How to Make a Website and App Like Pinterest

Experiments have shown that we perceive visual information much better than a textual one. So it’s not surprising that social media websites like Pinterest stand out from those focusing on text communication. As Pinterest is gaining more popularity, businesses are seeing more value in promoting their goods or services on such platforms.
If you want to make an app like Pinterest, read our article, where we’ve comprehensively analyzed Pinterest, the reasons for its success, a set of key features necessary for its creation, as well as answered the question of how to make a website like Pinterest and how much it may cost depending on the vendor’s region.
What is Pinterest and why is it successful?
Pinterest is one of the most popular social networks that allows users to browse and share various images and small videos. The resource concept lies in searching for sources of inspiration for any area and activity, be it design, wedding, or fishing. This is facilitated by a powerful search engine and functionality that allows users to “pin” visual ideas to digital boards and create collections of them. It can consist of both files from your device or the Internet, with the possibility to share on Facebook, Twitter, and WhatsApp.
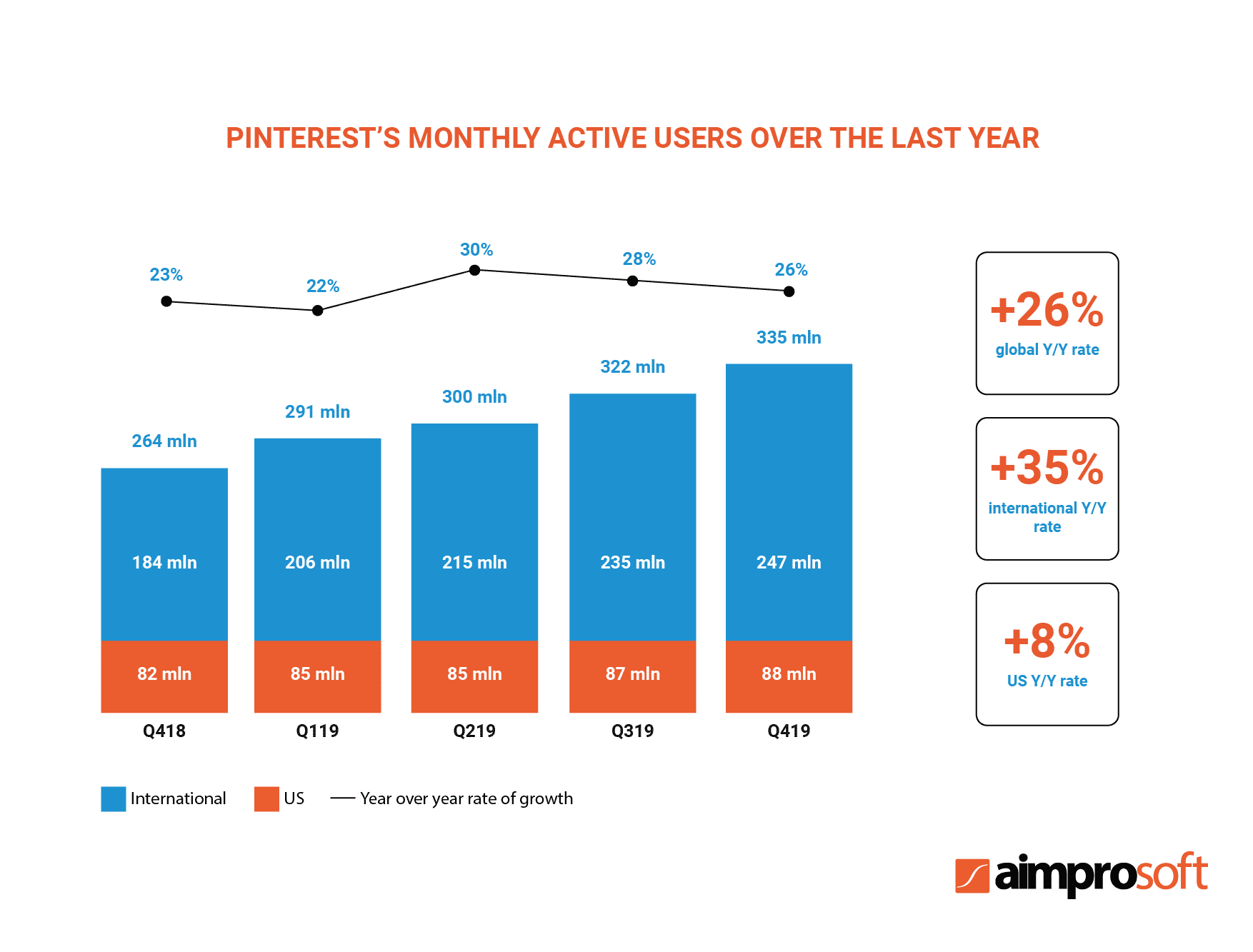
Pinterest was launched in 2010 and attracted the first 5 thousand users by a personal mailing of founder Ben Silbermann with an offer to register. In the following years, Pinterest showed impressive growth, winning Best New Startup (2011), Best SocialMedia App, and People’s Voice Awards (2012). At the time of 2019, Pinterest’s income exceeded $1 billion, with 322 million monthly active users.

