How Much Does It Cost to Hire a React Developer in 2024

Key takeaways
- Let’s discover what responsibilities a React.js developer fulfills and what the benefits of hiring such a specialist are.
- From the level of expertise to the scale and complexity of the project, we will look at all the main factors that affect the cost of hiring a React.js developer.
- A cooperation model is one of the key factors that significantly affect the cost of hiring such specialists. Outstaffing, in-house hiring, or maybe a dedicated team? Explore the ways to choose the right approach to hiring.
- Where should you look for an experienced React.js developer? We will answer this question in detail in one of our sections below.
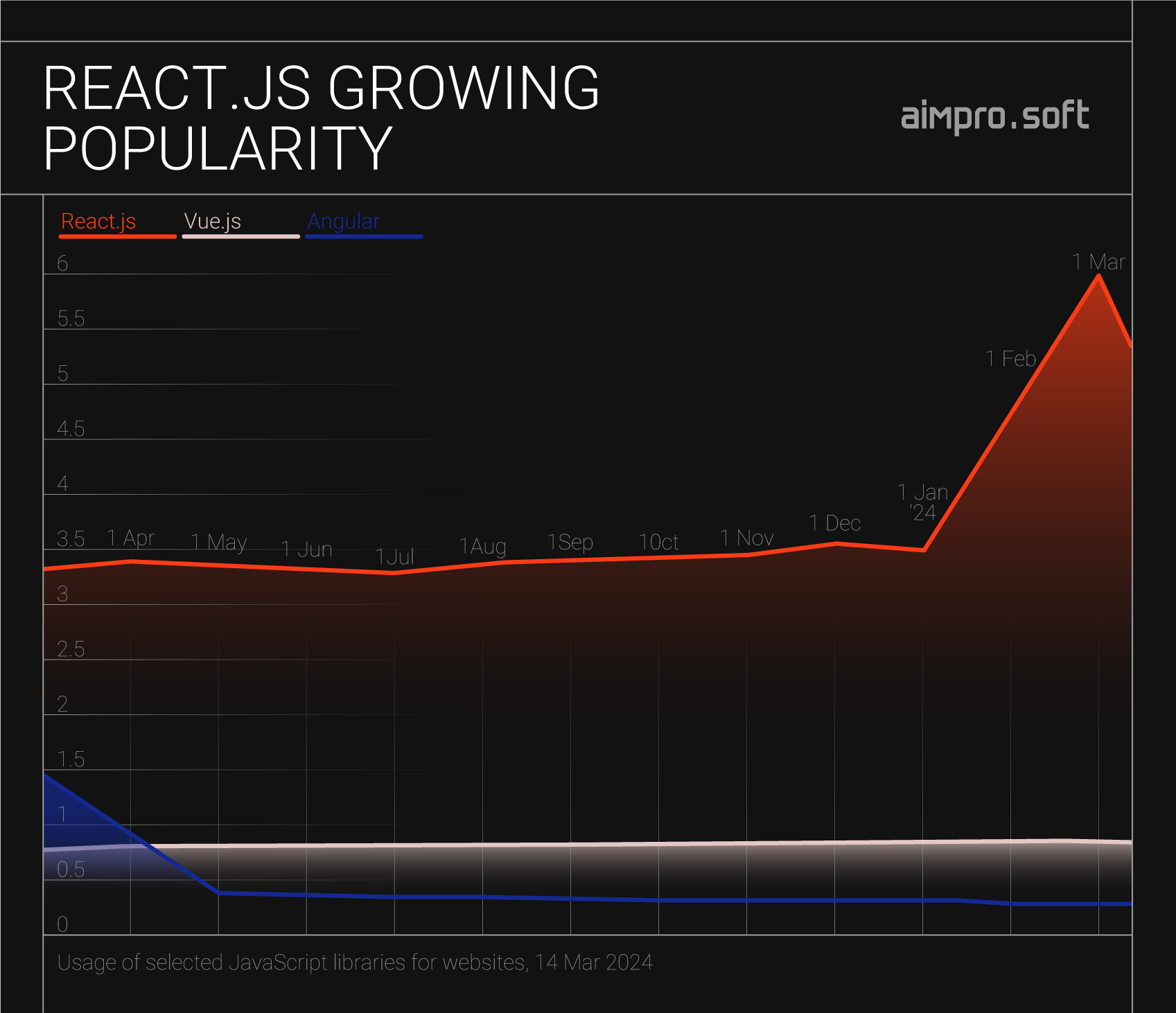
If we look at the stats from GitHub, React.js is the most popular framework as of 2023. Enhanced performance, time and cost-efficient development, and scalability are only some of the impressive React.js advantages that explain such a high demand for React.js specialists and the firm market position of this technology. However, the enthusiasm for applying the technology to the project usually goes hand-in-hand with the challenge faced by many product owners — the daunting task of deciphering developer rates and finding the best-fit option for their projects.
