Native App Development vs Hybrid App Development: How to Make the Right Choice
Our world is full of confrontations in various areas: matter vs. consciousness, Coca-Cola vs. Pepsi Cola, Google vs. Apple… The growing mobile applications market has long been watching the duel of native vs hybrid app. We have accumulated vast experience in this field and want to tell you how to choose the right type of app and what development approach to take that will benefit your business. But first, let’s learn more about today’s contenders.
The First Contender: Native App Development
In the beginning was the Native. The appearance of the first iPhone in 2007 gave a strong push to the popularity of mobile apps. Enhanced marketing and new opportunities have led to its rapid spread among people, making mobile applications an integral part of our lives.
What is This?
In the context of mobile development, a native app is a software program that is developed for a specific platform and requires a suitable programming language. Since native apps are fast, powerful and responsive, they are used for the most demanding projects, such as games or social networks. Having passed the test of time successfully, native remains one of the most reliable solutions on the market.
Programming Languages and Frameworks
Today, there are only two players left on the application market: iOS and Android. All apps are created for these platforms. The peculiarity of the native is that for each of the platform you need to use a separate programming language: Java or Kotlin for Android, Objective-C or Swift for iOS.
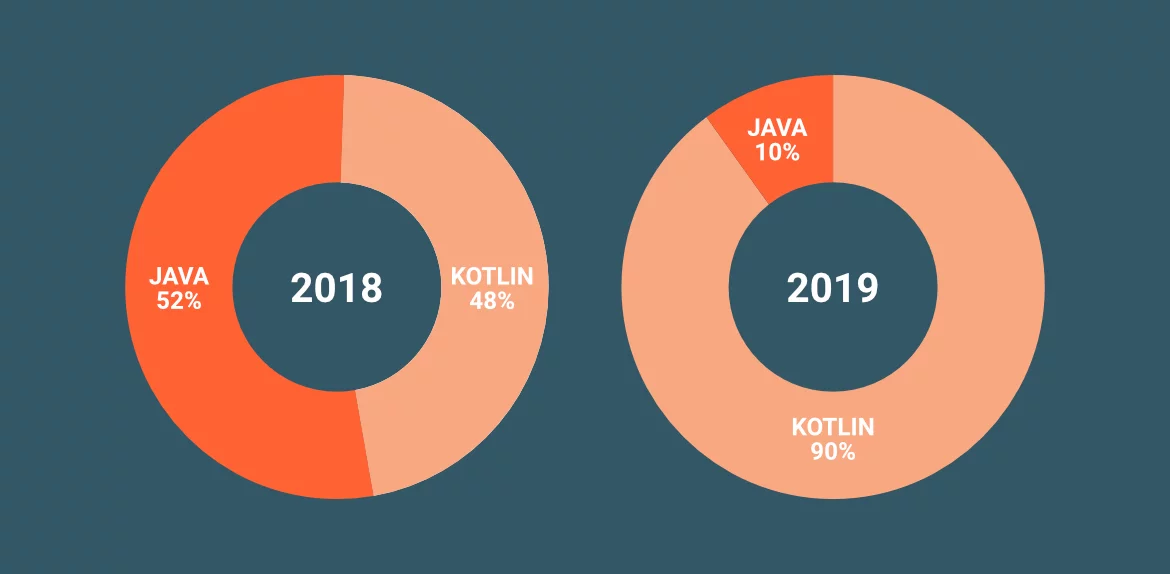
The differences between Java and Kotlin lie in the plane of simplicity and syntax. In contrast to the popularity of Java, Koltin, as the newest and more advanced language, concentrates specifically on providing products to the developers. To perform the same task Kotlin will require less code than Java, it is easier to comprehend and it is officially supported by Google. The accumulated baggage of Java disputable decisions brought Kotlin forward in functional programming, security, and compatibility.

Jetbrains
However, that language is still influenced by Java since Kotlin inherits its codebase, losing to vast ecosystem and experience among the Java developers. While Java reached a certain level of quality and stably keeps it, Kotlin is steadily growing and developing, intending to monopolize the native market.