Looking back, we can distinguish several main reasons for Pinterest’s success:
Originality of idea
Pinterest’s roots go back to the rise of social media and visual marketing, but its breakthrough was facilitated not only by lucky timing. Instead of focusing on text communication like other social media platforms, Pinterest offered to communicate through the visuals, promoting itself as a platform for seeking inspiration and creativity. Simultaneously, businesses benefited from the visual-centered approach as brands saw an opportunity to spread their value better through images.
Clear UI/UX design
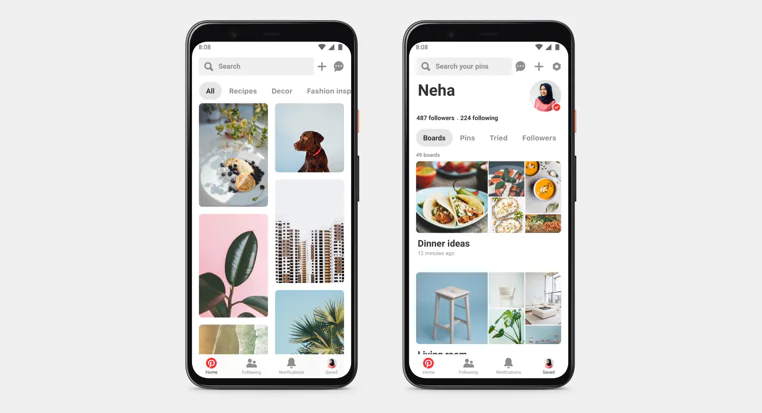
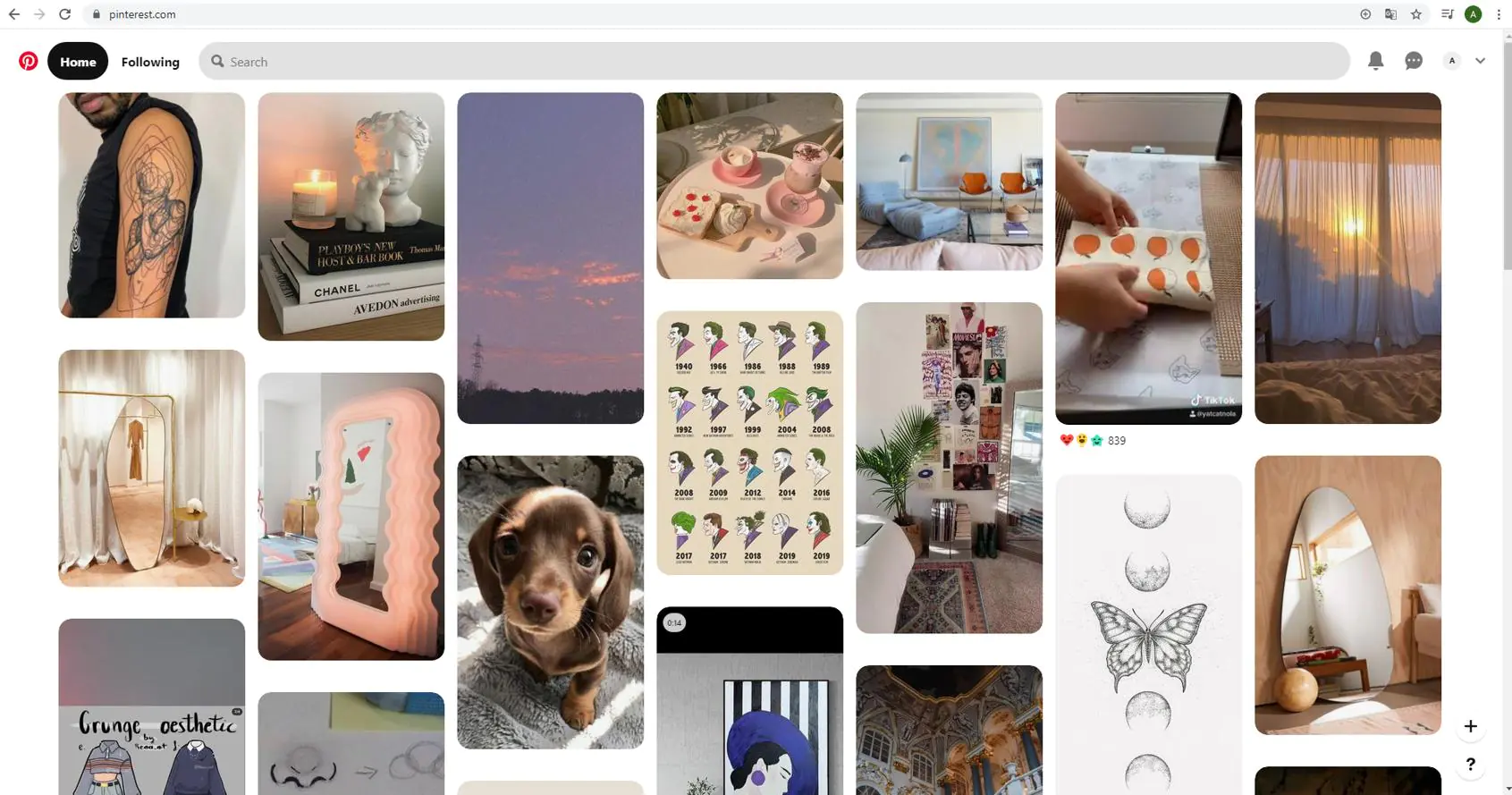
The Pinterest interface is flexible and highly intuitive. Here users easily understand how to view, edit, and manage content. Such a clear design is achieved mainly by the grid layout, which eliminates visual gaps between images and utilizes available space. Moreover, such a layout synergizes perfectly with collections of users’ photos. Due to Pinterest’s design and powerful visual search engine, users can simply find anything they want.

Source:
Newsroom Pinterest
Women’s favorite
Initially, Pinterest targeted homemakers in the Midwest, enabling them to discover unique content that they would be willing to engage with. As a result, statistical reports have repeatedly shown that Pinterest is big with females. On average, 71% of Pinterest users are ladies, which can be explained by the platform’s content: fashion, decoration, gardening, and arts. Considering the forceful competition between Pinterest-like apps, you should carefully define your target audience to become a big player in the market.
These factors attract the audience, but only high-quality functionality can keep it. Let’s take a look at Pinterest’s key features and understand how they influenced the success of the site.
Key features of Pinterest
Pinterest has won the love of its audiences with the following key features:
| Feature | Definition |
|---|---|
| Account creation and login | Registration is the first step to start using Pinterest. The users create their own account with a password by entering personal data such as email, age, and gender. To speed up the registration process, you can enable login through social networks. |