But we’ve got you covered and will help you navigate this thorny path by examining factors that affect the cost, analyzing types of hiring options, and discovering the best places to hire experienced specialists. So, buckle up, as our road to exploring the React.js developers’ rates landscape starts now.
Who is a ReactJS developer?
A React.js developer is a person who specializes in building web-based applications using the React.js library. This tool confers frontend developers the ability to create reusable UI components and control the application state easily. The key role of the React.js developer includes implementing user interfaces using React and ensuring the solution’s seamless communication with the backend constituent.
React.js developers can indeed be both frontend and full-stack developers. Since React is primarily a library for building user interfaces, developers proficient in React are usually considered frontend developers. However, React can also be used alongside backend technologies such as Node.js, forming a powerful full stack of technologies sufficient for the development of a robust product.
Expertise and responsibilities
Let’s take a closer look at a React developer’s knowledge set and responsibilities depending on their expertise levels.
| Experience level | Tech stack | Responsibilities |
|---|---|---|
| Junior React.js developer (1-1.5 years of expertise) | Knowledge of React.js, Angular (would be a plus), HTML, CSS, ES6+, Git, RxJS, or Redux. Basic understanding of back-end technologies like Node.js | Develops UI according to mockups and implements not complex user interactions. Guided and supervised by a mentor. |
| Middle React.js developer (2+ years of expertise) | Advanced React concepts, Angular, RxJS, MobX, Redux, ES6+, TypeScript, HTML5, and CSS3, Git, Bootstrap, or Material UI, state management libraries, and understanding of RESTful APIs. High possibility of having expertise with Cloud Services (GCP, AWS, Azure, etc.). | Works independently on product implementation. The specialist can solve not only the problems related to the existing project but can also build it from scratch and deploy it. The developer has sufficient expertise to assist junior developers, however, requires occasional guidance from a more experienced developer when dealing with complex projects. |
| Senior React.js developer(4+ years of expertise) | React.js and TypeScript, Redux-Saga, ES6, SASS, Bootstrap, and Material UI Webpack, experience with JavaScript frameworks like jQuery, Vue, and Angular, Docker, CI\CD. Proficiency in performance optimization techniques and experience with server-side rendering. | Takes architectural and tech stack decisions, leads projects from conception to deployment, and typically provides leadership and mentorship to junior and mid-level developers. |
Having examined the essence of a React.js developer, their expertise, and responsibilities, let’s find out the advantages of hiring one and how such a technology can boost your project.
Want to know how to hire a skilled React.js developer while avoiding common recruitment-related risks? Read our article on the topic.
Why hire a React JS developer?
Why a React.js developer? How can a specialist with React knowledge benefit your project? While almost all modern technologies are scalable, convenient, and quick to implement, React.js stands out among many other front-end technologies.
Referring to a study from W3techs, React is the most popular JavaScript library. What is the reason for this popularity? We will review those features of React that set this library apart from other technologies.