At the same time, a similar situation occurs in the Apple camp. Every year stable and reputable Objective-C with compiled languages (C#, C++) goes more and more into the shadow of the young language Swift. Swift offers a different approach to coding, which is characterized by increased security in static typing and protocol-oriented design. In addition, Swift’s syntax is shorter than Objective-C and has more security options. The main drawback of Swift’s unstable ABI (application binary interface) is that it does not work with older versions, which is very important when switching apps to a more modern edition.
A specific set of tools like API, SDK and IDE, that officially provided by Apple and Google, are used in the native app development. Android apps created by dint of Java Development Kit on Java Platform or Kotlin on Android SDK. iOS apps are developed using the iOS SDK, which includes Xcode, and selected programming language.
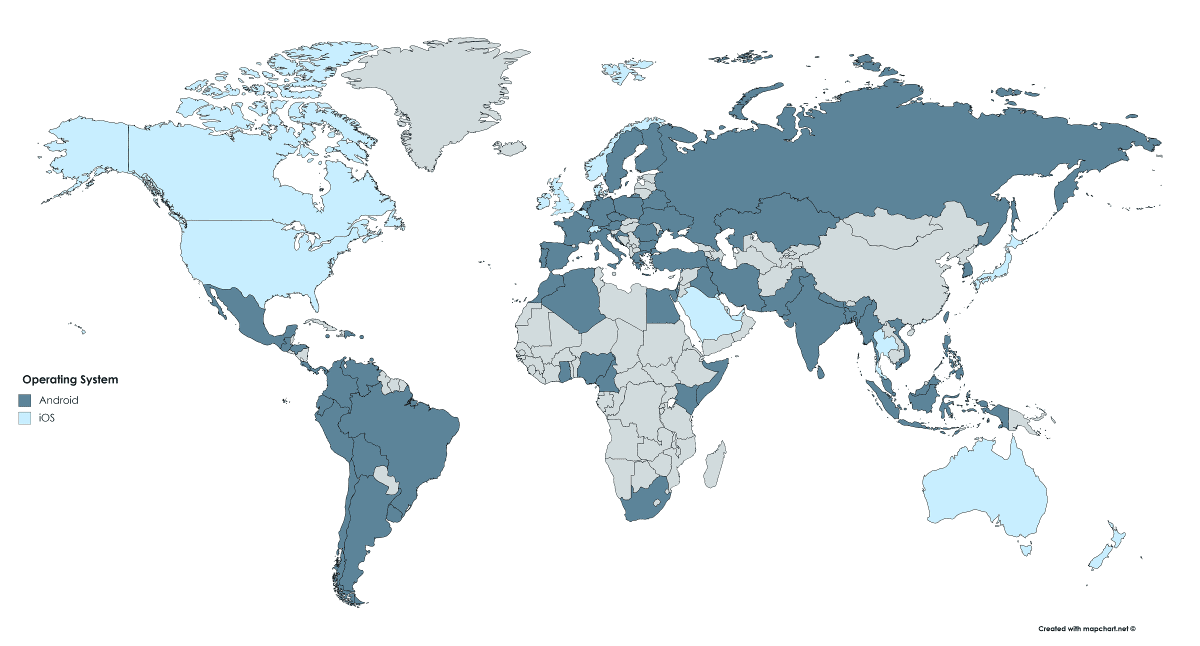
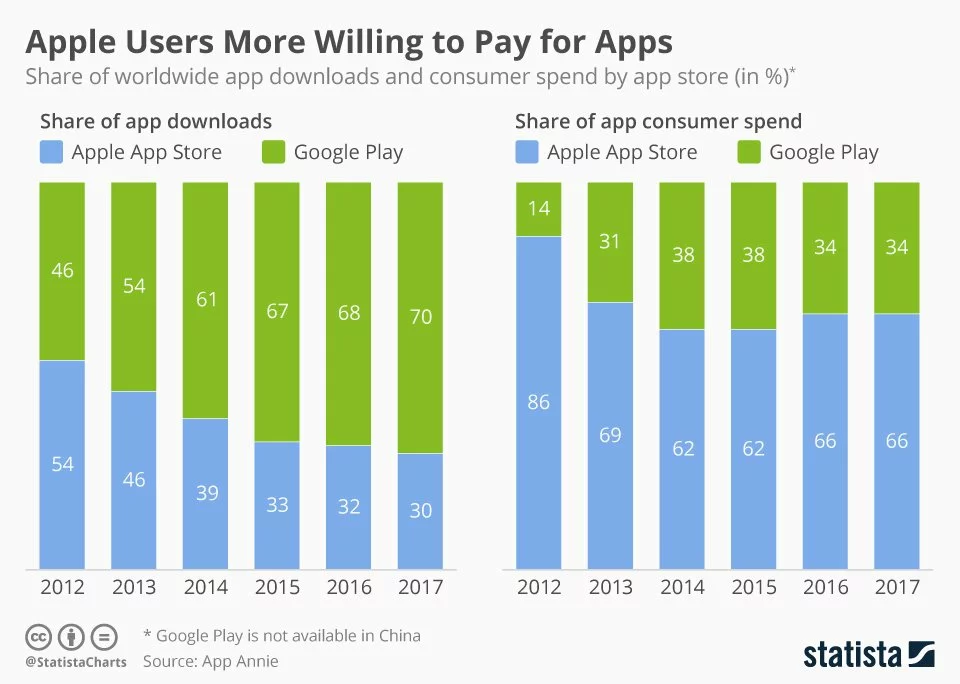
The choice between platforms is determined by the product strategy: Android is a more global platform, it has an open ecosystem and apps are easier and cheaper to maintain; it is worth paying attention to those who focus on promising markets. On the other hand, iOS leads in user spending, faster and cheaper development, and its potential audience dominates in North America and Western Europe.

DeviceAtlas
Despite the similarity of approaches to development, the difference between a native and hybrid app as well as the platforms differences determine the various course of coding.
Real-World Examples
Native applications have had many victories in the not-too-distant past.
Pokémon Go, a mobile game in augmented reality, was developed with a native approach and showed excellent results both from a technical and financial point of view. Native technology made it possible to have free access to phone hardware (camera and GPS) and support of another native app, Google Maps, that allowed the game to work optimally. Profit is known to all: 60 million users brought more than $2 billion. It is the computational power and UI convenience of native development that determined such a big success of Pokémon GO.
Read also how to build an app that uses GPS
Linkedin, a famous business app, did not immediately take the native path. Initially, this social network for business contacts used HTML5. Over time, the problems emerged that only the native could cope with: memory limits and animation’s quality. Among the reasons for the shift to the native was the lack of toolkits for solving specific issues and HTML5 support.