| Search bar | This feature is used to search and move through the site’s content. For a more precise search, you can use filters. Moreover, when you click on the magnifying glass in the pin’s corner, you turn on a visual search feature, which allows you to find similar items to the image and buy them in a few clicks. |
| Home feed | The Pinterest home feed analyzes users’ tastes and shows what they are interested in or what they searched for earlier. All new information from friends and groups that the user follows also appears there. |
| Save and share the pin | Clicking on a pin brings up several options: “Select” and “Save” bar that offers you to save your pins, create a board and suggest the board names. You can also share this pin with your friends via social accounts. These features of Pinterest have become a visiting card of the platform. |
| Boards creation | Pins that users like can be saved and collected in digital boards with the help of an array of options provided by Pinterest. It allows creating boards that are grouped according to different themes and tastes. Moreover, users can upload images from their personal mobile gallery and edit/delete them later. |
| Dashboards | This feature is a regular profile that contains all the information about the number of user subscriptions, subscribers, as well as pins and boards they have created and saved. For more convenient organization of content in the profile, there is an alphabetical and time sorting. |
| Following tab | It serves both as a list of saved items and a recommendation tab. Here the user can view favorite pictures and subscribe to new people or groups. |
| Notifications | The user receives pop-up windows and notifications, signaling about new messages and posts from friends. |
| Location-based content | This feature enables showing content according to the user’s location. So it is more likely to see the pins from the users who are based in the same area. Pinterest allows businesses to add a location to their boards and pin descriptions, making it easier to be found by people. This is achieved due to the indexing of profiles, boards, and pins by Google. |
Now that we understand what functionality is needed to create a Pinterest-style website, we can move on to the section on how to implement it in practice.
