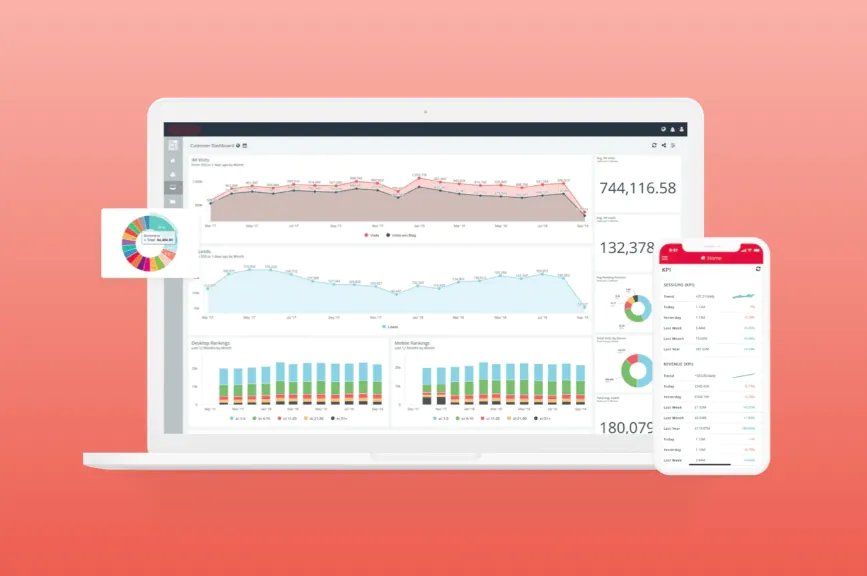
Avora
Avora is a UK-based platform for company performance that enables in-depth and predictive analytics to be performed in real-time. For businesses that are constantly being forced to reposition themselves in a fast-paced market, the UK-based startup offers Data Integration-as-a-Service (DIaaS).

Avora interface
Client’s goal
The client wanted to ensure that business owners could use the tool that integrates all corporate data sources and reports aggregated information throughout the enterprise and mobile app to stay on top of all critical changes happening within their companies.
Main project tech stack
- Angular
- Webpack
- Babel
- Grails
- Apache Cordova
- MongoDB
- MySQL
- Amazon Redshift
Features we have implemented in the project
Data collection, dynamic reporting, real-time predictive analytics, anomaly detection, root cause analysis, smart alert, complex system of filters, email digest
What project needs did Angular help meet?
In most cases, Angular is suitable for large applications such as CRM systems with business logistics because Angular can be easily customized and reconfigured to meet business requirements and reused without many resources in case the business goals of the project change. Angular was also chosen because it has many features out of the box and is immediately updated with the Angular core, allowing the project to keep up with the times without rewriting the software. The same React, for example, needs to be maintained separately and updated, while Angular does not require this.
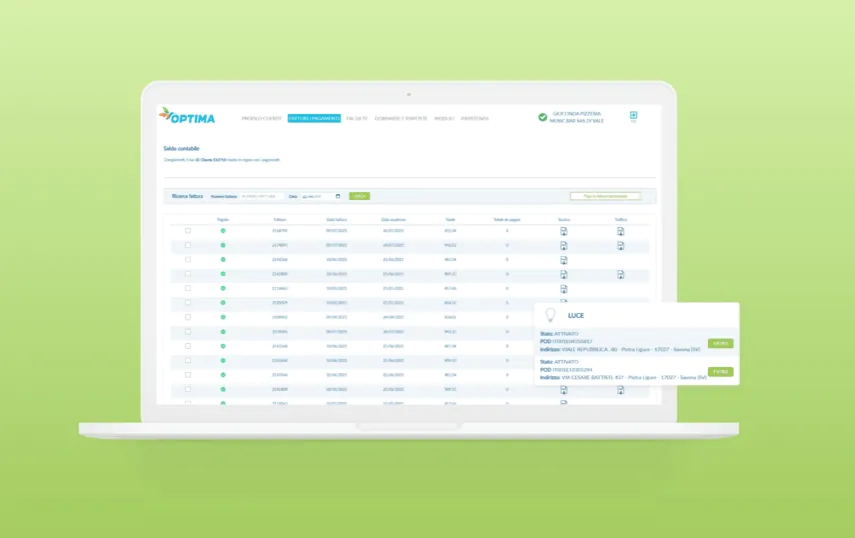
SelfCare
SelfCare is a feature-rich platform with many features developed by a facility and telecom services provider to offer its customers an easy-to-use account management solution.