Ability to streamline development thanks to great ecosystem
React.js has a plethora of pre-built libraries and tools that can be incorporated easily, making it possible for developers to rely on the robust ecosystem to build features reducing the technical complexity associated with building custom integrations from scratch.
Ability to use community expertise to solve problems timely
In the realm of React.js, its robust community support stands as a cornerstone of its success. With an open-source ethos at its core, developers benefit immensely from the vast community network. Should they encounter hurdles in the development journey, the community is a valuable resource, offering solutions and insights to overcome challenges swiftly. For businesses, this translates into streamlined development processes and minimized delays, ensuring timely project delivery without compromising quality.
The right specialists to build enhanced user experiences
React.js developers are great at creating intuitive and interactive user interfaces, which can lead to a seamless and enjoyable experience for visitors to your platform. Improved user experience can significantly increase user retention and satisfaction, which suggests that customers will return to your product more often.
They increase the chances of success
Many well-known companies, including Fortune 500 giants, have used React.js in their digital projects. Tesla, Airbnb, and Walmart are prime examples of companies using React for their web apps, demonstrating their versatility and effectiveness in delivering high-quality user experiences. This trend shows the widespread adoption of React across industries, emphasizing its role as the preferred framework for web development.
Faster and cheaper development
Building web applications with React offers a cost-effective and time-efficient approach. The library’s modular nature enables developers to construct applications from reusable components, reducing development time and costs. This component reusability not only expedites development but also translates into significant business benefits. By leveraging reusable components, businesses can accelerate their development cycles, bringing products to market faster and staying ahead of competitors. Moreover, this agility enables swift iteration, allowing companies to promptly adapt to user feedback and market demands.
When do you need a React.js developer?
React.js is versatile and suitable for various web applications. Below, we will list the cases where hiring React.js developer is most preferred.
When you want to create a software project with a rich interface
React.js effortlessly manages complex user interfaces. Suppose your web application includes many dynamic and interactive components, such as real-time updates or visual representations of data. In that case, React is invaluable in creating a responsive and fluid user interface. Its flexibility and robust architecture allow developers to efficiently handle complex UI requirements, ensuring that the application remains flexible and engaging for users.
If you want a large-scale application
React’s component-based architecture enables the creation of modular and reusable code, facilitating the scalability of web applications as businesses expand. This quality positions React as an ideal choice for large-scale applications seeking maintainability, scalability, and adaptability to evolving needs.
When you need fast performance
React.js can handle significant amounts of data and complex user interfaces while maintaining high performance. These capabilities make React well-suited for developing high-performance applications that require seamless user interaction and fast response times.
If you want an SEO-friendly product
For businesses aiming for strong online visibility, search engine optimization (SEO) is essential. React contributes to SEO by enhancing website load times, a factor Google and other search engines prioritize for higher rankings. Additionally, React’s server-side rendering capability ensures thorough indexing by search engines before delivering content to browsers, further improving SEO performance.
We have explored the major pros of hiring a React.js developer. Considering that React is a universal library for different types of software products, the chances that you need a specialist with React knowledge are quite high. So now it is worth understanding how much it will cost you.
Variables affecting React JS developer rates
The price of hiring React.js developers is influenced by many factors, from their experience level to the hiring approach. But how exactly do these factors affect the price? Keep reading for the necessary insights.
Experience level
As in any field, the more skills and experience a specialist has, the higher their value is. React developers are no exception. A junior developer is the cheapest option, but you should consider that their skills and knowledge of technology may be insufficient for your project. A React.js senior developer may seem expensive, but their efficiency and expertise often result in faster and higher-quality development, potentially reducing overall project costs and time to market.
Let’s compare the average hourly rate by experience level:

So how do you figure out what level of React.js developer expertise your project needs?
Several factors come into play when choosing the right level of React.js developer for your project:
- Project complexity: Simple projects with precise requirements may benefit from junior developers, while complex projects that require a lot of experience require senior developers.