6 steps to build an app like Pinterest
In order to start a website like Pinterest, you require careful preparation of such vital development stages as a monetization strategy, UI/UX design, and selection of a technology stack. However, the first thing to start with is market research, after which you will move step by step towards developing a web and mobile version of the product. We have previously written articles about developing a social media website and creating a social network app, and we recommend reading them.
1. Conduct market research
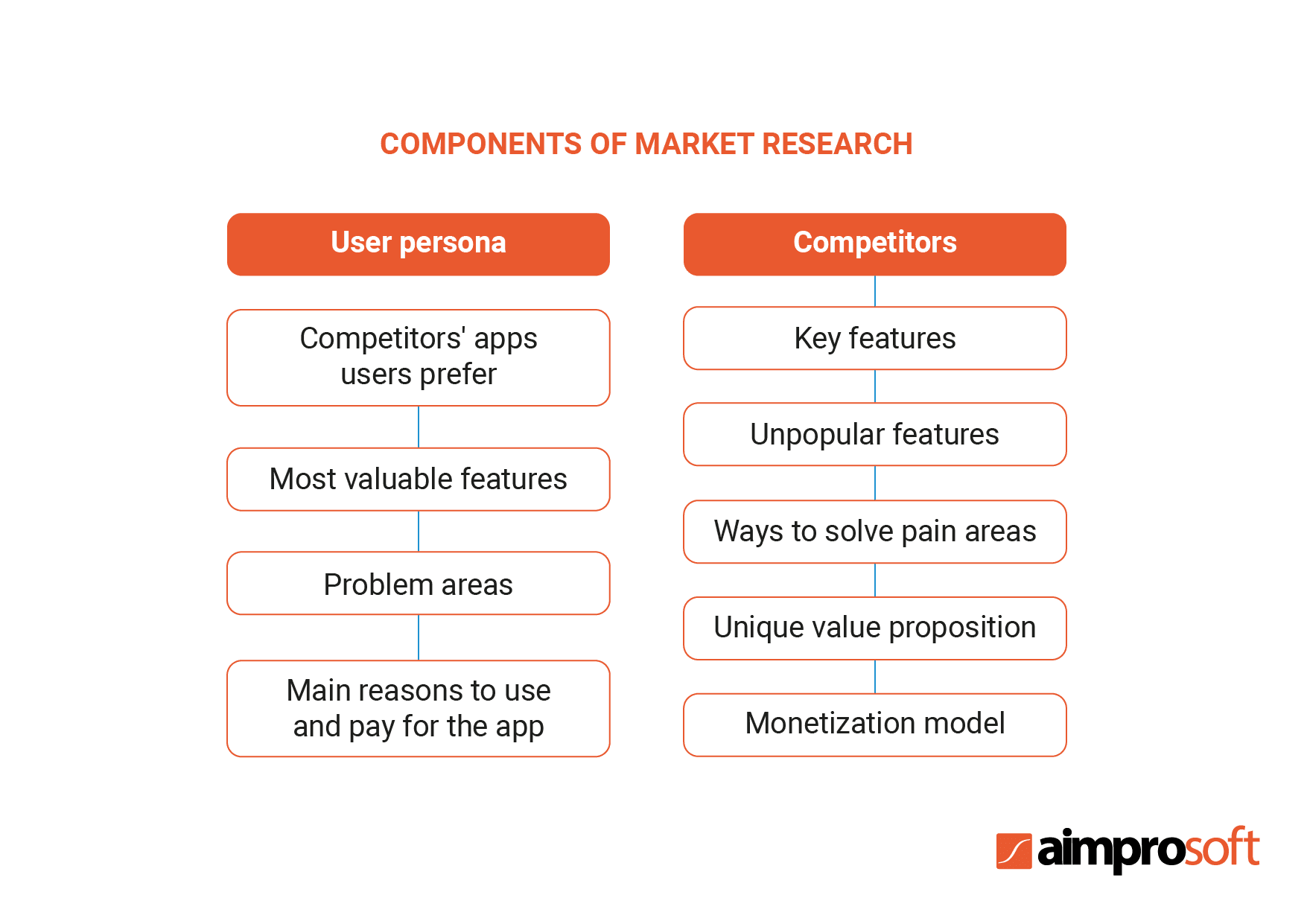
As part of market research, you should study the target audience, highlight and analyze competitors, as well as define the market specificity and an acceptable monetization model. Also, it is essential to decide on the specific niche in which you intend to work.