Since the shift to the native in 2013, Linkedin’s statistics have only gone uphill: from 200 million users before the conversion, their number has more than doubled, reaching 500 million. During this time, not just the server’s performance and the animation’s quality improved but also the function of native videos and other features were added. Linkedin’s example clearly shows how the native app development can improve all possible indicators of the application.
These are just a few examples from different areas of mobile apps. The choice of the native approach was determined by the required performance and long-term perspective of the app.
Advantages and disadvantages of Native App Development
| Advantages | Disadvantages |
|---|---|
| 1. High speed and performance | 1. Different code for each platform |
| 2. Responsive & high quality UI | 2. Separate developers team for each OS language |
| 3. Strong security | 3. Long-term development process |
| 4. Access to phone hardware (camera, GPS, etc.) | 4. Higher development price |
| 5. Native UI for each platform | 5. Manual update |
| 6. Easy integration of modern features (VR, AR, etc.) | 6. Slower market entry |
Table 1: Native apps pros and cons.
Native Mobile App Development Features
Native app development is known for its complexities and challenges. We will highlight the main particularities that should be expected when choosing that approach:
- Let’s start with the fact that to create a mobile app for both platforms you need two different development teams for two different sets of source code. This leads to an increase in development time. Both teams will work and cope with the coding challenges on their own.
- It is natural that the development of two different codes increases the time of the prototype’s creation and testing. The prototype is an interactive working model of the future product that helps to get feedback from users, learn about issues to make appropriate adjustments and boosts the faster implementation of the product. In case of unsuccessful testing, the changes will take more time, since they will be made on each platform in different ways.
- The greater part of the native app development is related to front-end, not the back-end. This requires more expensive and high-class specialists, as well as a more extended development period.
- However, when it comes to interacting with the device technologies, the native approach facilitates that by direct access to the microphone, GPS, accelerometer, etc. The absence of restrictions fully reveals the capabilities of the app and speeds up the development process. Also, the native has a massive advantage in integrating push-notifications and advanced features like VR (Virtual Reality) and AR (Augmented Reality).