- Budget and timeline: Junior developers are often paid lower salaries, which may be suitable if the budget is significantly constrained. However, senior and mid-level developers can ensure on-time delivery, especially for projects with tight deadlines.
- Team composition and long-term goals: If you have experienced developers on your team who can mentor junior developers, bringing in junior developers can facilitate knowledge sharing and team growth. Conversely, investing in senior and middle developers at the outset can save time and resources in the long run for projects with long-term maintenance and scalability needs.
Ultimately, matching developer experience to project complexity and criticality ensures efficient use of resources and optimal results within budget constraints.
Region of hiring
The geographical location from where you will hire React.js developers will dramatically affect the cost. For example, if you live in the USA, the hourly rate of a React developer can vary from $80 to $150. For many entrepreneurs, this figure can be quite daunting and budget-busting. If you look at the Ukrainian IT market, the price for React developers will seem more pleasant: $45 to $60. That’s why companies often choose to hire React.js developers via outstaffing. This way, you can hire a specialist from anywhere worldwide for a more favorable cost. So why does the region have such a significant impact on a developer’s salary? Let’s explore it in detail.
Market conditions within the country
Many people think that a lower developer price is accompanied by a lower quality result, but this is far from the case. A low price in a particular location is due to several factors, including labor costs, the standard of living in the country, and market dynamics. These variables determine how much it costs to hire a React developer and how much you have to spend to bring your idea to life.
Supply of talent
The supply of talent has a significant impact on developer salaries. In regions with a surplus of skilled developers, salaries can be relatively lower due to the abundance of talent competing for positions. Conversely, companies often have to offer higher salaries to attract and retain talent in areas with a shortage of skilled developers, such as emerging technology markets or rural areas.
Local regulations
Local regulations regarding labor laws, tax rates, and government policies directly affect companies’ financial resources, ultimately affecting the wages they offer to developers. These regulations play a crucial role in shaping developers’ compensation packages because they affect a region’s overall labor cost and economic conditions.