Target audience research is all about creating a portrait of your potential users by studying their habits, interests, and pain points. Analyzing such similar to Pinterest products as DudePins, We Heart It, Dribbble, and FoodGawker will be a great help in determining users’ preferences.
The obtained data from target audience research needs to be analyzed to find out:
- Pinterest alternatives users love;
- specific features that they value most;
- problem areas when using such applications;
- the main reasons that motivate users to download and pay for services of apps like Pinterest.
It is necessary to study competitors and combine the obtained data with the results of the target audience research. At this stage, you should pay attention to:
- key features of their products, the reasons for their popularity;
- unpopular features of competitors’ products, reasons for their failure;
- ways to solve problem areas for users in their products;
- their unique value proposition;
- monetization strategies.
The processing of the received data will allow you to answer your target audience’s pain questions using knowledge gained by analyzing your competitors’ experience. In order to make an app like Pinterest, you should be ready for a serious campaign, so we recommend entrusting the marketing research to a professional marketing agency or software vendor that can deliver full-cycle development services.

2. Choose a monetization strategy
Typically, apps like Pinterest choose a monetization strategy from three options:
In-app advertising
Here the income depends on the number of third-party ads in the application. There are several models of in-app ads:
- cost per view for watching a video;
- cost per click for clicking on a banner to increase your website’s traffic;
- cost per action for clicking on a banner to increase your website’s conversion;
- cost per impression for showing a certain amount of ads.
Pinterest uses this particular monetization model but a little modernized. Ads in the application exist in the form of Pins, the most common images, so when a user clicks on such an image, it counts as interaction with the ad banner. Difficulty in recognizing sponsored and organic images led to a boost in CTR (Click-through rate).
Subscription model
The subscription model is built around providing access to content or services for a monthly or yearly fee. Its advantage lies in recurring revenue: instead of selling your solution one-time for a fixed price, you sell a set of functionality from month to month, which brings more profit in the long run. The successful work of the subscription model depends on whether you have an ever-growing range of content or services, making apps like Pinterest ideal for its adoption.
Freemium
When using this monetization model, your users will receive a free basic version of the app, which will have limited functionality or incomplete content. In order to unlock all the features and capabilities of the product, users need to pay. In the context of Pinterest-style apps, it cannot be easy to allocate content and features between free and premium versions initially, but as soon as you find the right approach, the Freemium model can quickly and effectively attract the audience.