- The complexity of developing two apps for two platforms is offset by the positive aspects of support. Native development cuts off most bugs, as it does not rely on frameworks and cross-platform. Thus, product maintenance requires less cost and labor over a long distance.
- With the passage of time, the native ecosystem has acquired a large audience and support by OS producers. Google and Apple are steadily releasing new development kits, which allows to install new functions into the app in the shortest term. Users only need to update the operating system to access these functions.
- Only the native app development allows you to create apps for the increasingly popular smartwatches. There is just no official alternative for it on the smartwatch market, so the ‘native app vs hybrid app’ matter is out of the question.
The Second Contender: Hybrid App Development
The birth of a hybrid approach to mobile app development took place in the fall of 2011 when Facebook released versions for iPad and Android. They were based on HTML5, which became the core of the hybrid apps. The dormant potential and new opportunities of hybrid app development forced everyone to reckon with its power.
What is This?
A hybrid app is an application that is created using the same technology of writing as mobile web products and websites, but which is placed in a native shell on a mobile device. With the course of its evolution, the native approach gained web technologies, closing a number of development disadvantages, such as the writing of two different sets of codes or selection of separate teams for each platform, and finally became a hybrid. However, instead of eliminating all issues it also created new weaknesses.
Programming Languages and Frameworks
Hybrid app development attracts developers by the ability to write a single code for both iOS and Android. Accordingly, program languages and frameworks do not depend on a specific platform: developer teams are guided by their personal preferences in tools.
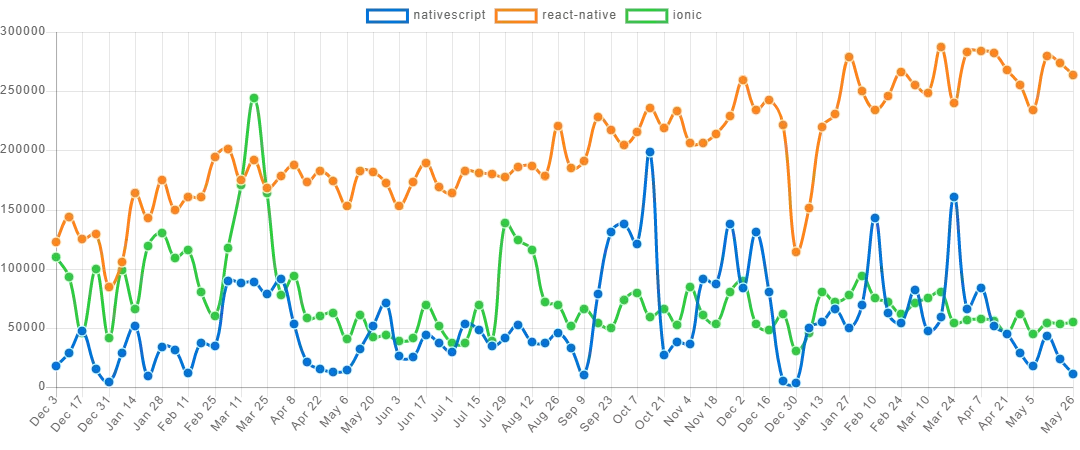
Typically web technologies such as HTML, CSS and JavaScript are used in hybrid mobile apps creation. Then they are placed in one of the SDK frameworks. The choice of frameworks is extensive, but today the most relevant are Ionic and React Native.
Ionic is one of the leaders among the frameworks. It is free, has open-source code and offers a wide range of libraries and tools for creating apps with a unified codebase. Among its advantages are plugins for Bluetooth, authentication and many others that were limited to the hybrid approach. Thanks to such SDK as Angular, Ionic’s optimization is as close as possible to the native counterparts, when its development speed is far ahead of them. About 4 million apps worldwide use Ionic and the number continues to grow.
With the release by Facebook in 2013, React Native (RN) has become one of the ultimate solutions for hybrid app development. It has an open structure that allows improving compatibility with any platform. Moreover, RN applications cannot be distinguished from the native analogs of iOS and Android due to the use of the same UI building blocks.
Beneath React Native beats the heart of ReactJS by Facebook, which quite noticeably increases its performance compared to Ionic. Besides, the work processes speed up and facilitate through DOM (Document Object Model) abstraction and simplified development methods. Although the RN is already more than firmly on its feet, Facebook is going to support its offspring even further in the future by implementing new updates and tools for development, which means that React Native will remain relevant and stable framework to build on apps for a long time.