All of the above factors have influenced the differences in the hourly rates of React.js developers in the regions that we will compare below. For example, development costs in North America, including the USA and Canada, tend to be higher than in Latin America or Eastern Europe. Similarly, Western European countries such as the UK and Germany have higher costs than Eastern European countries such as Ukraine or Poland. And Australia, with its high standard of living, will offer React.js developers at an equally high price. See the table below for a clear comparison of prices.
| Country | Average hourly rate of React.js developer |
|---|---|
| North America | $90 ー $150 |
| Latin America | $50 ー $75 |
| United Kingdom | $80 ー $100 |
| Australia | $90 ー $125 |
| Western Europe (e.g., Germany) | $70 ー $90 |
| Eastern Europe (e.g., Ukraine) | $45 ー $60 |
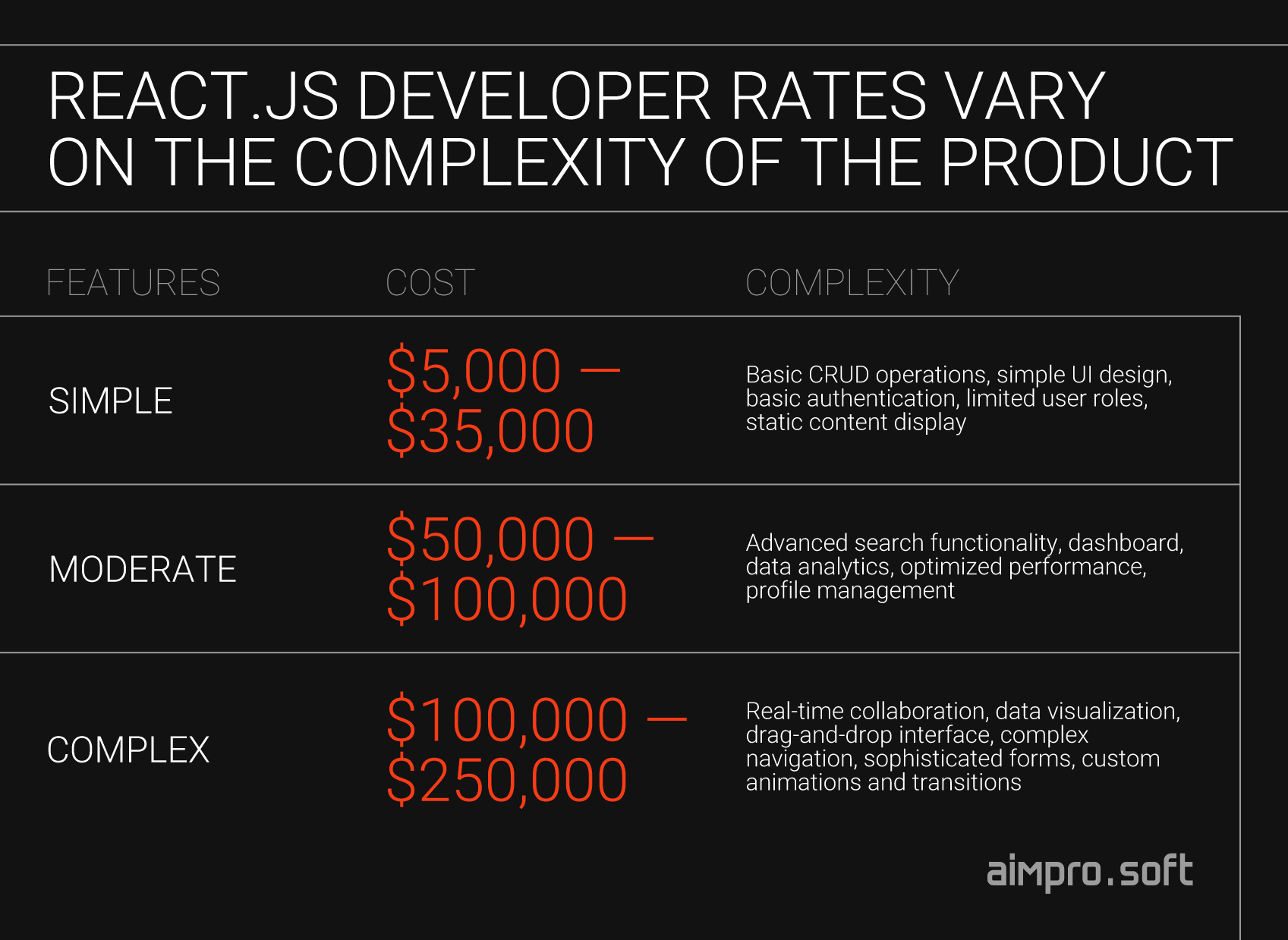
Project complexity and scale
The cost of hiring a React.js developer can significantly differ depending on the project’s complexity. You may want to develop a one-page application, or maybe you need to develop a project for large-scale computing or a data repository with robust security measures. A simpler project will take less time, while a large and complex project can take years to develop. So, if the project is complex, you will have to pay more, mainly because you will require a highly skilled React.js developer.
-
Small project
Small projects typically include basic features and are limited in scope. They may include simple CRUD operations, basic user interfaces, and minimal integrations.
Example: Developing a simple landing page for a website or creating a site with a minimal set of interactive features.
-
Medium project
They encompass a broader range of requirements, including multiple functionalities, integrations, and user interactions. Despite their complexity, medium-sized projects are characterized by a manageable scope, allowing you to focus your development efforts without the excessive complexity of large projects.
Example: Building an e-commerce platform with user authentication, product listings, and payment processing features.
-
Large project
Large projects are complex and encompass sophisticated functionality, complex logic, and various integrations.
Example: Development of an enterprise resource planning (ERP) system for a multinational corporation with modules for finance, human resources, inventory management, and analytics.