3. UI/UX design
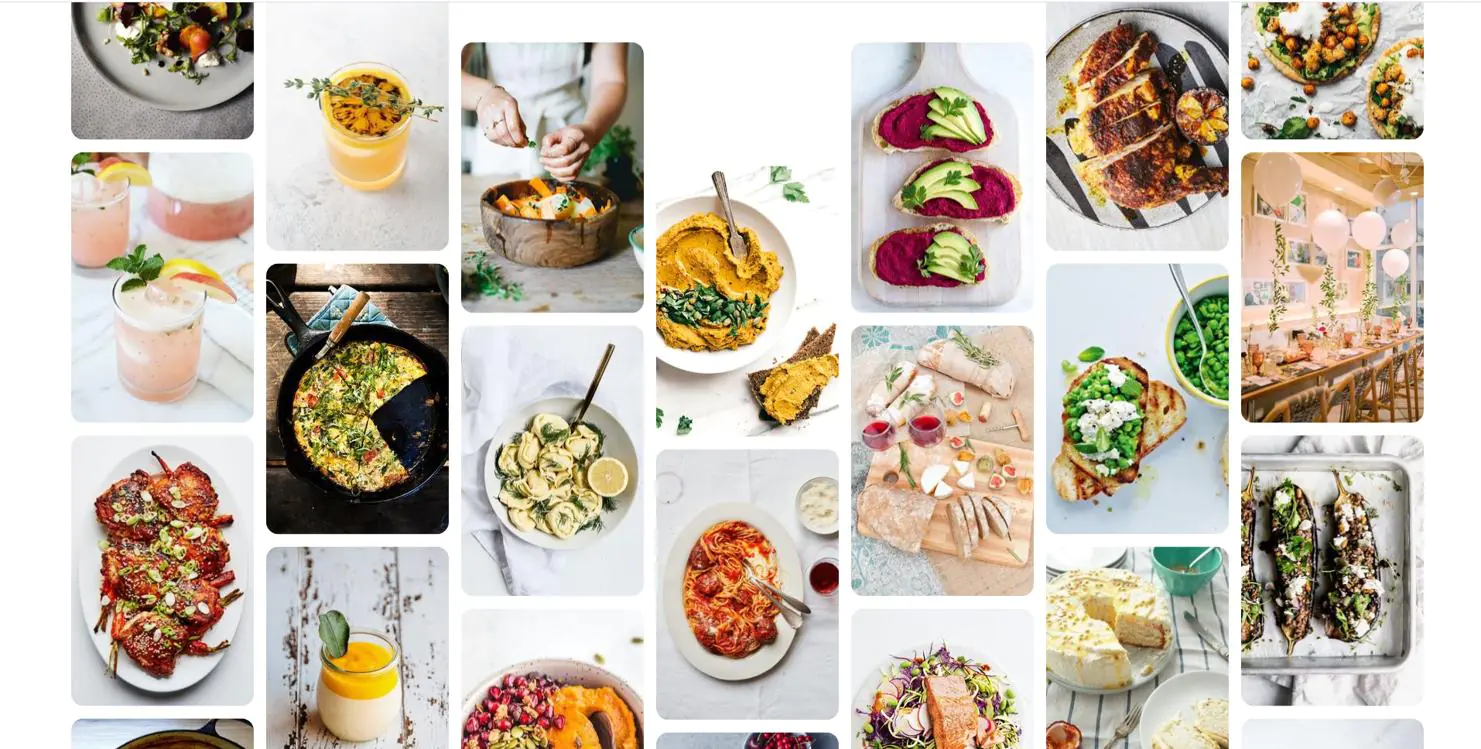
Pinterest’s design is considered one of the best among image hosting websites for a good reason. But what makes it so successful? Firstly, such sites run the risk of slipping into a mess of images, and Pinterest’s consistent vertical grid layout with indents contributes to a better perception. We recommend making a white background that provides air between the variegated pictures. There should be nothing superfluous in the content part because additional panels can overload the interface. Also, in terms of design, you should follow a strict hierarchy of colors (for Pinterest, these are black, red, and white), as well as priorities in which buttons are arranged.

Source: Pinterest
Pinterest’s high-quality multi-platform design is equally well adapted for mobile devices and tablets. We advise you to maintain a functionality balance, where less needed features are removed from the main page and are available in a separate window only when you click on the picture. Pinterest’s creators analyzed their audience very well and understood their need to have their own customizable image hosting. Accordingly, they removed titles and comments from the main page, leaving only visual information. You can also define what kind of UI/UX design you need by understanding your audience’s preferences.
4. Choose a tech stack
When choosing a tech stack to develop a website like Pinterest, you need to consider scalability possibilities to deal with load spikes, so choose technologies that scale easily. We would suggest the following stack of technologies to make a Pinterest-style website:
| Stage | Technology |
|---|---|
| Backend | Java |
| Frontend | React/Vue.js |
| Containerization | Kubernetes |
| Deployment | Amazon Web Services (AWS) |
| Storage | AWS S3 |
| Content delivery | Nginx/CloudFront |
When it comes to scaling technologies, it depends entirely on your project’s size and requirements. For Android application development, we would use the next tech stack:
| Tech Stack | Android |
|---|---|
| Programming language | Java Kotlin |
| Suite of libraries | Android Jetpack Retrofit |
| Design pattern | Kotlin Coroutines |
| Architectural pattern | MVVM (Model-View-ViewModel) |
For iOS development we recommend using the following tech stack:
| Tech Stack | iOS |
|---|---|
| Programming language | Swift |
| iOS mobile development tools | Kotlin Coroutines |
| SDK | iOS SDK |
| Architectural pattern | MVC (Model-View-Controller) MVP (Model–View–Presenter) MVVM(Model–View–Viewmodel) VIPER(View-Interactor-Presenter-Entity-Routing) |
5. Web development
So, you have decided on a feature and tech stacks and ask yourself how to build a website like Pinterest. Such projects have several special factors that you should pay attention to.