SelfCare interface
Client’s goal
Rewriting the present solution with a cutting-edge tech stack was required because the initial one couldn’t satisfy the client’s expectations anymore. Our team had to create tools that let users control their cell rates, check the status of their bills, manage their utility services, and download PDF receipts for payments.
Main project tech stack
- Angular
- Redux
- NgRx
- Microsoft SQL
- Spring Boot 2
- UniCredit
- SOL
Features we have implemented in the project
Robust dashboard, tools for billing management, internal chat with customer support, status monitoring, integration with payment gateway, ability to change mobile tariff, data visualization, ability to upload meter readings, and helpdesk
What project needs did Angular help meet?
First of all, Angular allows the processing of large amounts of data with high performance, making the application user-friendly, so they do not have to wait for a long time for the page to load and all their personal information. The security of user data is also essential in this platform, and Angular protects personal and vital data from hacking. The source code is written in Angular’s syntax and automatically adapts to different platforms, saving time during this project’s development.
Plugin for connecting features in Excel
Although we can not describe this case in as much detail as the previous ones due to the protection of the client’s certain data but we will try to highlight the main points. This is a Microsoft Excel add-on that has the function of translating the contents of the cells. One cell could be translated to the entire spreadsheet thanks to the add-in. The user-friendly UI and capability for multi-language translation set the application apart from its market rivals.
The main problem our team managed to solve
The main challenge was the vast volumes of data to be processed for a short period (per a single request). This challenge was overcome with the solution based on Redux, the usage of which made the solution extendable for future changes. This challenge was overcome with the solution based on Redux, the usage of which made the solution extendable for future changes.
Main project tech stack
- Angular
- Redux
- Office-js
- Visual Code
- Docker
- Node Server
What project needs did Angular help meet?
Again this is an application with deep business logic, which is why Angular was chosen. It is more flexible and allows for creating extensive and complex functionality without a considerable investment of time and resources. It would also be easy to maintain the project in the future because Angular contains everything to make it easy for any new developer to get involved in the project.
Conclusion
Overall, Angular offers a wide range of tools, user interface elements, documentation, and other fascinating things that can help implement a competitive and future-proof solution. The Angular framework allows you to develop, test, and release your project more quickly while automating workflows and improving team productivity.
You can read thousands of articles about the success of Angular apps and websites, or you can use the power of technology to your advantage to get your Angular app to the top. You can always contact us if you want to use Angular to develop your product, and we can assist you in resolving all of your technical issues due to our extensive Angular product development experience and create an outstanding project for you.
FAQ
Which version of Angular is best?
The Angular 5 update from the Google team includes numerous new features in addition to service enhancements and bug fixes from version 4. With faster loading and execution times, Angular 5 is significantly faster. Angular 6 is the most recent version.
Why use Angular rather than React?
Angular is the finest option if you seek a strong framework for creating intricate web apps on a large scale. The vast range of capabilities, including modularity and dependency implementation, makes it well-suited for large-scale projects that need to scale in the future. It not only offers scalability and flexibility for developing complicated projects. But also, you should always be guided by the needs of your project and consult a software architect who can evaluate your requirements and business objectives.
Is Angular dead?
Certainly, developers now have more options thanks to the proliferation of JavaScript frameworks and libraries on the market, and as a result, Angular faces a lot of competition. However, because of its many benefits, like TypeScript support, template reusability, and a complete package for developing massively scaled online applications, many businesses continue to utilize it.