Now you are informed and will be able to find the most favourable solution for you in the future. However, we want to consider one more important aspect that you should pay special attention to before hiring React.js developer.
The impact of cooperation models on React.js developer pricing
Collaboration models determine how developers work with clients, how they communicate, and, of course, how they affect React.js developer pricing. This section will explore how different collaboration models affect React.js developer rates. By examining them, you can make informed decisions to optimize your budget.
In-house
Internal development, also known as in-house development, is the process of creating software within a company using its resources, such as employees and equipment. Under this model, you can hire a React.js developer directly for your office, and this specialist will work exclusively for you. But how much can this model be profitable for your business? Let’s find out.
How does this model affect the price?
When hiring and recruiting in-house developers, there are costs such as job adverts, recruitment agencies, and HR staff time and effort. Also, maintaining an in-house team requires additional expenses such as office space, equipment, software licenses, and administrative costs. Don’t forget that internal developers may have higher salaries and benefits than external developers due to factors such as location.
The pros of hiring in-house developers: Greater control over the team, better communication between your internal teams, and your intellectual property won’t go any further than your company.
The cons of hiring in-house developers: Long hiring time, higher prices, not flexible, and limited experience with emerging trends and new technologies.
Dedicated developer
A dedicated React.js developer is a skilled software engineer who works exclusively on a specific project or set of organizational tasks. Unlike freelancers who may work on multiple projects simultaneously, dedicated developers devote themselves only to the project they are assigned to. They prioritize the project’s goals and devote their time and energy to achieving them.
How does this model affect the price?
By hiring a dedicated developer, you are engaging them as a full-time employee, which entails salary, benefits (health insurance, pension contributions, and paid time off), and other overhead costs associated with employment. Hiring a dedicated developer often involves a long-term commitment, resulting in ongoing costs, even if project requirements change or the scope of work decreases.
The pros of a dedicated React.js developer: Improved teamwork, more effective communication, scalability, better control, and transparency.
The cons of a dedicated React.js developer: Higher сosts, recruitment сhallenges, not suitable for all types of projects.
Staff augmentation
Staff augmentation, also known as outstaffing, is a model that allows business owners to expand their teams with specialists hired from third-party IT service providers. While outstaffing is considered a form of outsourcing, there is a significant difference between the two. Outstaffing allows you to employ certain specialists working for another company to expand your team due to a shortage of specialists for a period that you specify. In contrast, outsourcing involves transferring a certain amount of work or an entire project to another company.
How does this model affect the price?
With outstaffing, companies can access skilled professionals from regions or countries at a lower cost, thus reducing labor costs. Outstaffing typically involves a vendor fee and a net salary for hired professionals. This transparent pricing model allows companies to control their expenses and budgets better and more effectively.
The pros of a staff augmentation model: Cost-effectiveness, scalable and flexible, efficient resource allocation, reduced administrative load
The cons of a staff augmentation model: Possible communication issues and lack of quality control.
If you want to save money, why is it better to choose outstaffing?
If you decide to save money, you will end up choosing outstaffing. Deloitte’s report indicates that IT outstaffing, when executed correctly, can reduce about 40% of labor costs compared to hiring full-time employees. This cooperation model is economically efficient since you can hire a developer from the location where the prices are the most favorable for you. Let’s visually compare the prices in the most expensive locations for hiring and those where the market hourly rate is more attractive.
Highest cost location: North America
| Experience level of React.js developer | Canada hourly rate | USA hourly rate |
|---|---|---|
| Junior | 50$ to 70$ | 55$ to 75$ |
| Middle | 75$ to 95$ | 80$ to 95$ |
| Senior | 100$ to 125$ | 110$ to 135$ |
Location with favorable prices: Eastern Europe
| Experience level of React.js developer | Poland hourly rate | Ukraine hourly rate |
|---|---|---|
| Junior | 20$ to 30$ | 15$ to 25$ |
| Middle | 45$ to 65$ | 35$ to 45$ |
| Senior | 60$ to 75$ | 45$ to 60$ |
Discover why Ukraine is the perfect direction to hire React.js developers and benefit from a cost-quality balance.