- A site like Pinterest has to withstand a lot of server load, as it stores a large amount of real-time media, not to mention social features. The main challenge for its development will be server-level scaling and content delivery. For everything to work efficiently and stably, you need to organize the servers. As the case of their organization is very important, you should have DevOps working on the project or use services of a software development company with such specialists on board.
- When creating an architecture, you need to consider such a peculiarity of Pinterest-like products as multi-platform. It allows running the product on PCs, tablets, mobile apps, etc. Therefore, in order to build a Pinterest-like website, we advise you to make the server client-agnostic, so the client will use the server’s data.
- Some social benefits may require machine learning to ensure a high level of user experience. For example, the newsfeed often shows not only the most relevant content but also content depending on users’ interests and previously viewed media files. Machine learning will help you accomplish this must-have feature.

Source:
Finally, it is very important to carry out heavy testing from the security point of view: a social network for thousands of users may contain personal photos and files that no one wants to see in the public domain.
Check out our QA services
6. Mobile development
When developing a Pinterest-style mobile application, you should pay attention to several points. Firstly, it is the loading of media content, which should be as fast as possible while maintaining a high-quality image display. On Android, this can be complicated by the platform’s limited resources, so you will have to optimize your work with content using libraries like Picasso and Glide.
Secondly, uploading and compressing files, as well as media playback problems like buffering and loading, may require additional efforts from your mobile developers. Otherwise, creating a Pinterest-like application does not differ from the standard work with logic and data when developing mobile products.
Find out more about our mobile development services
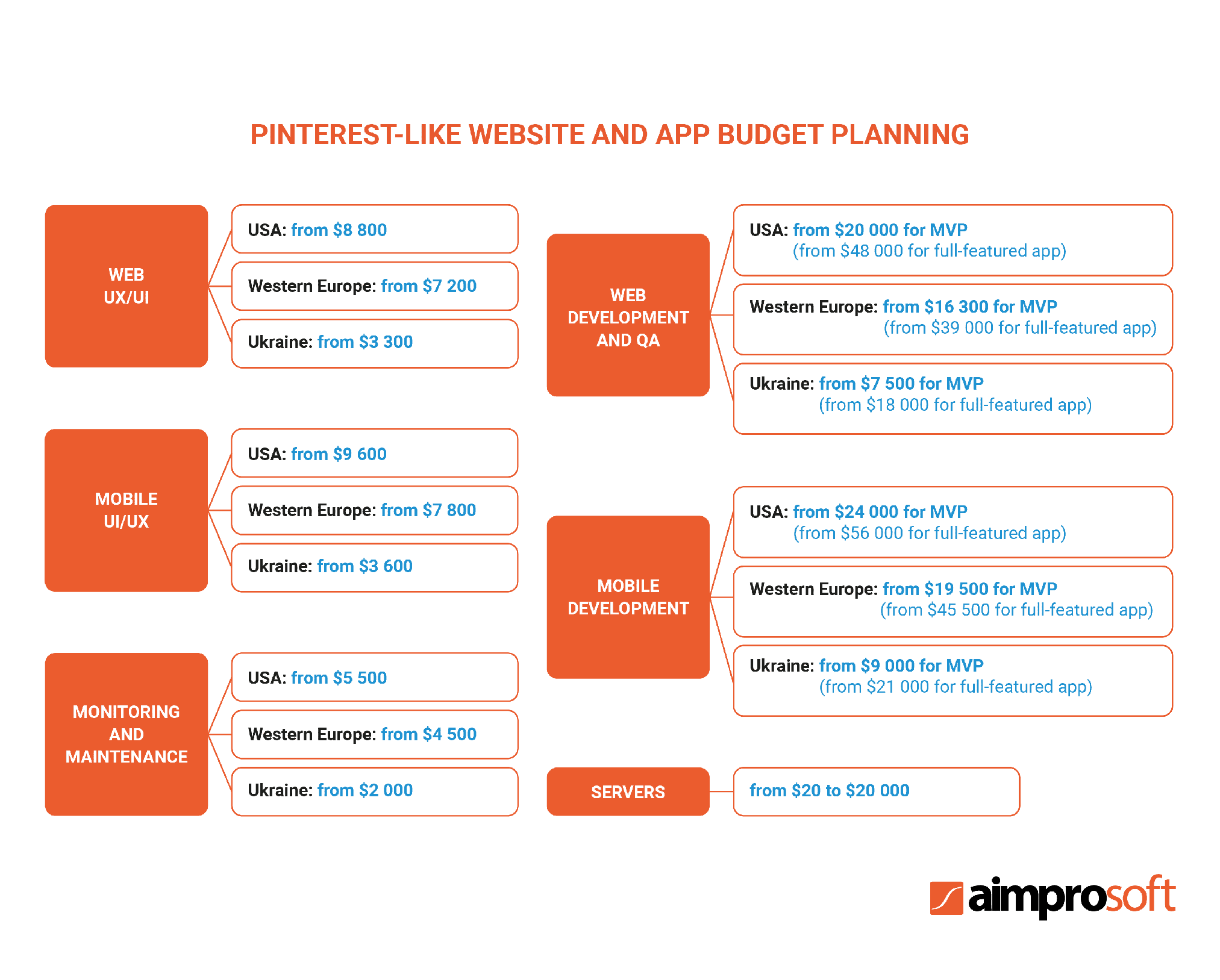
How much does it cost?