Npmtrends
Despite the large range of frameworks, developers use only a certain number of proven and most prominent ones. Aimprosoft mobile development team masterfully use Ionic and React Native for a wide range of tasks and goals.
To get more information about our mobile app development, check this page
Real-World Examples
Hybrid apps are developed for more simple and less demanding products. They are suitable for those who have limited financial resources and want to enter the market quickly. However, there are also examples of some larger companies engaged in hybrid app development.
The popular messenger Skype was created by the Estonian team in 2003 and quickly gained popularity, due to the frequent addition of new features. In 2011, Microsoft bought Skype for $8.5 billion and made it its main messaging platform. In less than 15 years of existence, Skype has more than 300 million active users monthly and more than a billion installations in Google Market.
Read also how to develop a messaging app like WhatsApp and win the niche market
With the lapse of time, Skype has suffered from the bugs and malfunctions, which is not uncommon in hybrid apps. With the shift to the React Native in 2018, when the developer’s team updated the infrastructure, moving away from the internal XAML (Extensible Application Markup Language) and Xamarin, the messenger has worked more stable, which indicates the fact of the importance of choosing a framework.
The Skype example vividly demonstrates the pros and cons of hybrid app development: on the one hand, lightweight and cheaper development for mobile platforms, on the other hand, a decent amount of errors and bugs. Even a company like Microsoft is unable to conquer all the shortcomings of hybrid development, but its benefits are appealing to everyone.
Instagram is probably the best example of hybrid apps. Over the years, a famous social network created various versions for different platforms, changing the type of development until it settled on React Native. The RN allowed to distribute from 85 to 99% of the code between iOS and Android at the same time depending on the product. Instagram uses HTML5 and Webview to visualize all the content. One of the weakest points of hybrid development, UX, lies at the stratospheric level in Instagram. For users, it does not matter what type of app they use if it works fine.
Hybrid app development does not mean the inevitable drop in quality. You cannot create a competitive hybrid mobile game app, but for less demanding tasks, hybrid development does not lower the quality bar by a single byte.
Advantages and disadvantages of Hybrid App Development
| Advantages | Disadvantages |
|---|---|
| 1. Single codebase for all platforms | 1. Lower speed and performance |
| 2. Less extended team of developers | 2. Limited access to smartphone hardware (GPS, microphone, etc.) and some API |
| 3. Lower development costs | 3. More expensive after-launch maintenance |
| 4. Fast and unseen regular updates for users | 4. Difficulties with scale updates |
| 5. Easy to test and fix issues on all platforms at once | 5. Plenty of bugs after launch due to code imperfection |
| 6. Fast market release | 6. Source code vulnerabilities |
.Table 2: Hybrid apps pros and cons.
Hybrid Mobile App Development Features
These days, time is often an unaffordable luxury. Usually, to reach the goal, you have to squeeze the maximum out of the available resources. It is a hybrid approach that allows you to develop and launch a product for Google Play or App Store in just a few months. However, it is worth remembering that everything has its price:
- The speed of hybrid app development is so significantly higher than the native one, that it becomes a major factor in choosing development option. With the help of Ionic, React Native and other frameworks, an independent codebase can be freely converted into a mobile app. For that matter, a wide range of commands embedded in the frameworks is used. There is no need to write different code for several platforms and recruit several development teams, which makes the work easier and faster.
- Hybrid apps can be built as a standalone front-end using REST (Representational State Transfer) services from an isolated backend. Thereby the developers devote more time to working with information rather than waiting for a response from services. Such hybrid projects achieve flexibility in development and accelerate workflows.
- Rapid development progress is provided not least by the speed of prototyping and product testing. It takes less time to create an MVP using the single codebase for all platforms and make changes, so the user does not bother to download updates. The enhancements are visible immediately, so you can monitor users’ reaction and make further improvements to the product if necessary.
- Access to smartphone hardware in hybrid app development is limited. This means that interaction with such hardware of the device as GPS or a camera will require additional operations with plugins. How challenging it will be to implement these features depends on the framework’s toolkits.