So, we have looked at one of the most significant factors affecting the cost of hiring a React.js developer. This influence on the cost is, of course, due to the location, as seen in the comparison table from the previous section.
Now that you know about all the main factors affecting the cost of hiring, we can move on to discussing where you should look for an experienced React.js developer. Let’s explore this question together for your convenience in your search.
Where to look for skilled React.js developers
There are several options for where to look and which way to hire a React.js developer. Today, we’ll examine a few of the most popular hiring options and discuss the pros and cons of each so that you can find the best solution.
1. Job boards and freelancing platforms
Job boards like Indeed and freelancing platforms like Upwork provide access to a vast pool of talent. You can post job listings specifying your requirements and review applications from interested developers. Freelancers offer flexibility in terms of project duration and scalability.
Pros
- Wide coverage: Job boards and freelancing platforms attract developers from all over the world.
- Filtering options: You can filter candidates based on skills, experience, and location.
- Reviews: Platforms often have review systems that allow you to rate the quality of a developer based on previous work and client feedback.
Cons
- Competition: High competition for top talent can make it difficult to attract qualified developers.
- Low scalability: Sorting through numerous applications to find the right fit can be time-consuming.
- Quality dispersion: The quality of candidates can vary widely, requiring careful selection.
2. Technology communities and forums
Technology communities like StackOverflow and GitHub are active with developers, including React.js experts. Interacting with developers in these communities allows you to network and get recommendations. You can view developer contributions to open-source projects to gauge their skills.
Pros
- Target audience: Tech communities attract developers with specific expertise.
- Open source contributions: Examining developer contributions provides insight into their skills and coding style.
Cons
- Limited outreach: Reaching high-caliber individuals can be complex as developers may already be involved in projects.
- Time-consuming: Building relationships in the community can take time.
- Assessing quality: Assessing developers based on their online activity only sometimes gives a partial picture of their abilities.
3. Technology conferences and meetings
Technology conferences and meetups allow you to interact with potential candidates in person. You can interact with developers active in the React.js community and observe their skills during presentations and workshops.
Pros
- Direct interaction: Meetups allow for direct interaction, which promotes better evaluation.
- Skill demonstration: Developers can showcase their projects or participate in hackathons, getting a chance to see their skills firsthand.
Cons
- Resource intensive: Attending conferences and meetups requires time and financial investment.
- Niche focus: These events may not meet broader hiring needs beyond specialized talent.
4. Hiring through an IT service provider
We’ve already discussed this method of hiring more in the section above on outstaffing. IT service providers maintain a pool of pre-screened candidates, including React.js developers, and offer services from sourcing to onboarding.
Pros
- Access to a vast talent pool: IT service providers have access to an extensive pool of qualified individuals.
- Cost-effective: Outstaffing by IT service providers can be cost-effective compared to hiring in-house.
- Expertise: Providers have experience and knowledge in recruitment, saving time and effort for the hiring organization.
- Scalability: IT service providers can scale the recruitment effort depending on the hiring organization’s needs.
Cons
- Intellectual property theft is possible: You may fall victim to an irresponsible service provider who breaches an intellectual property agreement.
- Quality control: Ensuring the quality of candidates recruited by an IT service provider requires effective quality control.
Hiring a React.js developer requires careful consideration of various factors, including project requirements, budget, and timeline. Each hiring approach has its advantages and challenges. By evaluating these options based on your specific needs, you can decide to find the best-fit developer for your project.
Hire one from us.