When estimating the cost of the Pinterest-like mobile and web app, we provide a lower price limit for MVP and apps’ full-feature versions. It’s due to the fact the functionality can vary greatly depending on the product’s scale. To get an accurate estimate for your project, you should contact your software vendor.

Please note that the hourly price differs depending on the region. So, in the USA and Western European countries like Germany, software services are priced as the most expensive at $80 and $65 per hour. At the same time, in Ukraine and other Eastern European countries, the price drops to $30 per hour while tech specialists’ qualifications are at the same high level as in the US or Western Europe.
Create a Pinterest-style website and mobile app with Aimprosoft
A large localization and translational company turned to Aimprosoft, seeking a solution to its internal communication and workflow organization issues. Due to the company’s large size (more than 20 offices around the world), the effectiveness of interoffice communication suffered.
To improve the situation, we decided to create an internal social media platform based on Liferay 6.1. Public user profiles and related functionality occupied the lion’s share of our developers’ work. Like in Pinterest, the platform’s home page consisted of a content feed distributed in blocks across the page. Users can sort all posts depending on the publisher, as well as comment, like, or dislike them. Besides, users can publish content, follow other people, add friends, and, unlike in Pinterest, chat with each other through text messages.
The main difficulties that stood in our way were not technical but organizational. Firstly, due to our customer’s numerous offices in different countries, we had a very small time frame for deployment and rollbacks. Therefore, we had to prepare the updates carefully and quickly implement them with no room for error. Secondly, we did not have access to push the project to production, so we had to write special instructions for this. We managed to significantly speed up this process by gaining access to staging, where we were able to deal with all troubleshooting personally.
As a result, the social media platform creation helped the company effectively improve collaboration and communication between internal staff around the globe. Since the release, more than 1,500 people have joined into a single ecosystem, and its KPI value has increased by 45%.
Conclusion
Creating a Pinterest-like platform requires a thorough analysis of the market, a special design approach, and multi-platform development. If you intend to build a Pinterest-like website, contact us, as we are always ready to lend a helping hand.
Frequently Asked Questions
How to create a website like Pinterest?
Besides developing standard logic, you need to configure efficient server-side scaling, organize servers into groups, and implement learning machines to configure newsfeeds. To dive deeper into the question of how to create a website like Pinterest, go to the article’s previous section “Web development” where we’ve explored this topic in detail.
How to build an app like Pinterest?
Developing a mobile app is no different from developing any other mobile product, except for two points. Firstly, be prepared for the challenge of downloading media content, which should be done as fast as possible while maintaining a high-quality images display. This problem can be especially acute in Android with its limited resources. Secondly, your developers could face additional media playback challenges like buffering, retrieving, and playback.
How to create a Pinterest-style website design?
What you need is to properly structure the grid of images so that there is no visual mess. The interface should not be overloaded with such elements as additional panels. Also, try to balance the functionality carefully depending on the users’ needs: since you have a greater emphasis on visuals, then remove text features like comments from the home page. To get more details about the Pinterest-like app’s design, turn to the “UI/UX design” section of this article.