- Achieving offline and online hybrid app functionality will take more time and effort than in a native because it is available by default there. To implement this function, you have to mirror the server database when you first install the application with Wi-Fi access. Being in offline mode, the app will use the local data, and when a user goes online, the app updates with the actual data from the server.
- The speed of development countervails by difficulties in post-launch support. Due to the imperfection of a single code, a certain number of bugs inevitably arises, which is needed to be fixed, delving into the code base of the framework. To fix the bugs, you should not only to find and fix the errors but also to reconfigure the build system again and transfer new features from the framework to your fork.
- Since the hybrid app can be represented as a web application in a native wrapper, its development mainly relates to the server-side. The more complex segment, frontend development, takes from 10 to 30% of the time. This saves time and budget for your project in comparison with the native approach, where most of the development time is spent on frontend.
How About User Experience in Native and Hybrid Mobile Application Development?
Despite all the mentioned above, the main struggle between native vs hybrid takes place not in the metaphorical ring, but in the users’ hearts. The outcome of the rivalry depends on the user’s impression.
User Experience in Hybrid Mobile Application Development
Choosing between native vs hybrid, you need to be prepared for the quite controversial hybrid UX. In many ways, the problems with it emanate from the philosophy of hybrid development: the spectrum of ‘speed/quality’ here significantly leans to the first. Therefore, the user may be turned off by poor performance (long loading, slow run, lack of background mode support), the interface (the developed Android app may be incorrectly displayed on iOS) and a number of minor issues.

Dynatrace
Hybrid apps rarely cause a wow visual effect. Regardless of how the app is encoded, it will often look like a custom website with a user interface. Considering that one codebase is involved in hybrid development, it will be difficult to code the app on each platform properly. A quality writing product on iOS can look wrong on Android. For corporate apps, the lack of customization is not so crucial, but in consumer apps users may think that the product is broken.
One of the few but decisive hybrid apps UX advantages is real-time updates. Minor corrections will be made without distracting the users from interacting with the application (e.g., via CodePush in React Native), so that they simply will not notice them. That is a sufficient advantage in ‘native app vs hybrid app’ dispute.
Hybrid apps that are so fast and easy to develop, soon face the need to pay the price for it, which can be high. This approach attracts small teams with limited resources, because with careful planning and creative attitude you can achieve the UX effect of native apps, but with far fewer resources. It is within your power to overcome any technical obstacles of hybrid apps by a wide range of tools and creative problem solving.
User Experience in Native Mobile Application Development
For those who are guided not only by finance and time but also takes into consideration UX, the native rises above all other approaches.
Let’s start with the fact that native apps are faster and more stable than hybrids, and that directly affects positive UX. No more long loading and unresponsive controls, the user immediately get acquainted with the product.
Native apps are created for a specific platform, taking into account all its features. They work correctly and the user interacts with the screen using intuitive swipes and bottom sheets, which gives developers much greater creative freedom in planning a unique adventure for each user. Chains of the restrictions fall down when push notifications, VR/AR and offline mode are integrated. Creative ideas are no longer sticking to the wall of technical limitations, which enriches the UX.
The capabilities of native app development gives freedom not only to developers, but also to users: a well-written app allows you to customize the display for yourself, including type size, transparency settings, cursor contrast and more. The users are no longer dependent on the developers, they gain freedom of expression, and this is the highest degree of UX.
Without a doubt, it can be argued that currently native apps have the best user experience. Some hybrid products can achieve that level of quality, but the native UX still remains the quality standard. In a comparison of native app vs hybrid app UX, leads native with a sufficient advantage.
Final round. Native or Hybrid: How to Make The Decision?
The answer about the winner of the duel between native app vs hybrid app depends entirely on your business purpose and varies from company to company.
Native vs Hybrid App Development Comparison
| Specifics | Native Development | Hybrid Development |
|---|---|---|
| Platforms | iOS and Android are developed separately | Both platforms are developed simultaneously |
| Development time | 2-4 months (one platform) | 2-3 months (both platforms) |
| Performance | High and fast | Quite low and sluggish |
| UI/UX | High | Quite Low |
| Access to device hardware | Full | Limited (some functions may integrate only with frameworks) |
| Security | Reliable | Lower level of security (insecure codebase) |
| Development complexity | Double code writing (with more tools) | Unified code base (in poorer ecosystem) |
| MVP | Needed more time to develop | Needed less time to develop |
| Long-term perspectives | Less bugs and maintenance costs | More bugs and maintenance costs |
.Table 3: Native vs hybrid app comparison.