CONTACT USAimprosoft`s expertise in React.js development
At Aimprosoft, we pride our company experience in developing with React.js, namely over 10 years, backed by 18 years of industry experience. With a team of experienced React developers, we have honed our skills and mastered the ins and outs of this powerful JavaScript library. For all the years of our company’s existence, we have strived to be a reliable partner who can deliver results that meet expectations precisely. Here are a few more reasons to hire skilled Reacr.js developers at Aimprosoft:
- JavaScript is well-known to at least 80% of the engineers in our organization, and 50% of our JS developers are full-stack specialists.
- The 60+ developers in our company know React.js
- 10+ years of experience with React.js
- We have a versatile React.js portfolio that showcases our ability to handle both startup projects from scratch and assist with the maintenance and expansion of enterprise-grade projects
- Whether you need to hire a single developer or build an entire team, we have the resources and flexibility to scale.
Successful React projects in our portfolio
With the help of React technology, we have successfully built a wide range of projects. And here are a few examples:
Kubkaf
Kubkaf simplifies Kafka deployment on Microsoft Azure Cloud by offering a hassle-free platform. Leveraging the power of Kubernetes and Docker, it ensures fault tolerance, scalability, and resilience for Kafka clusters. With Kubkaf, users can effortlessly set up Kafka clusters without dealing with intricate configurations, benefiting from a robust solution that harnesses cutting-edge technologies.
Genesys PGR
Genesys PGR serves as a comprehensive platform designed for the storage and distribution of data related to plant genetic resources crucial for food production. It functions as a repository for various datasets, enabling genebanks worldwide to share information about the specimens housed within their collections. This facilitates seamless collaboration and data exchange among genebanks, fostering global efforts in preserving and utilizing plant genetic resources for the betterment of agriculture and food security.
RealiseMe
RealiseMe is an online recruitment platform tailored for British educational institutions and educators, streamlining the process of identifying suitable candidates for available positions. Its primary goal is to empower schools and teachers to connect directly, facilitating the hiring of supply instructors without the need for intermediary recruiting agencies. By providing a user-friendly interface and intuitive features, RealiseMe aims to enhance efficiency in the recruitment process within the education sector, ultimately ensuring a smoother and more direct path for schools to fulfill their staffing needs.
Wrapping up
The cost of hiring a React.js developer depends on various factors, including experience, skill level, geographic location, hiring approach, and project’s complexity. These are key factors you need to consider when hiring a React developer for your project.
But despite the multitude of hiring methods, one stands out as perfectly balanced in terms of the quality you may get and the price you pay. That’s hiring a React.js developer from a trusted IT service provider in the location with the most favorable pricing. This approach has many benefits, including cost efficiency, access to a diverse workforce, safety of cooperation, and the ability to leverage the vendor’s expertise and resources. If this option sounds like the best one for you, then contact us and let us find you React.js developers with outstanding experience.
FAQ
Are there different pricing models for hiring React.js developers, such as hourly rates versus project-based fees?
Yes, there are different pricing models commonly used for hiring React developers. For example, in the fixed price model, the client and the service provider agree in advance on a fixed price for the entire project. This pricing model is suitable for projects with clearly defined requirements and deadlines. Another equally popular option is the time & materials model, where the client pays for the actual hours worked and materials used by the development team. This model provides flexibility and allows for adjustments and changes during development.
Can I expect any variations in React developer rates based on the specific technologies and frameworks they specialize in?
React.js developer rates can vary based on the specific technologies and frameworks they specialize in. If a React.js developer specializes in backend technologies (such as Redux, GraphQL, or Next.js), they become full-stack and may command higher rates due to their additional skills. Additionally, developers with experience in niche areas or emerging trends within the React.js ecosystem may charge higher rates.
How does the cost of hiring a React.js developer compare to hiring developers with expertise in other technologies in 2024?
In 2024, the cost of hiring a React.js developer may vary compared to hiring developers with expertise in other technologies. React.js developers are in high demand, and their rates may reflect this demand. However, the cost comparison depends on location, developer experience, project requirements, and the specific technology stack. Generally, React JS developers may command competitive rates similar to popular frontend or full-stack technologies such as Angular or Vue.js