Before choosing your personal favorite of the contest between native vs hybrid, it makes sense to turn to a full-cycle development software vendor that can take on the project from the very beginning by conducting business analysis (including market research, choice of platforms, target audience and desired profit) to the post-release maintenance and support. It saves your time while communicating and reduces your risks since only a large and reliable company can afford full cycle development.
We recommend to choose a hybrid development if:
-
- Your app does not require too many computing resources of the device.
- You have a limited budget.
- You need to test the app and enter the market as soon as possible.
- You prioritize immediate benefits over long-term perspectives.
The hybrid will allow to release the application on both platforms several times faster than the native. However, the native has its advantages, so it should be chosen by those who require:
-
- Fast running and productive app.
- High-quality UI/UX standards.
- Optimal security.
- Long-term benefits.
In addition to the advantages and disadvantages of both approaches, it is worth making a choice ‘native vs hybrid’ based on the platforms and target audience. For example, the main audience of mobile apps, millennials, prefer iOS to Android (80%), and the rate of spending within that platform is the highest. Android, for its part, is much broader in users coverage, dominating in Europe, South America and Asia.

It is not necessary to develop an application for two platforms at the same time. If you want to create a quality product, but do not have the budget for native development, it will be more logical to concentrate on one OS and solve problems progressively. Instagram developed Android-version for two years after the iOS release and it did not affect the massive success of the app.
There are many examples of large companies (Instagram, Skype) that developed hybrid apps despite the availability of finance to create a completely native one. You should not spend extra money if you can reach the desired level of quality within your budget.
With the obvious advantage of hybrid apps in the development speed, they lose to the native in a long perspective. The reason is that the unified code increases the frequency of bugs. Product support and fixing will require more funds than a native, which long development terms pay off in the long run.
Ultimate result
The spotlights went out, the noise of the crowd calmed down and our contenders did not reveal the victorious in native vs hybrid battle. Both approaches can lead to the success of any business project associated with mobile apps since each has its distinct strengths and weaknesses that can be dealt with.
The main answer is that they are both the best of the best. The success of one native app does not detract from the merits of hybrid development, because for some other product exactly hybrid may be the guarantor of success.
The consultation with Aimprosoft specialists will help you make the right choice between native vs hybrid development. Contact us and we will help you determine not only the correct mobile app developing approach but also carefully plan your product strategy to the very last development stage.
FAQ
How to choose between hybrid and native app development?
When you are choosing between these options, it’s necessary to consider numerous factors to make the right decision. Firstly, if your future app will require access to the smartphone’s hardware (GPS, microphone, Bluetooth, etc.), native development will be the best option. Secondly, if the product’s performance is the top priority for you, then once again, native app development is more suitable. In turn, if you need more frequent and easy-to-perform updates, faster market release, a single code base for both platforms, it will be more reasonable to opt for hybrid development.
Is hybrid app development less expensive than the native one?
There is still no exhaustive answer to this question since there are too many aspects that influence the cost of the app development in both cases. On the one hand, if we consider native development, the app’s creation for both platforms can be really costly. In the case of hybrid development, you are building one codebase for two platforms, which requires one team and fewer resources. On the other hand, when software engineers develop a hybrid app and face the implementation of some sophisticated functionality aiming to achieve a native-like experience, it will take them more time to find the right technology and approach to complete the task.
Moreover, the maintenance of a hybrid app, once it’s developed, requires more expenses than in the case of a native app. It happens due to the disadvantage of a single code that inevitably causes a higher number of bugs that need to be fixed. With the native app development, you have fewer dependencies; hence, fewer chances for bugs to emerge that makes this approach towards product creation less expensive in terms of after-launch support.
Is product development using a hybrid approach faster than native?
Hybrid development is considered a faster way towards product creation. This development approach allows you to create one product for two platforms simultaneously since both apps share a single codebase. Moreover, it’s faster to perform prototyping and testing and make corresponding adjustments in terms of hybrid development since you don’t have to do it for two platforms. Thus, all these factors help increase your product’s launch time if you choose hybrid app development. However, mind that if you have high customization requirements and features that are hard to implement, native app development will be more time and cost-effective.